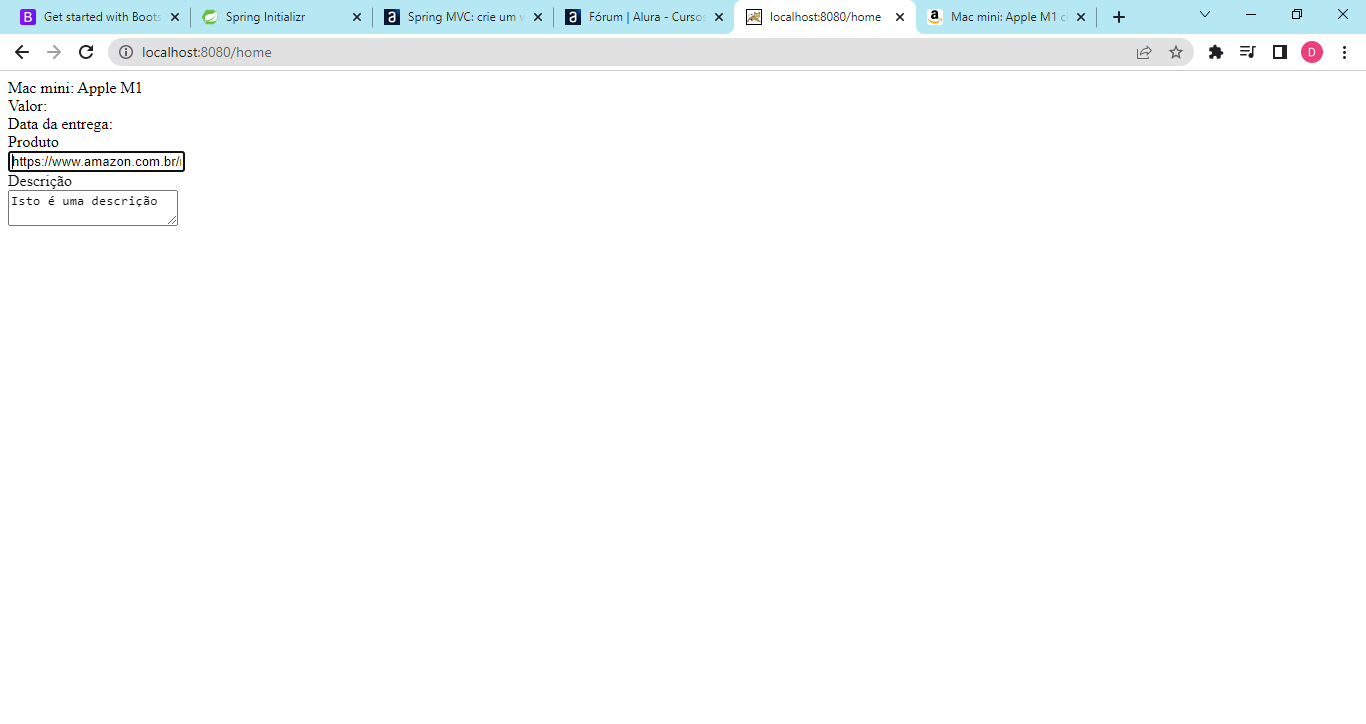
Infelizmente não estou conseguindo fazer com que a imagem do produto apareça, mesmo as outras informações aparecendo normalmente.
Controller
package br.com.alura.mvc.mudi.controller;
import java.util.Arrays;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import br.com.alura.mvc.mudi.model.Pedido;
@Controller
public class HomeController {
@GetMapping("/home")
public String home(Model model) {
Pedido pedido = new Pedido();
pedido.setNomeProduto("Mac mini: Apple M1");
pedido.setUrlImagem("https://m.media-amazon.com/images/I/31-hRg0z3NL._AC_.jpg");
pedido.setUrlProduto("https://www.amazon.com.br/mini-Apple-256gb-Prata-Mgnr3bz/dp/B08W8Y1JP6/ref=sr_1_11?__mk_pt_BR=%C3%85M%C3%85%C5%BD%C3%95%C3%91&crid=OHZMSOKPU5X1&keywords=macbook&qid=1655928508&sprefix=macbook%2Caps%2C187&sr=8-11&ufe=app_do%3Aamzn1.fos.95de73c3-5dda-43a7-bd1f-63af03b14751&th=1");
pedido.setDescricao("Isto é uma descrição");
List<Pedido> pedidos = Arrays.asList(pedido);
model.addAttribute("pedidos", pedidos);
return "home";
}
}
HTML
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<div th:each="pedido : ${pedidos}">
<div th:text="${pedido.nomeProduto}">Nome do Produto</div>
<div>
Valor: <span th:text="${pedido.valorNegociado}">200,99</span>
</div>
<div>
Data da entrega: <span th:text="${pedido.dataDaEntrega}">22/06/2022</span>
</div>
<div>Produto</div>
<div> <input th:value="${pedido.urlProduto}" value="url do produto"/></div>
<div>Descrição</div>
<div>
<textarea th:text="${pedido.descricao}">Descrição do pedido</textarea>
</div>
<div>
<img th:scr="${pedido.urlImagem}" src="" />
</div>
</div>
</body>
</html>