import 'package:flutter/cupertino.dart'; import 'package:flutter/material.dart';
void main() => runApp(desafio());
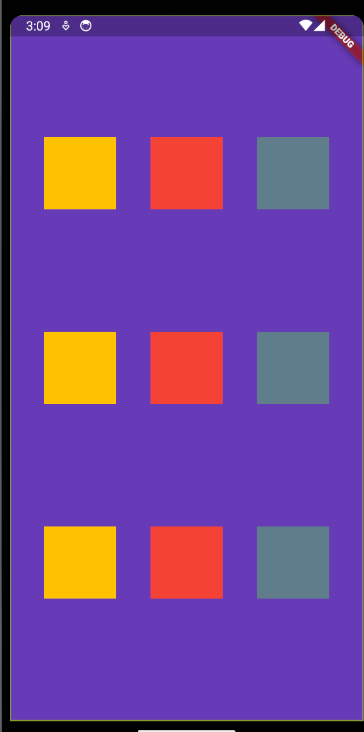
class desafio extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'quadrado', home: Container( color: Colors.deepPurple, child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [fileira(), fileira(), fileira()], ), ), ); } }
class fileira extends StatelessWidget { const fileira({super.key});
@override Widget build(BuildContext context) { return Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, crossAxisAlignment: CrossAxisAlignment.center, children: [ Container( color: Colors.amber, width: 80, height: 80, ), Container( color: Colors.red, width: 80, height: 80, ), Container( color: Colors.blueGrey, width: 80, height: 80, ), ], ); } }