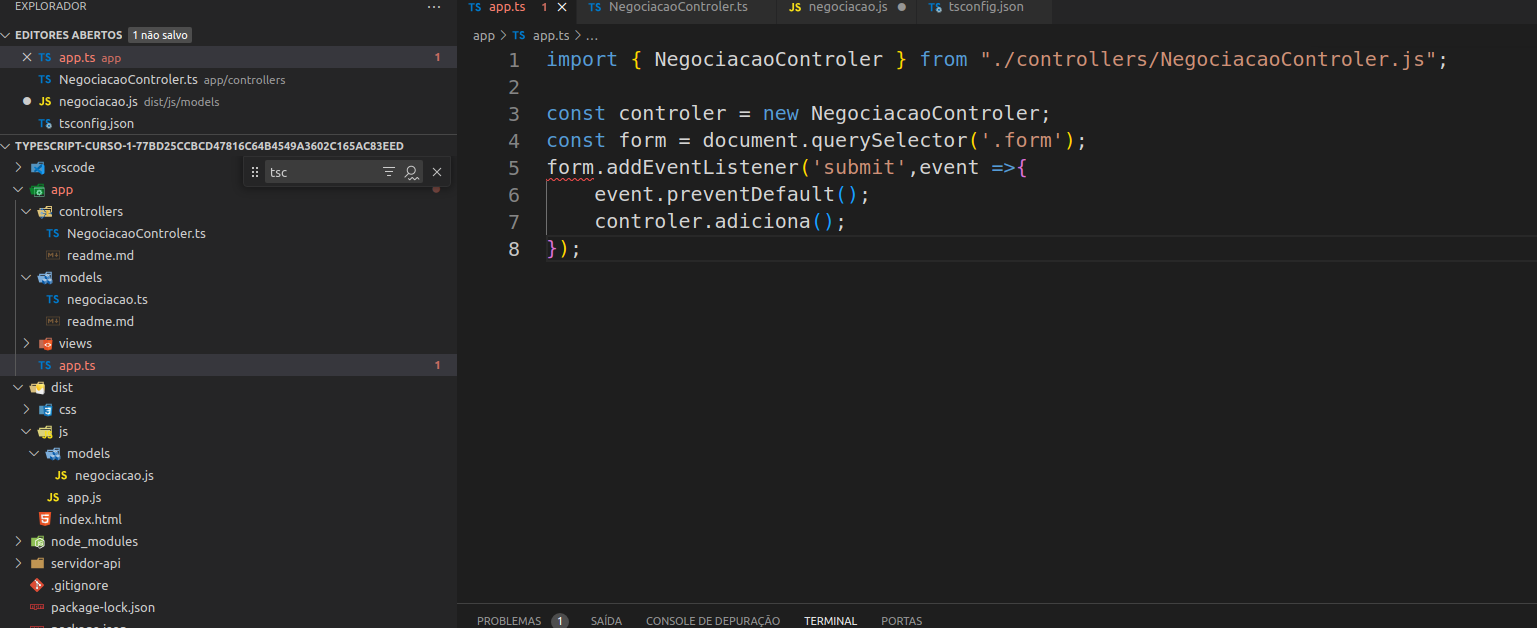
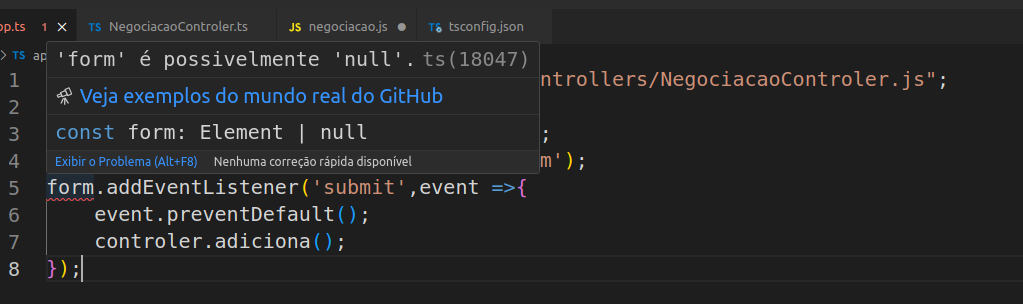
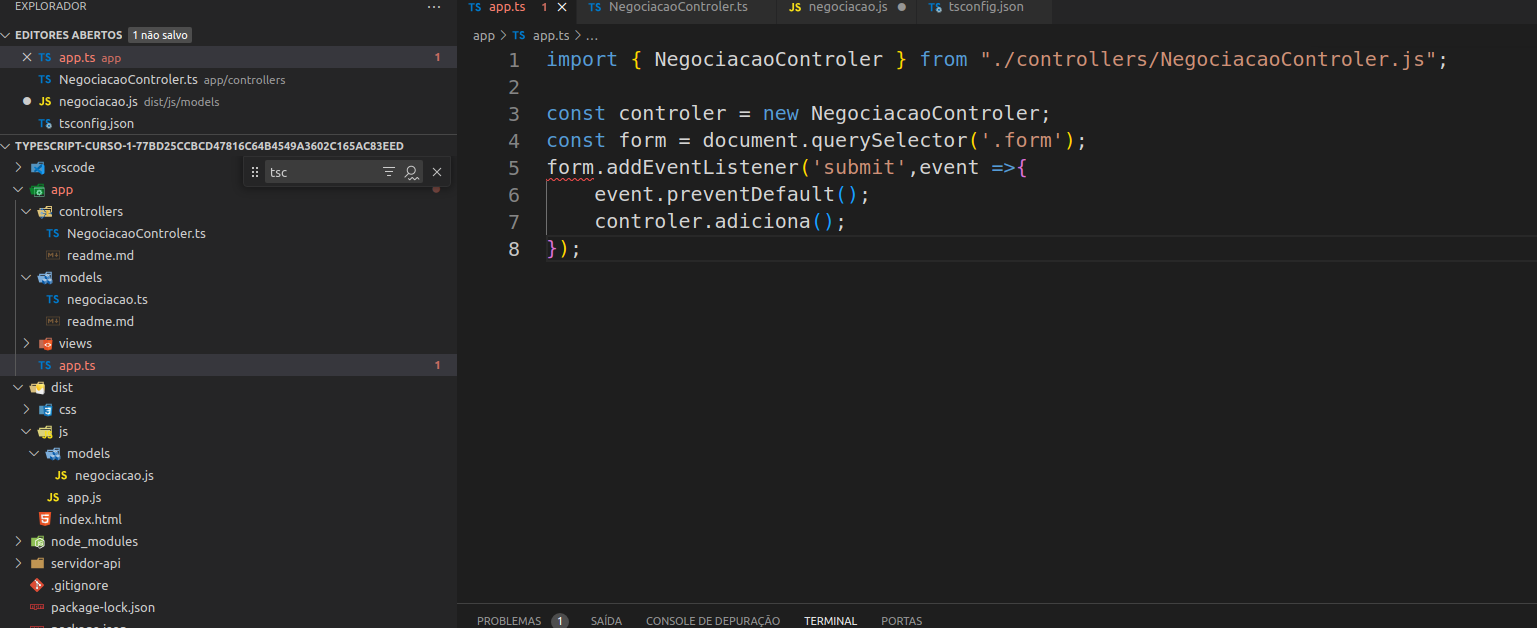
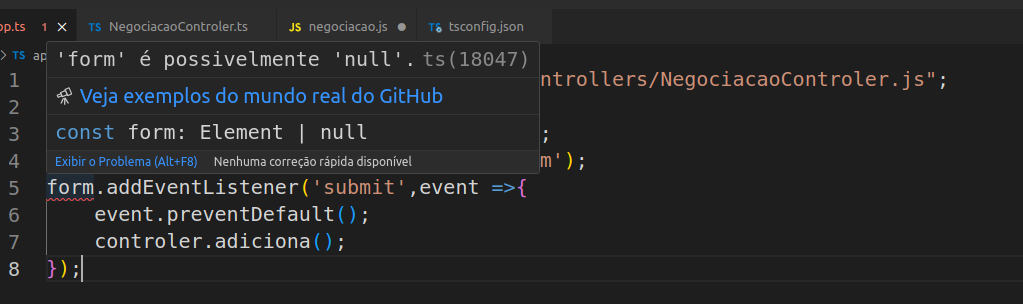
nao sei porque esta dando errado .Diz que o elemento form e possivelmente null


nao sei porque esta dando errado .Diz que o elemento form e possivelmente null


Oi, Luiz, tudo bem?
No seu código, você está tentando selecionar o elemento "form" usando document.querySelector('.form'). No entanto, se não houver nenhum elemento com a classe form na sua página, o método querySelector retornará null.
Para evitar esse erro, você pode fazer uma verificação para garantir que o elemento "form" exista antes de adicionar o evento de submissão. Você pode fazer isso da seguinte maneira:
const form = document.querySelector('.form');
if (form) {
form.addEventListener('submit', event => {
event.preventDefault();
controller.adiciona();
});
}
Nesse código, verificamos se o elemento "form" existe antes de adicionar o evento de submissão. Se o elemento existir, o evento será adicionado normalmente. Caso contrário, o código dentro do bloco if não será executado e o erro será evitado.
Espero ter ajudado. Caso tenha dúvidas, não hesite em postar no fórum!
Abraços!