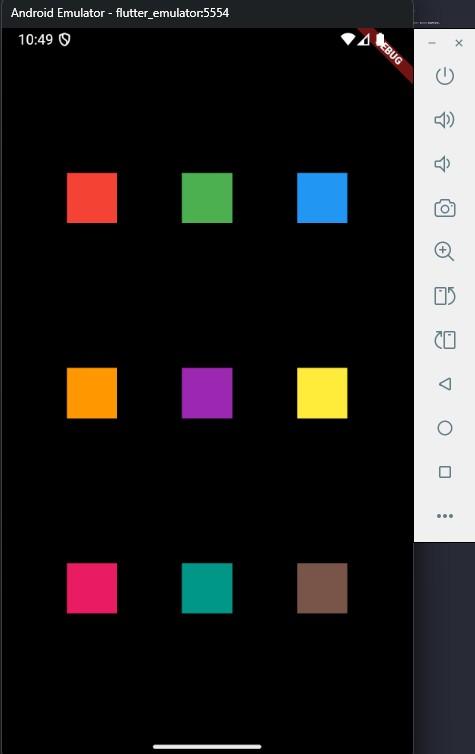
home: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(color: Colors.red, width: 50, height: 50),
Container(color: Colors.green, width: 50, height: 50),
Container(color: Colors.blue, width: 50, height: 50),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(color: Colors.orange, width: 50, height: 50),
Container(color: Colors.purple, width: 50, height: 50),
Container(color: Colors.yellow, width: 50, height: 50),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(color: Colors.pink, width: 50, height: 50),
Container(color: Colors.teal, width: 50, height: 50),
Container(color: Colors.brown, width: 50, height: 50),
],
),
],
),
);
}
}