Boa tarde a todos! Tenho uma dúvida, o que é usado no lugar do event atualmente?
Boa tarde a todos! Tenho uma dúvida, o que é usado no lugar do event atualmente?
Fala Gustavo, tudo bem?
O event (parâmetro que recebemos contendo as informações do event) não está depreciado, aonde você viu essa informação?
Aguardo o seu retorno :D
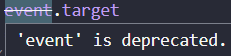
Então, quando eu faço event.target por exemplo, no VS, o event fica riscado e o VS avisa que tá depreciado.

Pelo que eu vi aqui, o event é um variável global criada pela microsoft para suporte de navegadores do internet explorer e essa sim foi depreciada, então acredito que você não esteja dizendo para a função que é acionada pelo addEventListener que você quer receber o event dessa função, então coloque para receber como parâmetro, colocando entre parênteses da função que está sendo executada a palavra event, como por exemplo:
element.addEventListener("click", function (event) => { //Aqui recebemos o event através do parâmetro
event.target
})Se ainda continuar, por favor enviar o código completo
Aaah sim, agora entendi. Muito obrigado por esclarecer a duvida, realmente não tinha colocado o event como parâmetro.