

Bom dia Douglas! Tudo bem com você?
Meus parabéns pela resolução do exercício e por compartilhar o seu código com a comunidade do fórum Alura. Gostaria de aproveitar a oportunidade e deixar algumas recomendações de mudança no seu código.
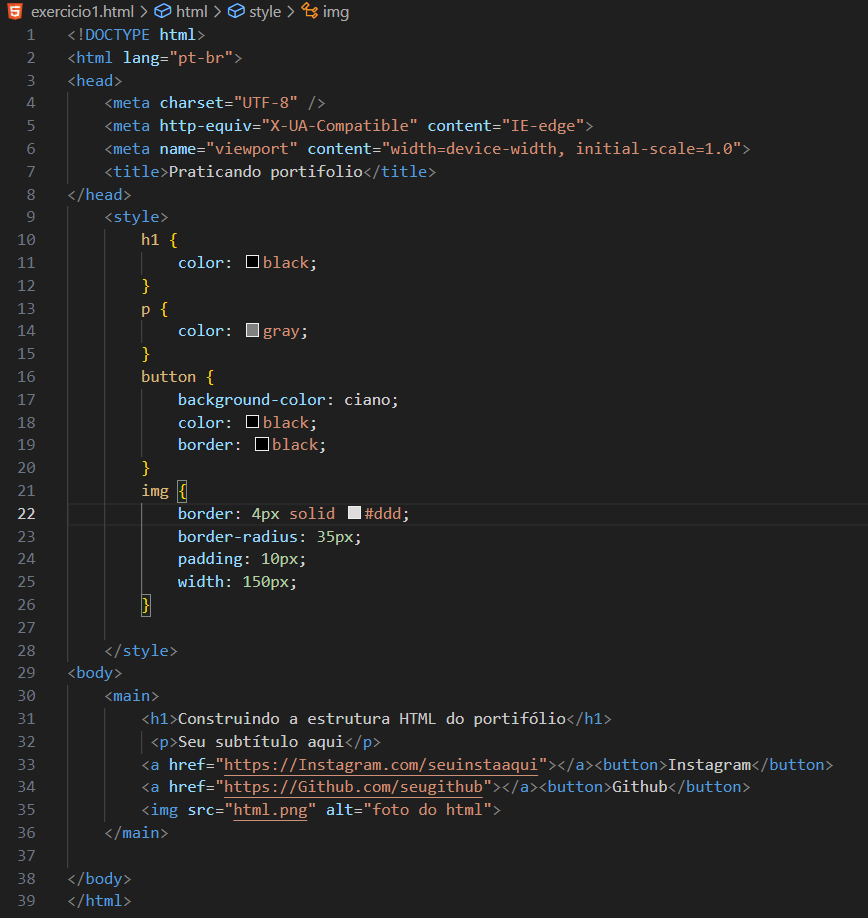
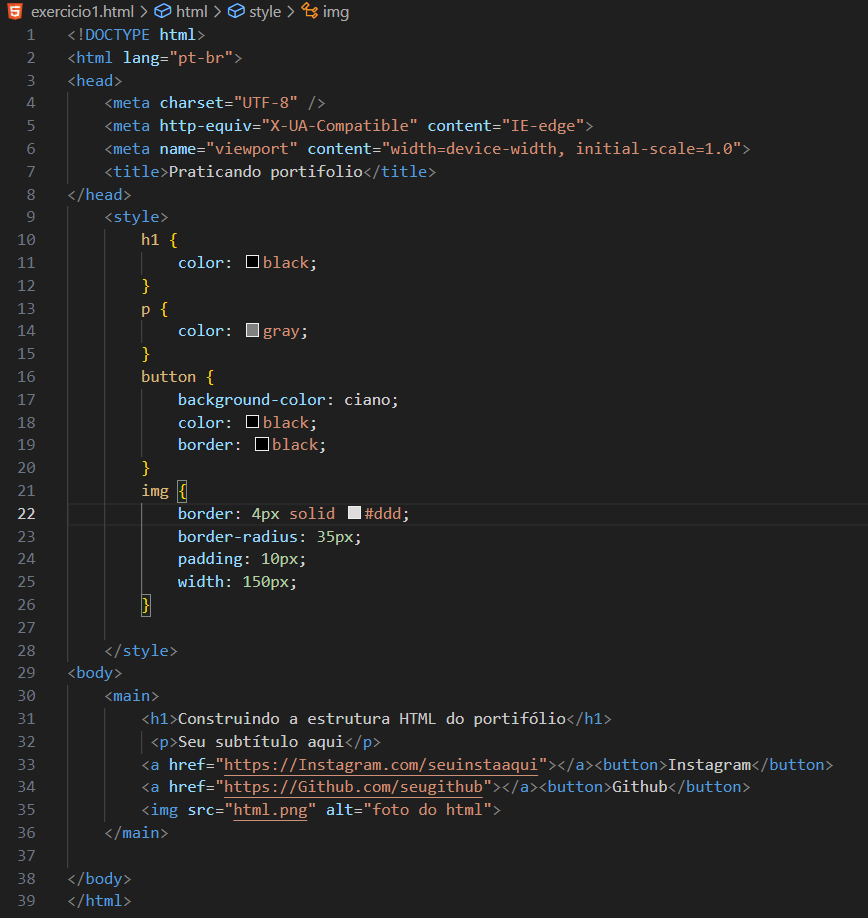
Correção no CSS: A cor ciano que foi declarada para o atributo background da tag button não é reconhecida pelo CSS, o correto é cyan, como demonstrado abaixo:
button {
background-color: cyan;
color: black;
border: black;
}
Correção da tag button: Os botões "Instagram" e "Github" estão fora das tags <a>, que são usadas para criar links. Para que os botões "Instagram" e "Github" levem o usuário aos links correspondentes ao serem clicados, você deve colocar os botões dentro das tags <a> como apresentado abaixo:
<a href="https://instagram.com/seuinstaaqui"><button>Instagram</button></a>
<a href="https://github.com/seugithub"><button>Github</button></a>
Após realizar essas correções, salve o arquivo HTML e recarregue a página.
Espero ter ajudado. Conte com o apoio do Fórum na sua jornada. Fico à disposição.
Abraços e bons estudos!