import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: Scaffold(
appBar: AppBar(
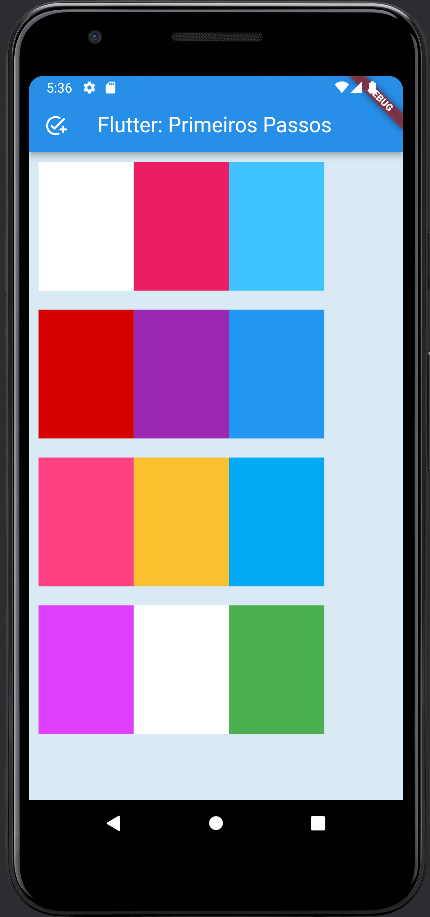
title: Text(
'Flutter: Primeiros Passos',
style: TextStyle(color: Colors.white),
),
leading: Icon(Icons.add_task_rounded, color: Colors.white,),
backgroundColor: Colors.blue,
elevation: 5,
shadowColor: Colors.black,
),
body: Container(
color: Color(0x303aaecc),
child: Column(
children: [
Rainbow(Colors.white, Colors.pink, Colors.lightBlueAccent),
Rainbow(Colors.redAccent[700]!, Colors.purple, Colors.blue),
Rainbow(Colors.pinkAccent, Colors.yellow[700]!, Colors.lightBlue),
Rainbow(Colors.purpleAccent, Colors.white, Colors.green),
],
),
),
),
);
}
}
class Rainbow extends StatelessWidget {
final Color color1;
final Color color2;
final Color color3;
const Rainbow(this.color1, this.color2, this.color3, {super.key});
@override
Widget build(BuildContext context) {
const double width = 100;
const double height = 135;
return Padding(
padding: const EdgeInsets.all(10.0),
child: Row(
children: [
Container(
color: color1,
width: width,
height: height,
),
Container(
color: color2,
width: width,
height: height,
),
Container(
color: color3,
width: width,
height: height,
)
],
),
);
}
}