Caramba po, tem que toda hora pesquisar na internet como arruma o código porque vocês não atualizam esse curso e não ajudam, já to quase desistindo da alura... Já vi o vídeo e sei que o Flutter tem se atualizado, mas vocês não atualizam.
Tenho feito exatamente como o professor fez, porém não sai esse erro.
class FormularioTransferencia extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return FormularioTransferenciaState();
}
}
class FormularioTransferenciaState extends State<FormularioTransferencia>{
final TextEditingController _controladorCampoNumeroConta =
TextEditingController();
final TextEditingController _controladorCampoValor = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Criando Transferencia'),
),
body: SingleChildScrollView(
child: Column(
children: [
Editor(
controlador: _controladorCampoNumeroConta,
rotulo: 'Número da Conta',
dica: '0000',
icone: null,
),
Editor(
controlador: _controladorCampoValor,
rotulo: 'Valor',
dica: 'o.oo',
icone: Icons.monetization_on),
ElevatedButton(
child: Padding(
padding: EdgeInsets.fromLTRB(24.0, 0.0, 24.0, 0.0),
child: Text('Confirmar'),
),
onPressed: () => _criaTransferencia(context),
),
],
),
),
);
}
void _criaTransferencia(BuildContext context) {
final int? numeroConta = int.tryParse(_controladorCampoNumeroConta.text);
final double? valor = double.tryParse(_controladorCampoValor.text);
if (numeroConta != null && valor != null) {
final transferenciaCriada = Transferencia(valor, numeroConta);
debugPrint('Criando transferencia!');
debugPrint('$transferenciaCriada');
Navigator.pop(context, transferenciaCriada);
}
}
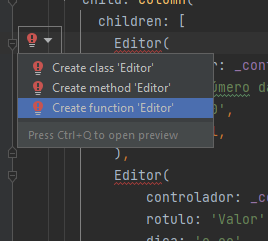
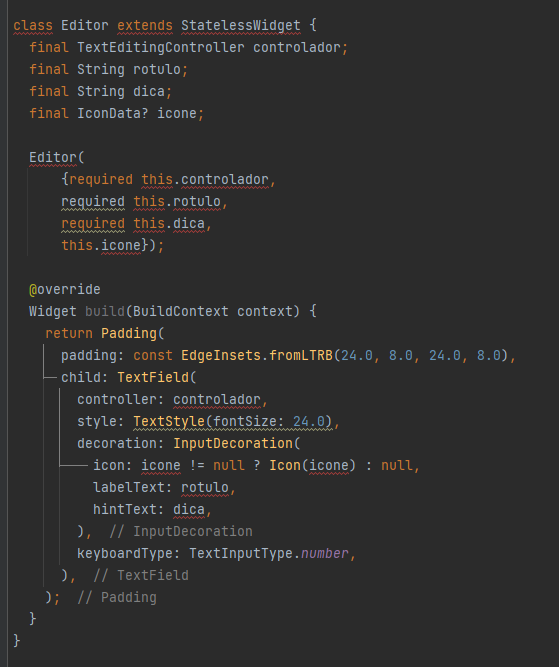
class Editor extends StatelessWidget {
final TextEditingController controlador;
final String rotulo;
final String dica;
final IconData? icone;
Editor(
{required this.controlador,
required this.rotulo,
required this.dica,
this.icone});
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.fromLTRB(24.0, 8.0, 24.0, 8.0),
child: TextField(
controller: controlador,
style: TextStyle(fontSize: 24.0),
decoration: InputDecoration(
icon: icone != null ? Icon(icone) : null,
labelText: rotulo,
hintText: dica,
),
keyboardType: TextInputType.number,
),
);
}
}
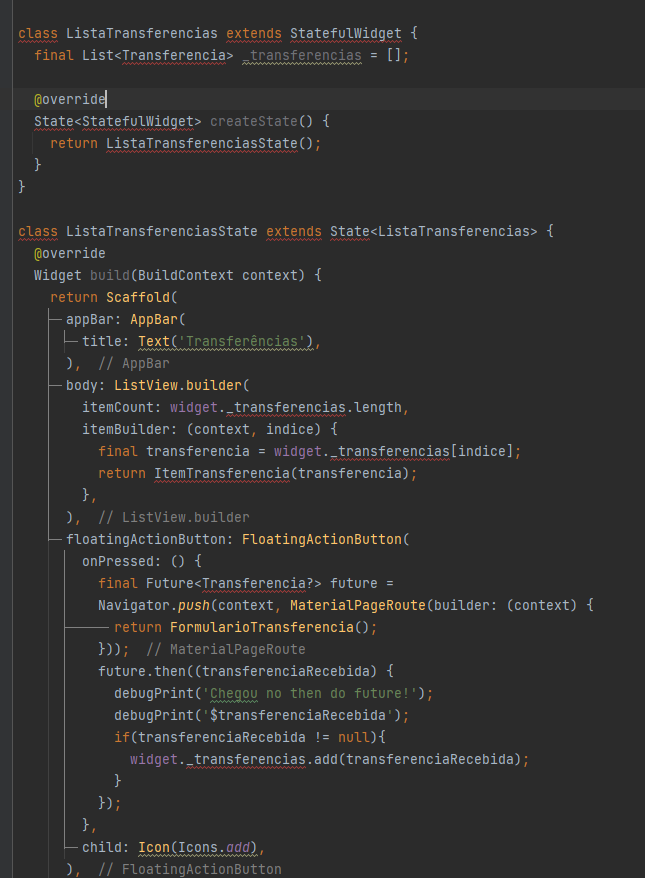
class ListaTransferencias extends StatefulWidget {
final List<Transferencia> _transferencias = [];
@override
State<StatefulWidget> createState() {
return ListaTransferenciasState();
}
}
class ListaTransferenciasState extends State<ListaTransferencias> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Transferências'),
),
body: ListView.builder(
itemCount: widget._transferencias.length,
itemBuilder: (context, indice) {
final transferencia = widget._transferencias[indice];
return ItemTransferencia(transferencia);
},
),
floatingActionButton: FloatingActionButton(
onPressed: () {
final Future<Transferencia?> future =
Navigator.push(context, MaterialPageRoute(builder: (context) {
return FormularioTransferencia();
}));
future.then((transferenciaRecebida) {
debugPrint('Chegou no then do future!');
debugPrint('$transferenciaRecebida');
if(transferenciaRecebida != null){
widget._transferencias.add(transferenciaRecebida);
}
});
},
child: Icon(Icons.add),
),
);
}
}
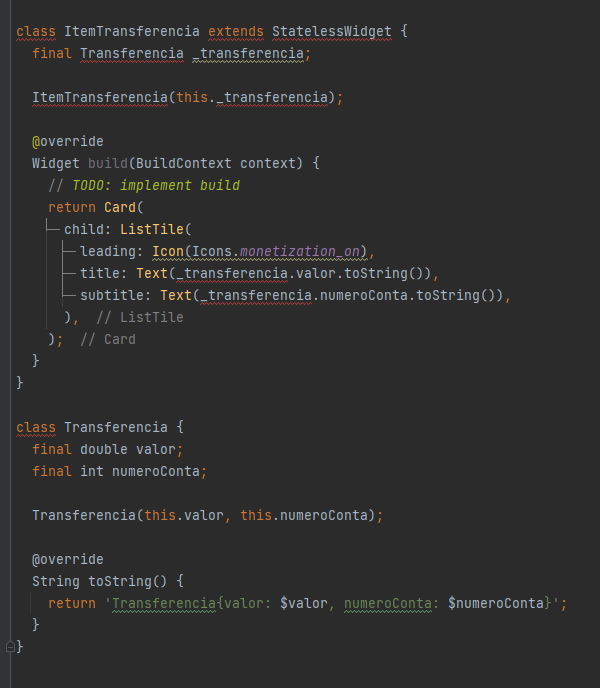
class ItemTransferencia extends StatelessWidget {
final Transferencia _transferencia;
ItemTransferencia(this._transferencia);
@override
Widget build(BuildContext context) {
// TODO: implement build
return Card(
child: ListTile(
leading: Icon(Icons.monetization_on),
title: Text(_transferencia.valor.toString()),
subtitle: Text(_transferencia.numeroConta.toString()),
),
);
}
}
class Transferencia {
final double valor;
final int numeroConta;
Transferencia(this.valor, this.numeroConta);
@override
String toString() {
return 'Transferencia{valor: $valor, numeroConta: $numeroConta}';
}
}