Mesma duvida dos outros alunos que ainda n]ao foi respondida.
getStaticProps não roda, logo a chamada fetch não é feita e faq nunca é populado gerando erro no map.
Mesma duvida dos outros alunos que ainda n]ao foi respondida.
getStaticProps não roda, logo a chamada fetch não é feita e faq nunca é populado gerando erro no map.
import Link from '../src/components/Link'
export async function getStaticProps() {
const FAQ_API_URL = "https://gist.githubusercontent.com/omariosouto/0ceab54bdd8182cbd1a4549d32945c1a/raw/578ad1e8e5296fa048e3e7ff6b317f7497b31ad9/alura-cases-faq.json";
const faq = await fetch(FAQ_API_URL)
.then((response) => response.json())
.then((response) => {
console.log("1", response);
return response;
});
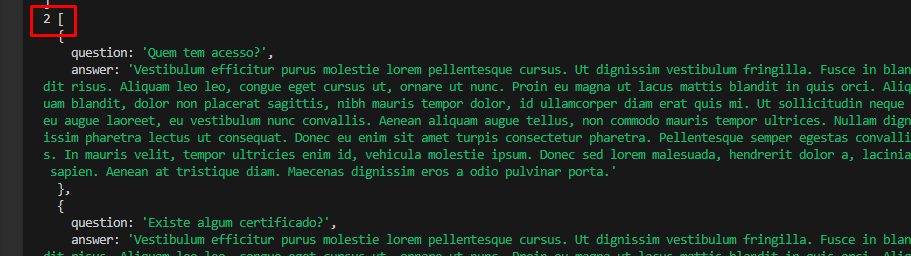
console.log("2", faq);
return {
props: {
faq
}
};
}
export default function FAQPage({ faq }) {
console.log("3", faq);
return (
<div>
<h1>Alura Cases - FAQ</h1>
<Link href="/">
Ir para a Home
</Link>
<ul>
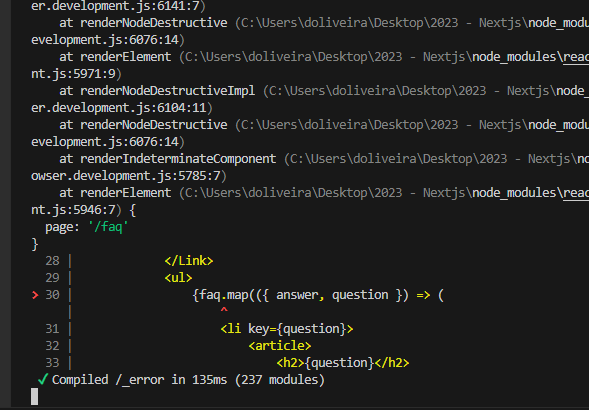
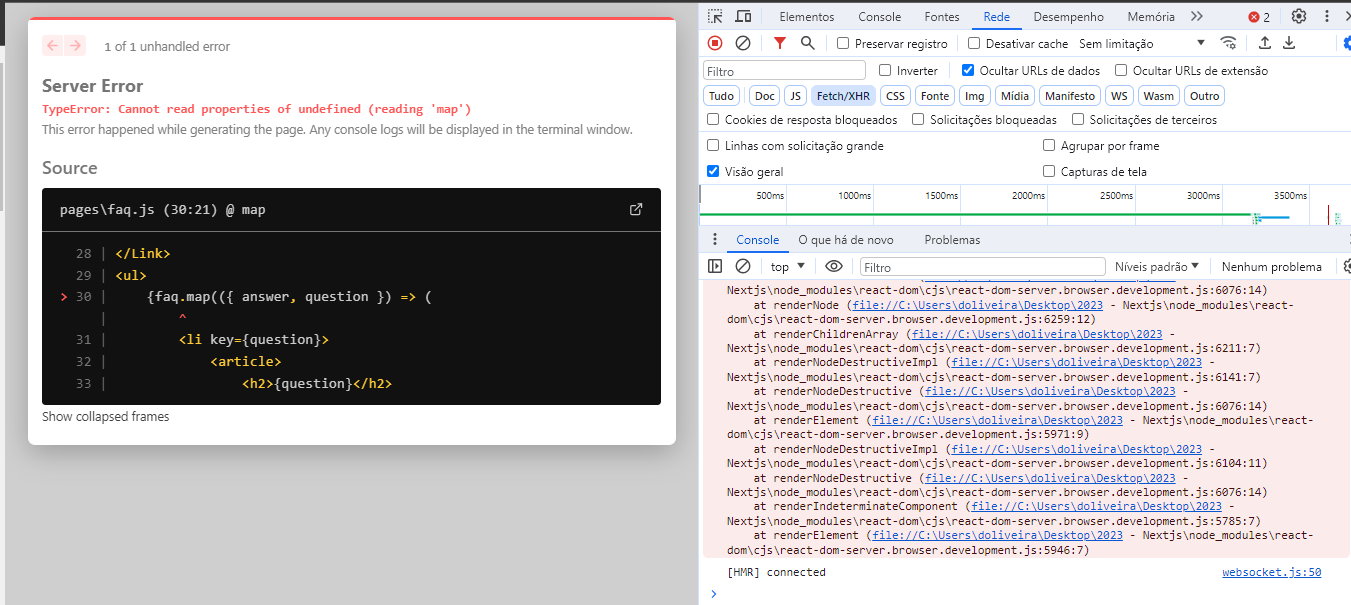
{faq.map(({ answer, question }) => (
<li key={question}>
<article>
<h2>{question}</h2>
<p>{answer}</p>
</article>
</li>
))}
</ul>
</div>
)
}
Em yarn dev os 3 consoles dao undefined. No log do yearn export os 2 primerios fucnionam, porém o 3 da undefined.
Se o getStaticProps não está sendo executado corretamente, é possível que o problema esteja relacionado à sua configuração do Next.js ou à forma como você está chamando essa página.
Aqui estão algumas sugestões para solucionar o problema:
Verifique a Nomenclatura do Arquivo:
[nome].js ou [nome].tsx.Verifique a Rota no Arquivo pages:
pages. Se estiver dentro de uma pasta, a estrutura de pastas também deve estar correta.Reinicie o Servidor de Desenvolvimento:
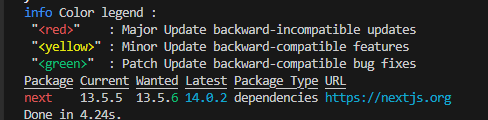
Ctrl + C no terminal) e reinicie-o com yarn dev.Atualize as Dependências:
yarn outdated para verificar as versões desatualizadas.Verifique se o Arquivo Está no Local Correto:
pages.Verifique o Log do Terminal para Erros:
Verifique o Console do Navegador:
Ctrl + Shift + J ou Cmd + Option + J), recarregue a página e veja se há mensagens de erro.Tente com getServerSideProps:
getStaticProps para getServerSideProps para ver se isso resolve o problema temporariamente. Isso pode ajudar a identificar se o problema está relacionado à geração estática.Se, após verificar esses pontos, você ainda estiver enfrentando problemas, pode ser útil fornecer mais informações sobre a estrutura do seu projeto, versões das dependências, e mensagens de erro específicas que você está recebendo para uma análise mais aprofundada.
 Ainda assim, essa funcionalidade foi introduzida em 9.3.0 e teve sua ultima atualização na 13.4.0:
https://nextjs.org/docs/pages/api-reference/functions/get-static-props#version-history
Ainda assim, essa funcionalidade foi introduzida em 9.3.0 e teve sua ultima atualização na 13.4.0:
https://nextjs.org/docs/pages/api-reference/functions/get-static-props#version-history

Sim, está em pages
Com yarn dev Map da erro pois faq é undefined

Existem 3 logs nesse arquivo, o 1 e o 2 printam o conteudo de faqs corretamente, o 3 da undefined


Com yarn dev Map da erro pois faq é undefined

{
"name": "alura-cases-divulgacao",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"@fortawesome/fontawesome-svg-core": "^6.4.2",
"@fortawesome/free-solid-svg-icons": "^6.4.2",
"@fortawesome/react-fontawesome": "^0.2.0",
"next": "^13.5.5",
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"scripts": {
"dev": "next dev",
"build": "next build",
"export": "next build && next export",
"go": "next build && next export && npx http-server ./out -c-1",
"start": "next start",
"lint": "next lint"
}
}
Obrigado pela ajuda.
O problema é que eu estava usando "pro"ps ao invés de "pageProps" em _app
import GlobalStyle from '../src/theme/GlobalStyle'
function MyApp({Component, pageProps }) {
return (
<>
Middleware
<GlobalStyle/>
<Component {...pageProps } />
</>
)
}
export default MyApp;
Obrigado.