Olá, Tiago! Tudo bem?
Primeiramente, parabéns pela sua iniciativa e pelo trabalho que está desenvolvendo no Figma!
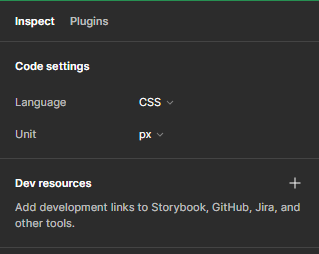
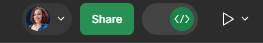
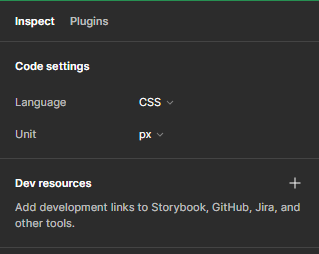
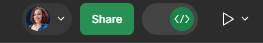
Agora, respondendo à sua pergunta, o Figma é uma ferramenta de design de interface, usada principalmente para criar e prototipar interfaces de usuário para sites e aplicativos e temos, atualmente o "Dev Mode":  (</>)
(</>)

Além disso, existem plugins e ferramentas de terceiros que podem ajudá-lo a converter seus designs Figma em código HTML/CSS. Um exemplo é o "Figma to HTML", um serviço online que promete converter seus arquivos Figma em HTML. Outro exemplo é o plugin "Figma to Webflow (HTML, CSS and Website)" que você pode usar dentre o Figma.
Porém, é importante mencionar que essas ferramentas podem não converter 100% do seu design, especialmente se ele for muito complexo. Além disso, o código gerado pode não ser perfeitamente otimizado ou semântico. Portanto, é sempre uma boa ideia ter algum conhecimento de HTML/CSS para poder ajustar e otimizar o código gerado, ok?
Espero ter ajudado e qualquer dúvida estou aqui!
Até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!





 (</>)
(</>)