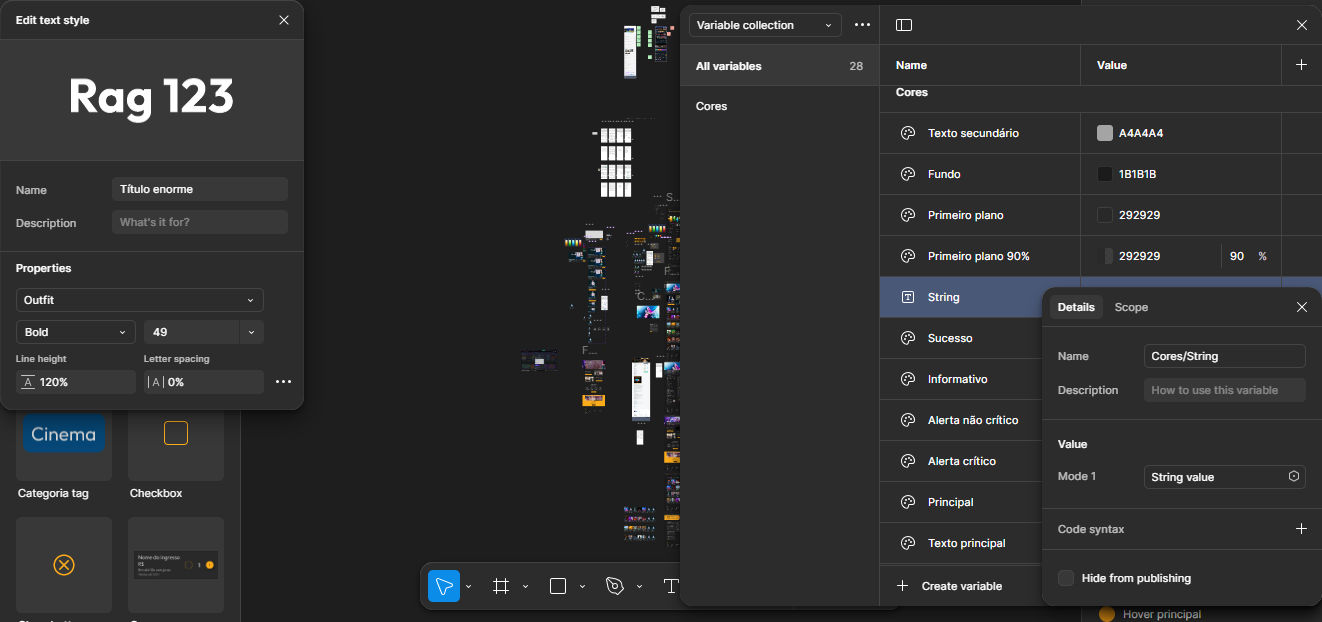
Quero usar os estilos do projeto 1 no projeto 2. Se eu publico a biblioteca toda, só aparecem as variáveis, e nenhum estilo. Então comecei a transformar manualmente todos os estilos em variáveis. Não consigo transformar o estilo de texto (fonte, tamanho, se é bold, etc) em variável string ou qualquer outra.
- O que eu faço?
- Tem algum preset que já traga todas as variáveis prontas, tipo cor principal, cor secundária, cor de texto, etc, pra eu não precisar ter esse trabalho manual sempre?
- Realmente não entendi porque existe a função de estilo se o que pode ser transferido é só a variável. Depois dessa experiência parece que nem faz sentido usar estilo.