Gostaria de saber melhor sobre a estrutura dessa função
Gostaria de saber melhor sobre a estrutura dessa função
Fala Vitor, tudo bem? Espero que sim!
Primeiramente nos desculpe pela demora para uma resposta a sua dúvida! Mas agora estamos aqui.
Vamos lá, a sua dúvida serai em relação a função validarCampos, certo?
Vou explica-la linha a linha para você.
Em vista que temos essa função:
function validarCampos(event) {
const { name, value } = event.target;
const novoEstado = { ...erros };
novoEstado[name] = validacoes[name](value);
setErros(novoEstado);
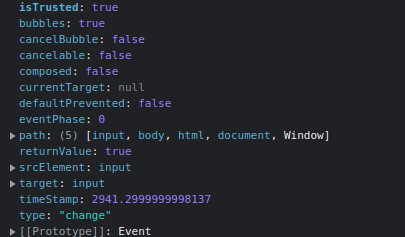
}Primeira linha, recebemos como parâmetro o event (que pode ser qualquer nome) que vai é um objeto contendo algumas propriedades do nosso evento, veja:

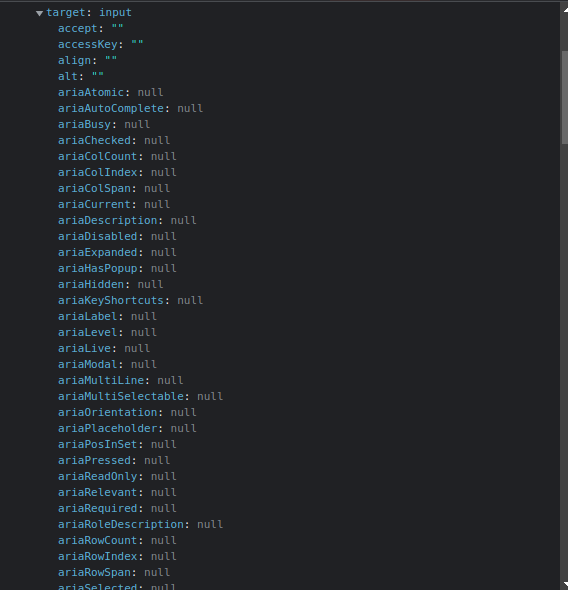
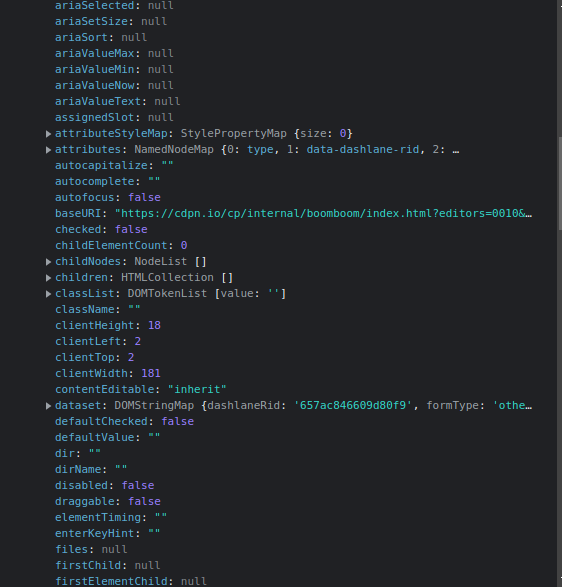
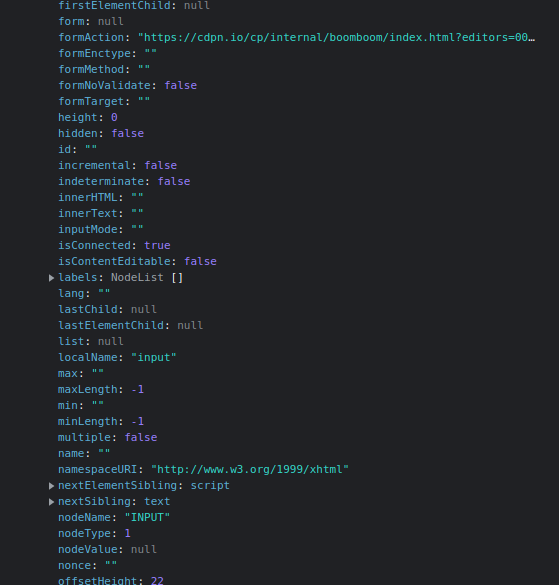
Como pode ver, temos muitas propriedades úteis sobre o evento, e nesse momento, o que nos importa é a propriedade target, que é nada mais que o elemento que disparou o evento (ali você pode até ver que tem um input), explorando melhor essa propriedade podemos ver que ela é um objeto contendo outras propriedades:



Como pode ver são muuuuitas propriedades sobre o elemento, mas a que nos importa nessa validação é a propriedade name e value, em que name é o nome que atribuimos aquele input atravez do atributo name no html e value é o valor digitado pelo usuário no campo. Utilizamos essas duas propriedades na segunda linha:
const { name, value } = event.target;Em que utilizamos o essa sintaxe de objeto para obter essas duas propriedades de forma fácil da propriedade target do event, seria algo semelhante a:
const name = event.target.name
const value = event.target.valueMas de uma maneira mais simplificada.
Esses valores utilizaremos mais tarde.
Na outra linha:
const novoEstado = { ...erros };Utilizamos uma sintaxe de espelhamento (ou spread operator) para espelhar, ou seja, copiar as propriedades que temos no objeto erros.
Agora na próxima linha:
novoEstado[name] = validacoes[name](value);No JavaScript podemos acessar um objeto de duas formas, sendo elas: utilizando a notação de ponto (objeto.propriedade) ou utilizando a notação de colchetes (objeto[propriedade]) essa ultima forma é parecido como acessamos uma array a diferença é que ao invés de passarmos qual indice está o nosso item no array, utilizamos uma string igual ao nome da propriedade que queremos acessar, assim:
novoEstado["cpf"]No código assim estamos acessando a propriedade cpf no objeto novoEstado.
Mas porque utilizar essa forma de acessar um objeto? Utilizamos assim porque podemos utilizar variáveis e assim se tornar flexivel o que queremos acessar, podendo tornar nossa função mais genérica, que foi o que fazemos, onde utilizamos o name que obtemos do elemento input para definir qual propriedade devemos acessar.
Por exemplo, se tivessemos o seguinte input:
<input type="text" name="cpf" />E executarmos um evento de onChange chamando a nossa função, estariamos acessando a propriedade cpf ja que foi o name que definimos.
Então no código citado anteriormente:
novoEstado[name] = validacoes[name](value);Estariamos acessando essa propriedade cpf no nosso objeto novoEstado, e atribuindo a ela o retorno da função que selecionarmos no nosso objeto validacoes (também de forma dinâmica utilizando o name) e passando pra ela o valor do nosso input.
Fazemos isso porque o nosso objeto validacoes é esse:

Então nele também acessamos de forma dinâmica de acordo com o name do input, assim para cada name diferente executando uma função diferente.
E então na ultima linha:
setErros(novoEstado);Apenas salvamos esse novo objeto retornado da função que nos informa se possui erro e a mensagem do erro.
Espro que tenha ficado clara a explicação e que tenha entendido.
Espero ter ajudado, abraços e bons estudos :D