Olá, Quando clico na imagem ela carrega pequena.
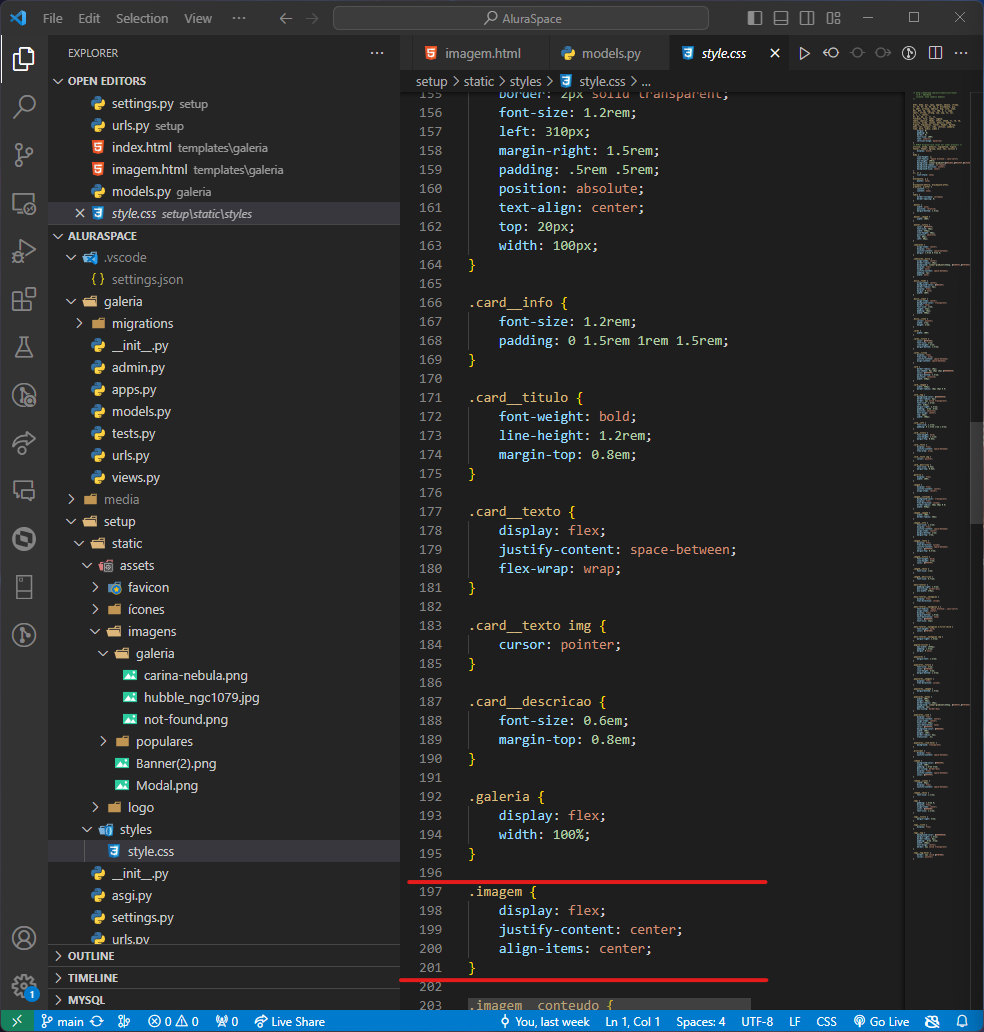
HTML imagem.html
{% extends 'galeria/base.html' %}
{% load static %}
{% block content %}
<section class="conteudo">
<section class="imagem">
<div class="imagem__conteudo">
{% if fotografia.foto == '' or fotografia.foto == null %}
<img class="card__imagem" src="{% static 'assets/imagens/galeria/not-found.png' %}" alt="foto">
{% else %}
<img class="card__imagem" src="{{ fotografia.foto.url }}" alt="foto">
{% endif %}
<div class="imagem__info">
<div class="imagem__texto">
<p class="imagem__titulo">{{ fotografia.nome }}</p>
<p class="imagem__descricao">{{ fotografia.legenda }}</p>
<p class="imagem__texto"></p>
</div>
</div>
</div>
</section>
</section>
{% endblock %}
Print da Tela