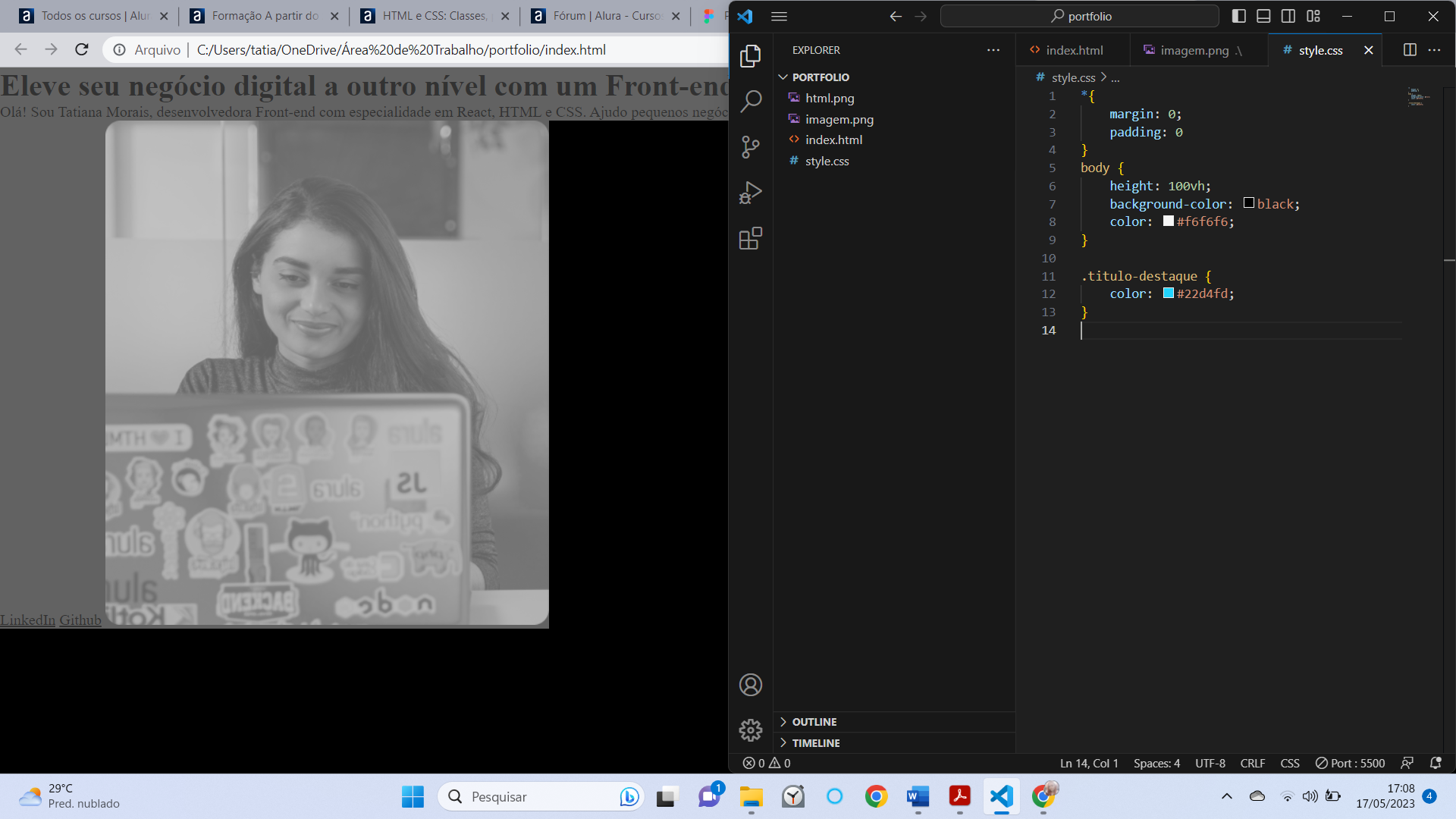
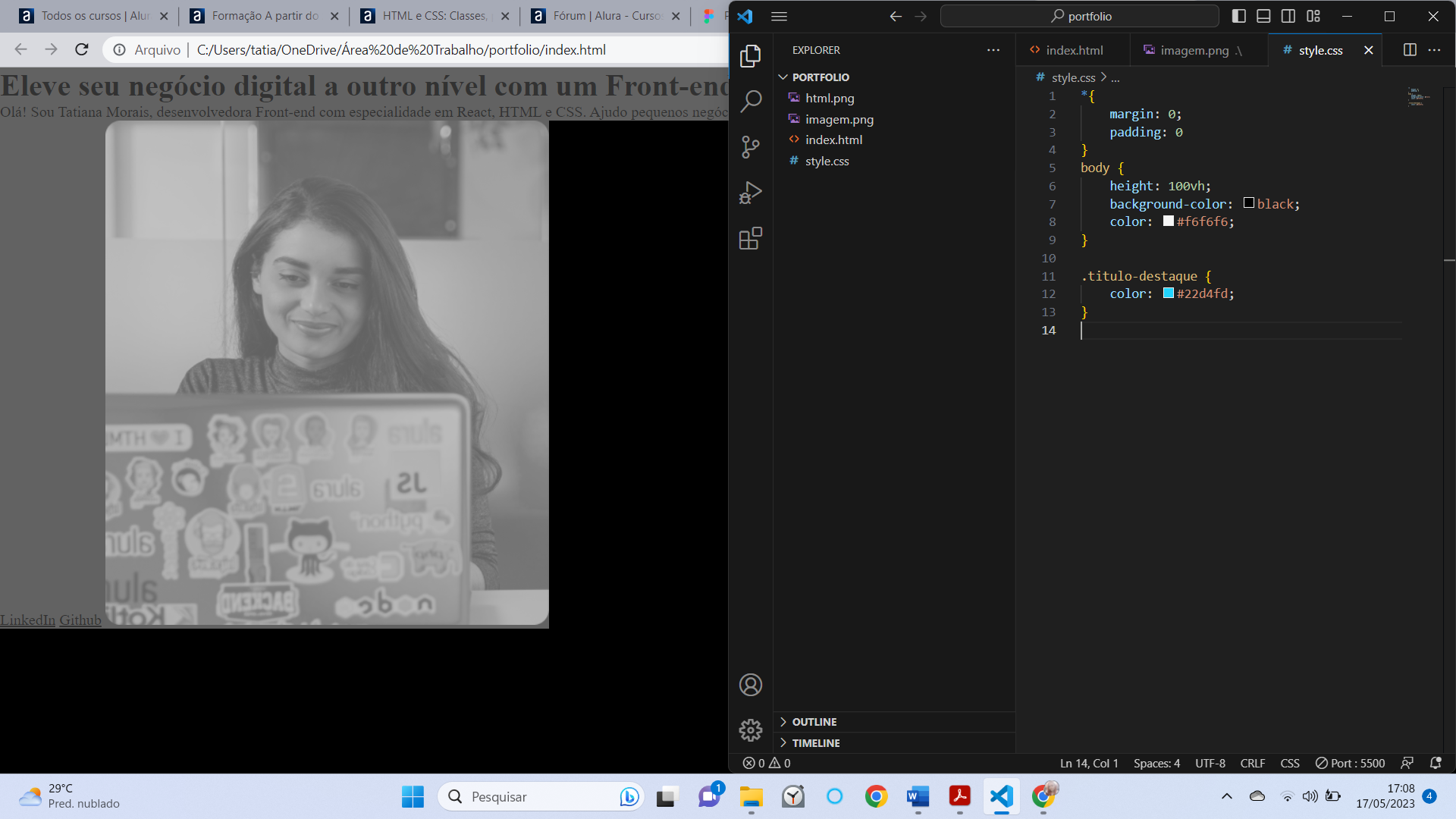
Mesmo com o código igual ao da aula o viewport segue sem funcionar, quando seleciono não ocupa a tela inteira. Alguém sabe solucionar?

Mesmo com o código igual ao da aula o viewport segue sem funcionar, quando seleciono não ocupa a tela inteira. Alguém sabe solucionar?

Olá Luan, tudo ok por aí?
Bom primeiramente o Viewport, na verdade, nada mais é que a área visível de uma página web para o seu usuário, essa viewport pode variar de acordo com o dispositivo, sendo menor em celulares e maior em desktops.
E existem dois tipos de Viewport, que são:
Viewport Width(vw): Que se refere ao tamanho da largura da tela.
Viewport Heigth(vh): Que trabalha com a altura da tela, e que é o que estamos usando!
OBS: Veja mais sobre o assunto nesses links que contém muito mais informações sobre esse assunto e suas questões:
Agora sabendo disso tudo, como colocamos o heigth: 100vh no seletor da tag body, indicamos que o body deve ocupar o tamanho total da altura da tela, mas os elementos que estão dentro da tag body e que estão aparecendo na tela, na verdade, não estão com essa mesma propriedade, então eles acabam impedindo o body de ocupar toda a altura da tela, na verdade, ele ocuparia toda a altura se tivessem elementos suficientes dentro dele para ele ocupar toda a tela, ou se não tivesse nada lá. Assim ele iria ou ocupar a tela toda(nenhum elemento), ou ela toda e mais outra parte que não aparece inicialmente na tela quando aberta(quantidade de elementos excedentes à altura da tela).
Então para que ele ocupe a tela toda, ou no caso como "solucionar" o "problema" que você mencionou, o que deveria ser feito seria colocar mais elementos para ter conteúdo suficiente no body para ocupar a altura total da tela, ou não ter nada ali para que ele ocupe tudo automaticamente como comportamento padrão do navegador(Porém é importante ressaltar que esse comportamento de ocupar toda a tela varia de navegador para navegador, e cada caso é diferente, portanto pode acontecer que mesmo eliminando tudo o que está dentro do body ele não ocupe a tela toda).
Em suma era isso, espero ter explicado melhor o assunto e sanado sua dúvida.
Caso precise de mais algo estarei aqui para ajudar!
Abraços e bons estudos.
Já verifiquei tudo e continua sem funcionar..
Olá Luan, tudo bem contigo?
Então nesse caso você poderia me fornecer mais informações sobre o que não está funcionando, o que do que falei que você testou e não deu certo, ou então qual é o problema que você está enfrentando exatamente?
Eu preciso de mais informações ou um contexto, e se possível acesso ao projeto no Github, ou no Code Pen, Drive ou em alguma plataforma que me permita ter acesso ao seu projeto para que eu possa lhe ajudar com o problema que você está enfrentando.
Mas novamente, eu ressalto que para que eu possa lhe ajudar eu preciso de um contexto e o acesso ao seu projeto.