Olá, tenho duas dúvidas, posso colocar o box-sizing: border-box; dentro do reset CSS?
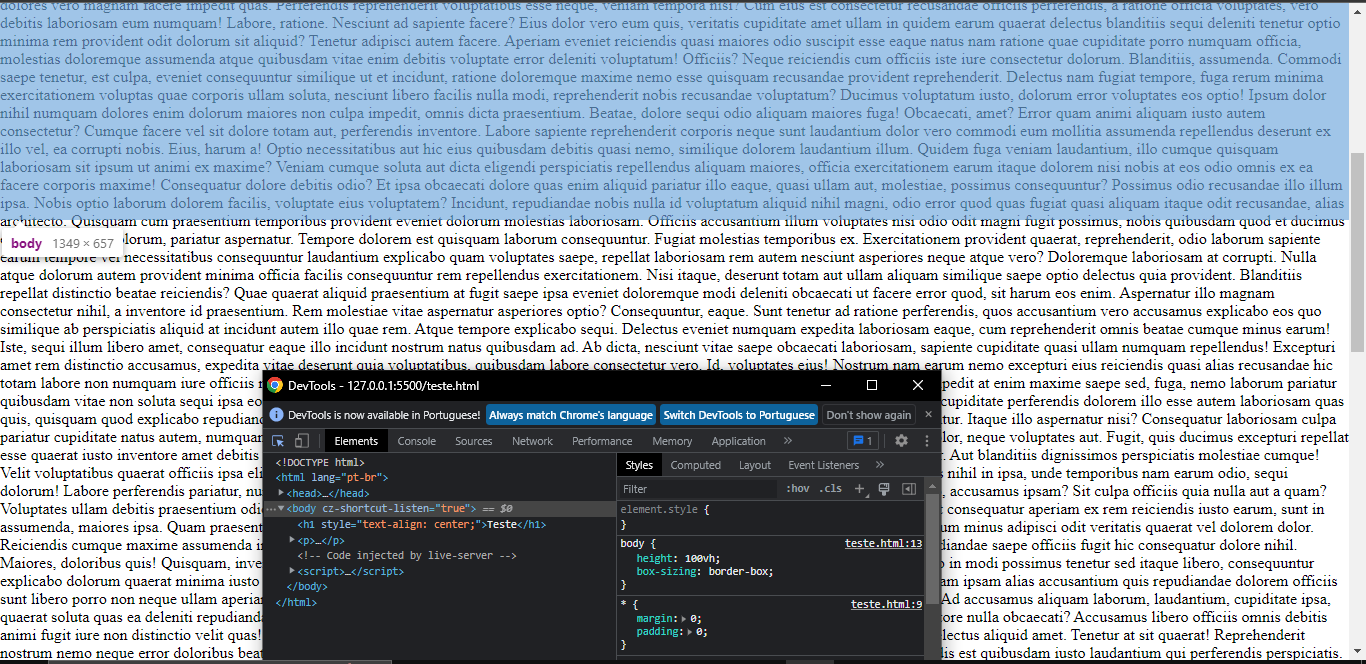
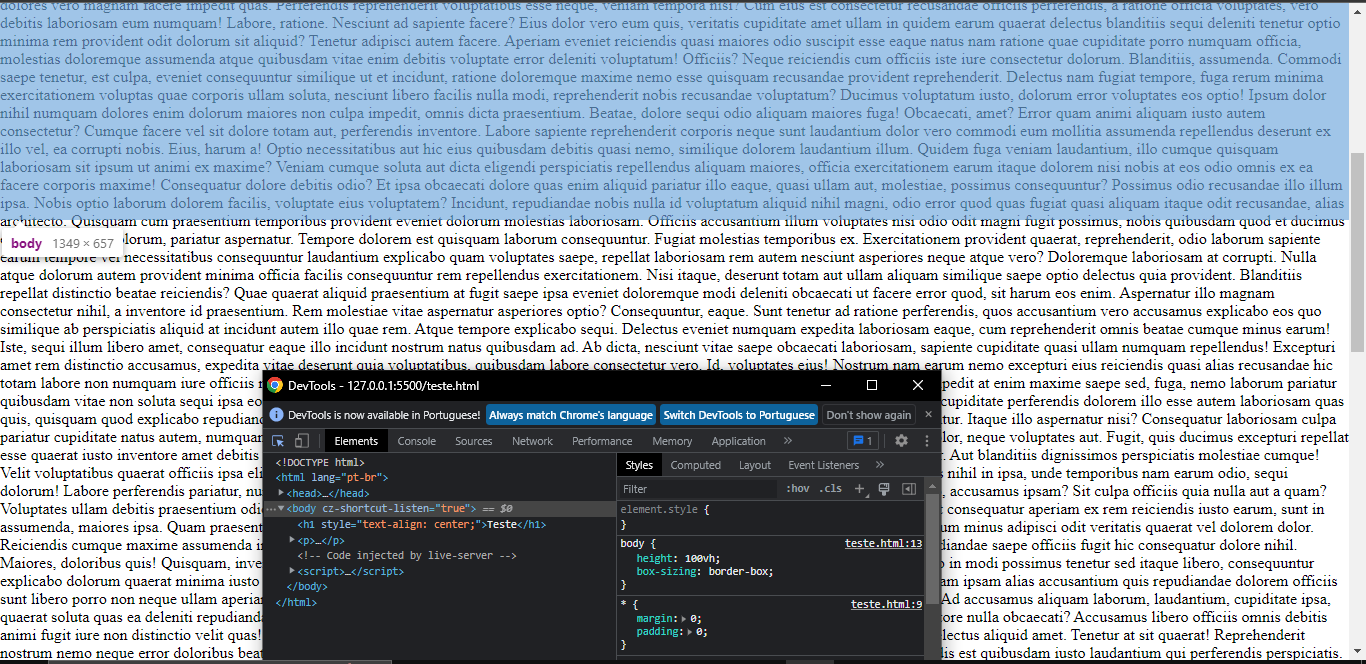
Outra, coloquei dentro do body a height: 100vh; e o box-sizing: border-box; só que fui fazer um teste e meu conteúdo "estourou".

Olá, tenho duas dúvidas, posso colocar o box-sizing: border-box; dentro do reset CSS?
Outra, coloquei dentro do body a height: 100vh; e o box-sizing: border-box; só que fui fazer um teste e meu conteúdo "estourou".

Olá Lucas, tudo ok por aí?
Não há problemas em adicionar o parâmetro box-sizing: border-box; dentro do arquivo reset.css e inclusive, em alguns casos, você terá que personalizar o reset de acordo com a situação demandada.
Quanto ao "estouro" do conteúdo da página, ele ocorreu devido a unidade utilizada para definir a altura da página, neste caso o vh, que vem de Viewport Height, isto é, a altura visível da janela de uma página no navegador — altura essa que dependerá do dispositivo que visualiza a página.
Como solução para esta situação, você pode retirar a propriedade height: 100vh da sua tag body, assim sua página não será limitada com base no tamanho da tela do dispositivo, e consequentemente, o conteúdo presente na página não irá “estourar”.
Caso queira se aprofundar no assunto e conhecer um pouco mais sobre como funciona o Box-model e as unidades do CSS, deixo abaixo alguns links:
Caso tenha mais dúvidas com relação a este tópico, estarei à disposição.
Abraços e bons estudos!