Vou descrever como consegui rodar o projeto no meu dispositivo conectado via USB usando o Windows 11.
Segui os tutoriais da documentação nesses links: https://reactnative.dev/docs/environment-setup https://reactnative.dev/docs/running-on-device
Abra o PowerShell como administrador (tem que ser o PowerShell) Rode o comando
choco install -y nodejs-lts openjdk11Caso não funcione ou fale que o comando choco não exista você pode instalar o Chocolatey usando o tutorial da doc https://chocolatey.org/install ou então instalar a versão lts do Node e o Open Jdk separadamente.
Instale o Android Studio
Também dá para fazer pelo Intellij Idea mas para usar ele precisa ter o plugin do Android instalado o importante é ter o SDK Manager
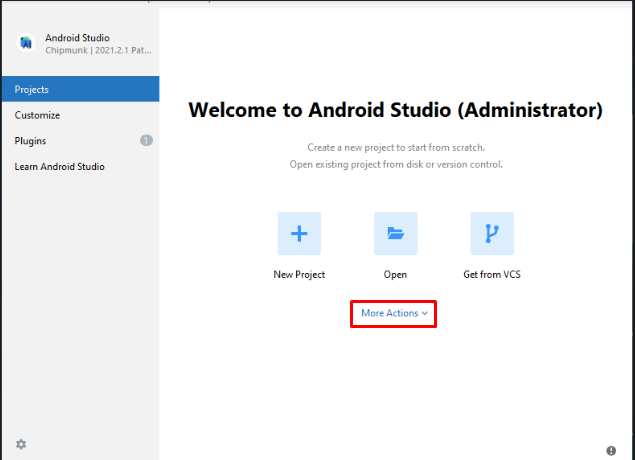
Abra o Android Studio, clique em "More Actions" e vá até "SDK Manager"

Selecione o menu "SDK Platforms" e no canto inferior direito selecione a caixa "Show Package Details". Expanda o menu Android 12 (S) e selecione:
- Android SDK Platform 31
- Intel x86 Atom_64 System Image ou Google APIs Intel x86 Atom System Image
Depois, selecione o menu "SDK Tools" e no canto inferior direito selecione a caixa "Show Package Details".
Expanda o menu Android SDK Build-Tools e selecione:
- 30.0.3
- 31.0.0
MUITA ATENÇÃO POIS OS NÚMEROS SÃO PARECIDOS
Finalmente, clique em "Apply" e espere instalar.
Configure o ANDROID_HOME nas variáveis de ambiente
- Abra o Painel de Controle do Windows.
- Clique em Contas de Usuário e em Contas de Usuário novamente
- No lado esquedo clique em Alterar as variáveis do meu menu ambiente
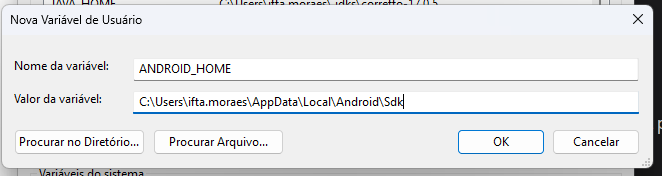
- Clique em Novo , em Nome da variável coloque ANDROID_HOME e em valor da variável é o caminho onde o SDK está instalado e clique em OK.
 ,
,
Por padrão fica instalado em %LOCALAPPDATA%\Android\Sdk. Porém se estiver com dúvida vá até o SDK Manager novamente que o local da instalação fica lá na parte superior.
Configure o platform-tools no Path
- No mesmo local do tópico anterior procure pela variável Path
- Clique em Editar
- Clique em Novo
- Coloque no campo o valor e clique em OK
%LOCALAPPDATA%\Android\Sdk\platform-toolsApague o projeto criado durante a aula Como foi usado uma versão específica do React Native é melhor colocar na versão mais atual para não causar erros de incompatibilidade no Gradle.
Crie o projeto novamente Acesse a pasta onde deseja que fique o projeto, abra o PowerShell nesse local e rode:
npx react-native init orgsHooksEspere a finalização da criação do projeto.
Configure seu dispositivo
- Vá em Configurações -> Sobre o Telefone -> Informações de Software, clique em Número de compilação 7 vezes.
- Volte para Configurações -> Opções do desenvolvedor, role até achar Depuração USB e ative.
- Conecte seu dispositivo via USB
- Confira se ele está conectado rodando
adb devicesSó pode ter um dispositivo online ou seja se tiver com um emulador ou outro dispositivo ativado, retire.
Rode o app Acesse o local do projeto, abra o PowerShell e rode:
npx react-native run start
Abra um novo terminal PowerShell na pasta do projeto e rode:
npx react-native run-androidVai abrir um outro terminal, só deixa ele lá. Vão ficar 3 terminais abertos.
Espero ter ajudado!


