Oi, Laura, tudo bem?
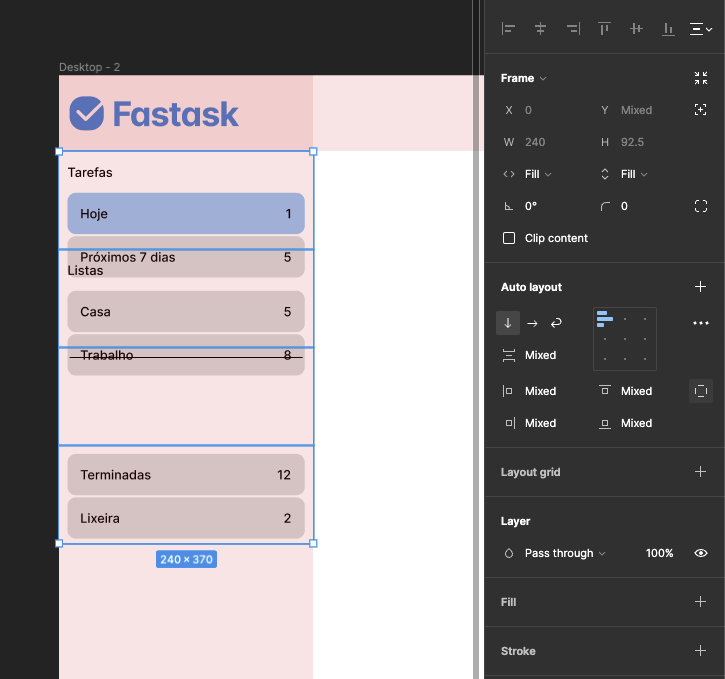
O problema pode estar relacionado ao uso do Auto Layout no Figma. Quando você aplica o "fill container" verticalmente, o Figma tenta ajustar os frames para preencher o espaço disponível verticalmente, o que pode alterar as distâncias entre eles se as configurações de espaçamento não estiverem corretas.
Aqui estão algumas sugestões para tentar resolver esse problema:
- Verifique o Espaçamento entre Itens: No painel de Auto Layout, verifique se o espaçamento entre os itens está configurado corretamente. Você pode querer definir um valor fixo de espaçamento que não mude quando o "fill container" é aplicado.
- Revisar Configurações de Alinhamento: Certifique-se de que o alinhamento dos itens dentro do frame está como você deseja (topo, centro, ou base). Às vezes, mudar o alinhamento pode afetar como os itens são distribuídos quando o "fill container" é aplicado.
- Utilizar Min e Max Width/Height: Experimente definir valores mínimos e máximos para a largura e altura dos frames internos. Isso pode ajudar a manter a consistência do layout quando o "fill container" é aplicado.
- Nested Auto Layouts: Se você tiver múltiplas camadas de Auto Layout, certifique-se de que todas estão configuradas corretamente. Às vezes, um Auto Layout dentro de outro pode causar comportamentos inesperados.
- Revisão Geral do Layout: Às vezes, começar o layout de novo ou construir a estrutura passo a passo pode ajudar a identificar onde exatamente o problema está ocorrendo.
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!