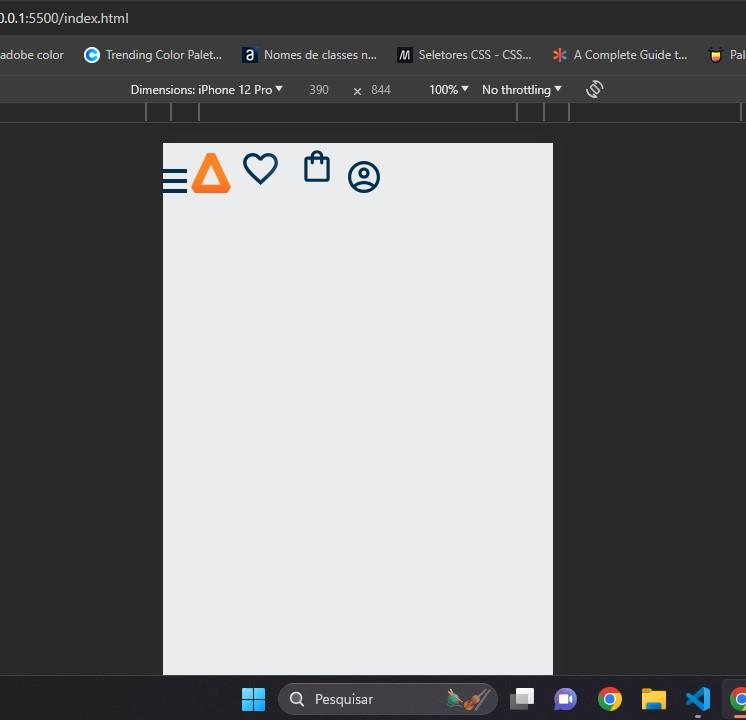
Bom amigos, estou fazendo passo a passo do que a professora ensinou na aula, porem não esta dando certo. O meu ícone do menu nao apareceu, o que pode esta errado?
Me ajudem por favor?
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabeçalho">
<span class="cabecalho__menu-hambuerguer"></span>
<img src="img/Logo.svg" alt="Logo da AluraBooks">
<a href="#"><img src="img/Favoritos.svg" alt="Meus Favoritos"></a>
<a href="#"><img src="img/Sacola.svg" alt="Minhas compras"></a>
<a href="#"><img src="img/Usuario.svg" alt="Meu perfil"></a>
</span>
</header>
</body>
</html>
CSS
@import url("styles/header.css");
:root {
--cor-de-fundo: #ebecee;
--branco: #ffffff;
}
*{
margin: 0px;
padding: 0px;
}
body {
background-color: var(--cor-de-fundo);
}
STYLE CSS
@import url("styles/header.css");
:root {
--cor-de-fundo: #ebecee;
--branco: #ffffff;
}
*{
margin: 0px;
padding: 0px;
}
body {
background-color: var(--cor-de-fundo);
}