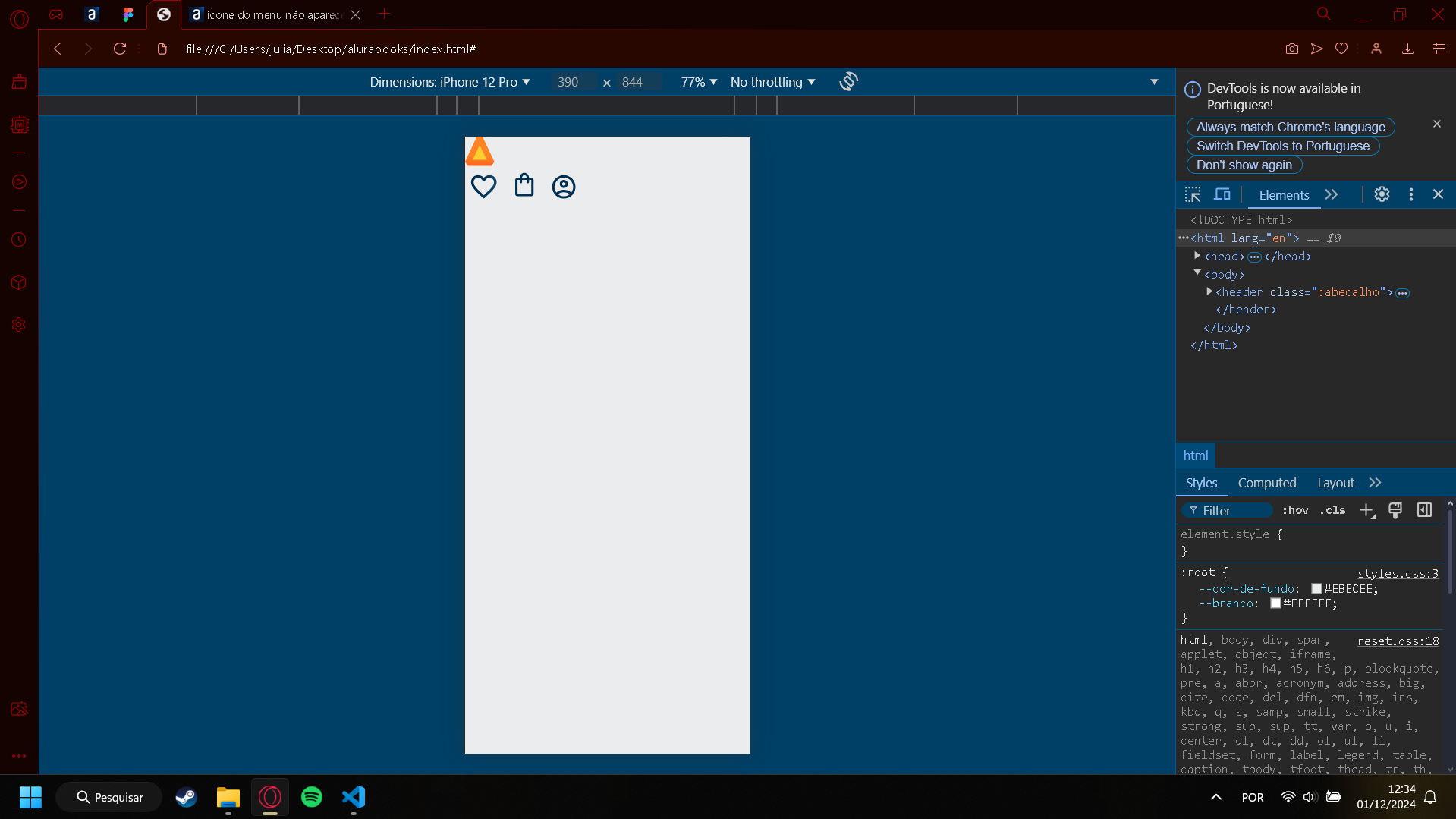
Me ajude, fiz que nem a professora mas não sei o que está acontecendo e também o do porque os icone ficou embaixo
 index
index
styles
@import url("styles/header.css");
:root { --cor-de-fundo: #EBECEE; --branco: #FFFFFF; }
body { background-color: var(--cor-de-fundo); }
header
.cabecalho__menu-hamburguer { width: 24px; height: 24px; background-image: url("../img/Menu.svg"); display: inline-block; }
.cabecalho { background-color: var(--branco); display: flex; justify-content: space-between; }


