Fiz a integração do Google Analytics no meu projeto Integrei pela lib react-ga, dessa forma:
const TRACKING_ID = "G-9NJD55D22B"; // OUR_TRACKING_ID
ReactGA.initialize(TRACKING_ID);
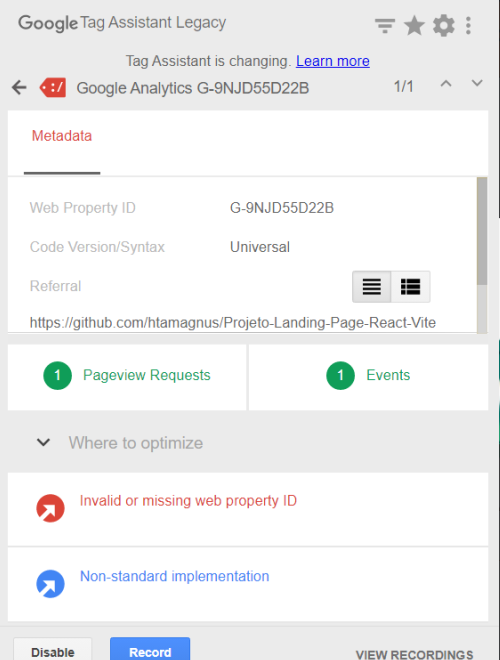
ReactGA.pageview(window.location.pathname + window.location.search);Instalei essa extensão para ver se está funcionando corretamente o GA, e até ai tudo certo, ele mostra que está válido, e que tem um evento (que eu adicionei em um botão)
 Porém, na hora de visualizar os dados no GA, simplesmente não aparece nada, diz que "Nenhum dado foi recebido do seu site ainda."
Porém, na hora de visualizar os dados no GA, simplesmente não aparece nada, diz que "Nenhum dado foi recebido do seu site ainda."




