Olá!
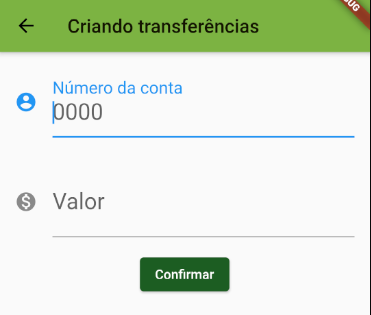
Meu aplicativo não apresentou o mesmo aspecto visual mostrado na aula, não modificando as cores dos ícones e a cor do botão "Confirmar" (mesmo fazendo as alterações usando o ButtonThemeData, não modificou em nada e por isso retirei do meu código). O meu código está assim :
class BytebankApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primaryColor: Colors.lightGreen[600],
accentColor: Colors.green[900],
),
home: ListaTransferencias(),
);
}
}E o aplicativo está assim:

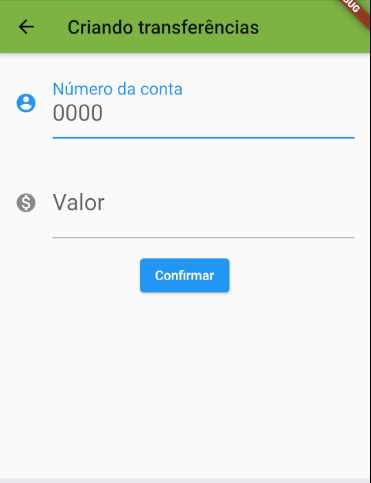
Edit: dando uma navegada no fórum, consegui ajuda e consertei a cor do botão "Confirmar", mas ainda estou com o problema das cores dos ícones. O código referente a mudança e o app ficaram assim:
elevatedButtonTheme: ElevatedButtonThemeData(
style: TextButton.styleFrom(
backgroundColor: Colors.green[900],
)
),