Olá
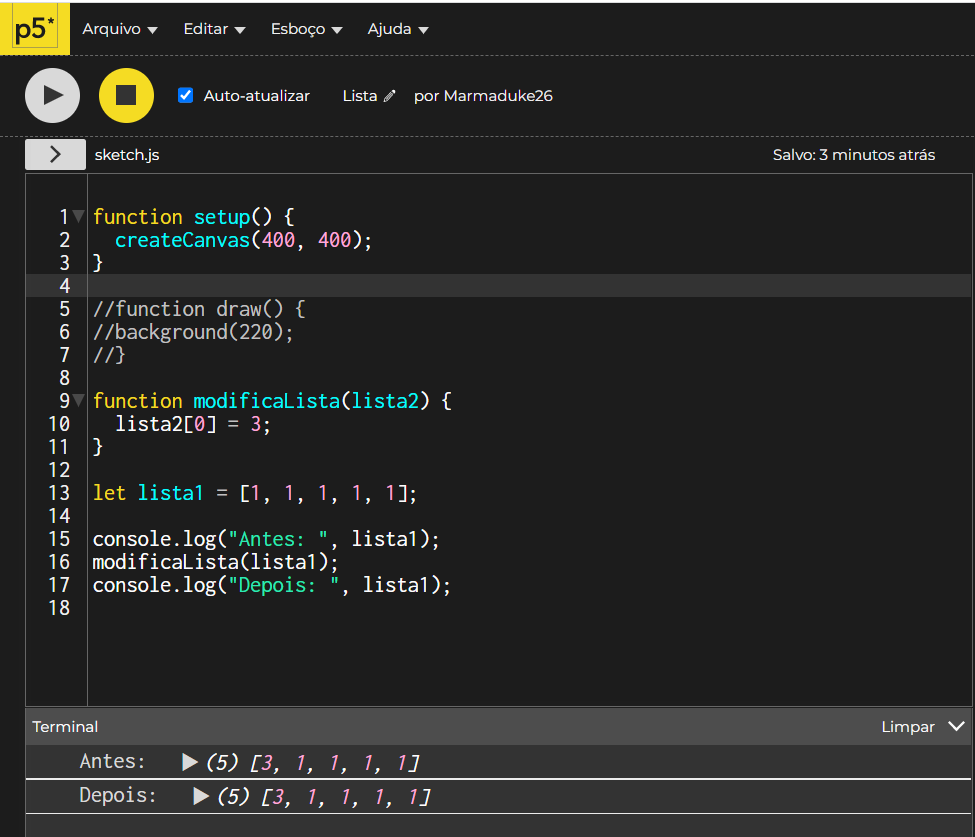
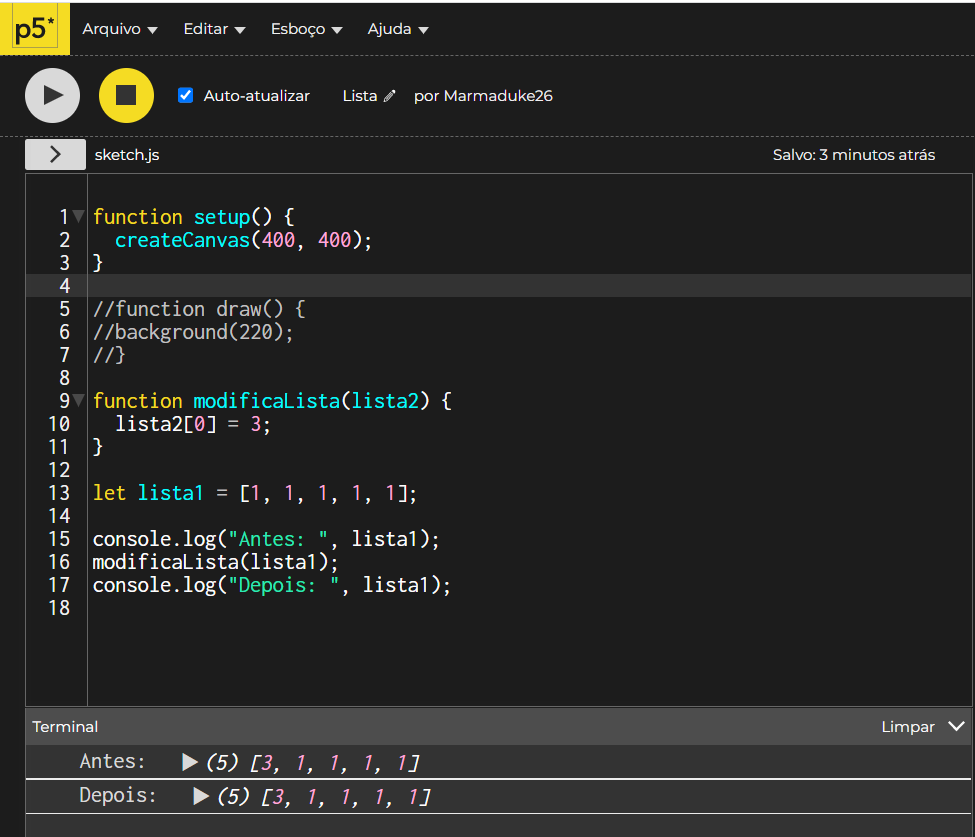
Rodei o programa conforme a aula (3:33) mas obtive um resultado diferente. As duas listas ficaram exatamente as mesmas. Não deveriam ser diferentes?!

Olá
Rodei o programa conforme a aula (3:33) mas obtive um resultado diferente. As duas listas ficaram exatamente as mesmas. Não deveriam ser diferentes?!

Olá Fabio!
Fiz alguns testes e pode ser um problema de "sincronicidade": o código que chama a função (linha 16) está sendo executado antes que o código da linha 15 (console.log('antes', lista1)) finalize sua execução e retorne o resultado no navegador.
Realmente, testando na IDE online do P5JS no Firefox, tive o mesmo resultado que você:
console.log("antes", lista1);
modificaLista(lista1);
console.log("depois", lista1);
// antes (5) [3, 1, 1, 1, 1]
// depois (5) [3, 1, 1, 1, 1]Porém, ao adicionar uma "pausa forçada" de 2s no programa antes de continuar executando após o primeiro console, obtemos o resultado esperado:
console.log("antes", lista1);
setTimeout(() => {
modificaLista(lista1);
console.log("depois", lista1);
}, 2000)
// antes (5) [1, 1, 1, 1, 1]
// (... após 2 segundos)
// depois (5) [3, 1, 1, 1, 1]O método console.log() não segue um "padrão" então cada ferramenta de interpretação do JS (sejam os navegadores, o node.js ou IDEs online como o P5JS) podem implementar o seu funcionamento de formas diferentes, e isso inclui a questão de sincronicidade.
Os testes feitos diretamente no ambiente do Node.js e no console do Firefox executaram corretamente. Porém, quando usamo o console.log() sempre é bom ter em mente esse tipo de caso, especialmente em IDEs online como o P5JS.
Espero ter ajudado!