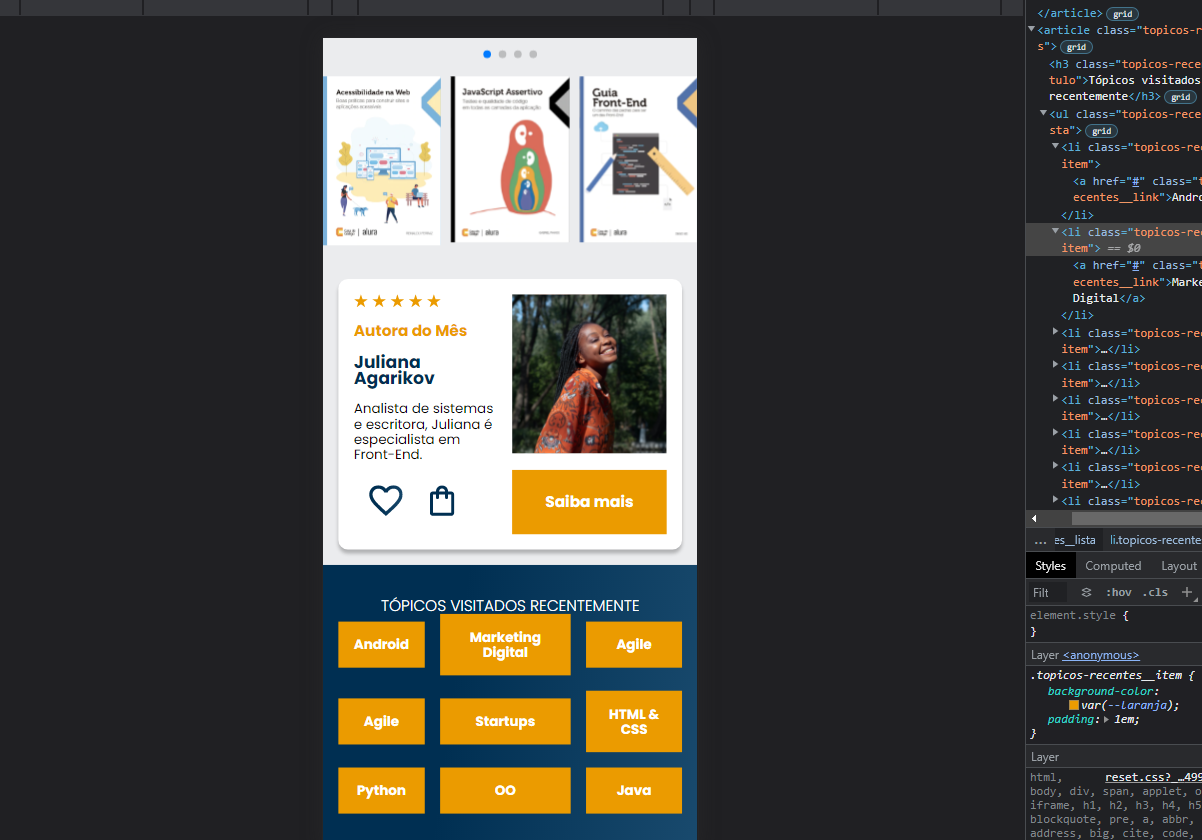
Boa tarde, opitei por utilizar o grid nessa seção e ocorreu essas quebras de linha nas listas, o tamanho e o peso da fonte estão igual do figma, alguem tem uma solução para isso?
 HTML:
HTML:
<article class="topicos-recentes">
<h3 class="topicos-recentes__titulo">Tópicos visitados recentemente</h3>
<ul class="topicos-recentes__lista">
<li class="topicos-recentes__item">
<a href="#" class="topicos-recentes__link">Android</a>
</li>
<li class="topicos-recentes__item">
<a href="#" class="topicos-recentes__link">Marketing Digital</a>
</li>
<li class="topicos-recentes__item">
<a href="#" class="topicos-recentes__link">Agile</a>
</li>
<li class="topicos-recentes__item">
<a href="#" class="topicos-recentes__link">Agile</a>
</li>
<li class="topicos-recentes__item">
<a href="#" class="topicos-recentes__link">Startups</a>
</li>
<li class="topicos-recentes__item">
<a href="#" class="topicos-recentes__link">HTML & CSS</a>
</li>
<li class="topicos-recentes__item">
<a href="#" class="topicos-recentes__link">Python</a>
</li>
<li class="topicos-recentes__item">
<a href="#" class="topicos-recentes__link">OO</a>
</li>
<li class="topicos-recentes__item">
<a href="#" class="topicos-recentes__link">Java</a>
</li>
</ul>
</article>CSS:
.topicos-recentes {
display: grid;
column-gap: 1em;
grid-template-columns: repeat(3, 1fr);
background: var(--azul-degrade);
padding: 2.2em 1em;
text-align: center;
}
.topicos-recentes__titulo {
display: grid;
grid-column: 1 / span 3;
font-weight: 300;
text-transform: uppercase;
color: var(--branco);
}
.topicos-recentes__lista {
display: grid;
grid-template-columns: repeat(3, auto);
grid-column: span 3;
gap: 1em;
align-items: center;
}
.topicos-recentes__item {
background-color: var(--laranja);
padding: 1em;
}
.topicos-recentes__link {
color: var(--branco);
text-decoration: none;
font-size: 14px;
font-weight: 700;
}




