Esse exercício foi uma jornada de criatividade, lógica e personalização. Enquanto desenvolvia o "Ranking Exclusivo", tive a oportunidade de aplicar conceitos fundamentais de HTML, CSS e JavaScript, mas com um toque especial: destacar o quanto eu mereço brilhar nesse ranking!
O que eu fiz aqui? Estruturei o HTML: Montei uma página bem organizada, com um título principal cheio de destaque, uma imagem que traz charme, uma lista de ranking personalizada e dois botões super funcionais. Tudo de forma minimalista, mas eficaz.
Caprichei no CSS:
Escolhi uma paleta de cores cheia de personalidade, com tons de rosa, branco e azul céu, para criar uma vibe leve e aconchegante. Adicionei efeitos visuais como sombras, transições suaves e estilos únicos para cada parte da página. Os botões ganharam uma cara especial, convidando à interação. Adicionar meu nome no ranking (porque, sejamos sinceros, eu mereço estar lá em destaque). Sortear Motivos para explicar o porquê de eu ser a primeira do ranking. Cada sorteio traz uma frase motivacional que me incentiva ainda mais a continuar brilhando! Escrevi uma Frase Motivacional: No topo da página, coloquei uma frase que reflete a minha determinação: "Acredite no impossível e torne-o realidade. Quem brilha uma vez, brilhará sempre!". Toda vez que interajo com a página, surge uma nova frase que reforça o quanto é importante acreditar no meu potencial. Esse exercício não foi apenas técnico, ele teve um toque muito pessoal. Foi incrível ver como eu consegui transformar linhas de código em algo que reflete a minha personalidade. A programação, para mim, vai muito além da técnica: é uma forma de criar algo significativo e cheio de estilo. Sem dúvida, o maior desafio foi equilibrar todas as ideias e funcionalidades que queria colocar. Cada ajuste de cor, cada detalhe de interação, foi feito com cuidado e dedicação. Foi desafiador, mas também recompensador! Sim, teve momentos intensos, talvez algumas doses extras de café, mas ver o resultado final me deixou cheia de orgulho. Consegui trabalhar com estilos modernos no CSS, incluindo gradientes e animações. Exercitei o pensamento lógico com funções JavaScript que deixaram a página dinâmica e interessante. Mostrei que a criatividade e a tecnologia andam juntas – e com elas, eu posso ir ainda mais longe. Cada um desses três códigos que desenvolvemos tem seu próprio toque especial, trazendo uma interação única para quem está explorando a página.
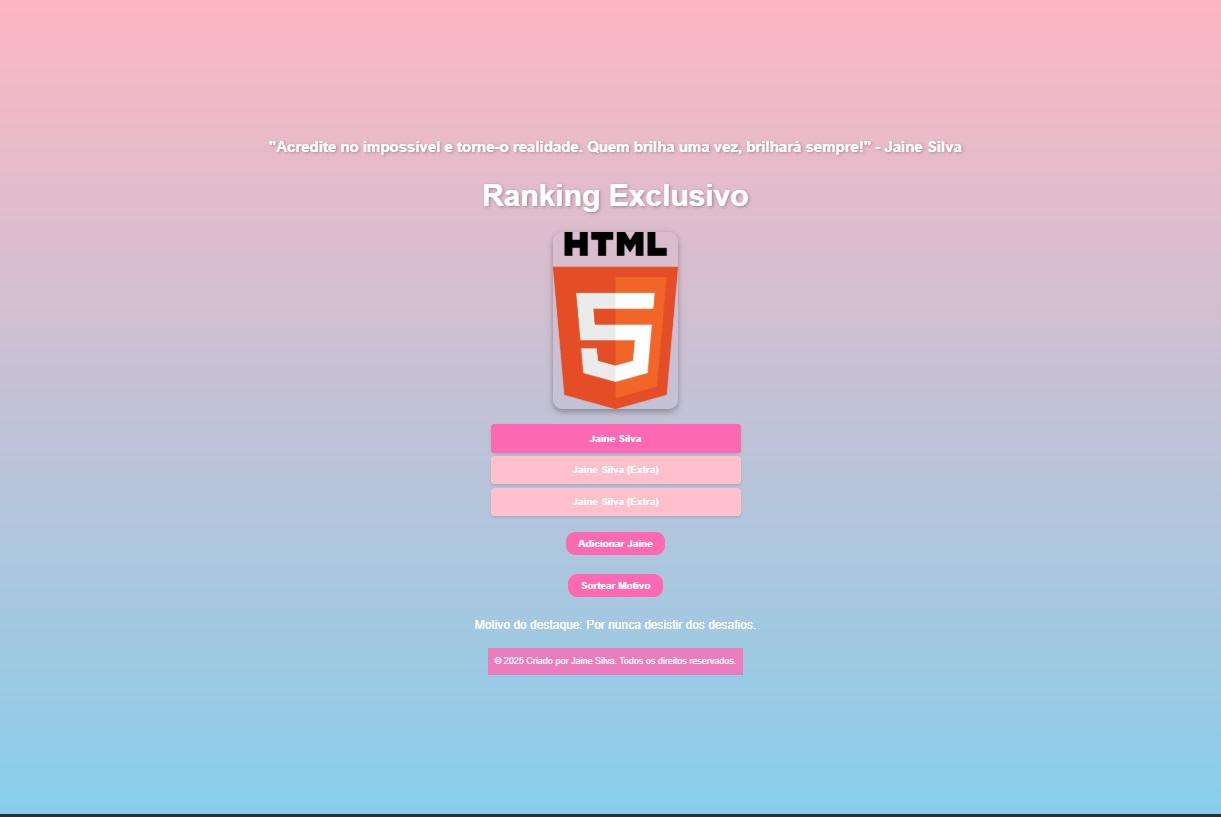
1º Modelo: Ranking Personalizado com Interatividade Neste modelo, a estrela principal sou eu no primeiro lugar do ranking. A página não só destaca isso visualmente, com cores suaves e um layout bonito, mas também convida o usuário a interagir com dois botões:
Adicionar meu nome no ranking: Aqui, mostrei como o JavaScript pode dar vida a uma página. Cada clique atualiza a lista, e o nome vai ganhando mais destaque, porque brilhar nunca é demais, né? Sortear Motivos: Essa funcionalidade é um charme à parte. Com frases motivacionais aleatórias, o site se transforma em um verdadeiro impulso de positividade. Cada clique reforça uma mensagem de superação e resiliência, algo que todos precisamos no dia a dia. Por que ele é especial? Porque mistura um toque pessoal com tecnologia! Ele não só mostra o que aprendi tecnicamente, mas também reflete minha personalidade criativa.
2º Modelo: Lista de Melhores Alunos com Hierarquia Neste código, desenvolvi um ranking completo, com categorias como "1º Lugar", "2º Lugar" e "3º Lugar". Cada posição tem um estilo único:
O 1º lugar é dourado, brilhante, e com toda a atenção que ele merece. O 2º lugar traz um azul calmo e confiante. O 3º lugar vem com tons suaves de rosa, elegante e acolhedor. Além disso, o uso do CSS deixou a página super visual, com:
Transições suaves: Cada elemento ganha vida com pequenos movimentos quando o usuário interage. Cores vibrantes: A paleta de rosa e azul céu dá um ar descontraído e cheio de energia. O que esse modelo ensina? Hierarquia e organização são tudo! Ele me ajudou a entender como combinar estilos visuais com uma estrutura de conteúdo que seja clara e impactante.
3º Modelo: Frase Motivacional e Imagem de Destaque Aqui, criamos um site que combina motivação com uma experiência visual aconchegante.