Algumas imagens não anexaram tentei Diversas vezes… Espero que o texto seja o suficiente neste caso. :)
ESTUDO DE CASO
Produto Digital – Criação do e-commerce. Introdução: Material referente a inclusão de processos de UX design na empresa bcosy.store e registro das atividades realizadas para o e-commerce na parte dos quadros retato. Contexto: Esse projeto teve como objetivo pensar na loja virtual. O e-commerce foi desenvolvido para venda de artigos de decoração personalizada. Os quadros de retratos tem como singularidade criar ilustrações baseadas nas fotos enviadas pelos clientes, sendo possível fazer alteração de ambientalização. Problema: para a criação dos retratos as pessoas precisam enviar as fotos de quem elas querem que desenhem e passar algumas outras informações para evitar retrabalho. Processo:
1) Pesquisa com usuários
Iniciado com uma pesquisa quantitativa com um formulário, que identificou quais perguntas devemos fazer para coletar as informações para a criação do quadro (briefing). Realizada também um teste de profundidade, onde foram coletados os sentimentos dos usuários sobre o fluxo de aprovação. E por fim uma pesquisa comportamental, com a visão de utilização do produto pelo usuário.
Ao utilizar a técnica para análise e sintetização de dados:

Aprendizados dessa etapa: ● É importante criar uma estrutura para coletar as informações dos usuários com perguntas de fáceis de responder e com apoio visual.
● Ter a mesma opção do e-commerce replicada no WhatsApp.
2) Análise de negócio
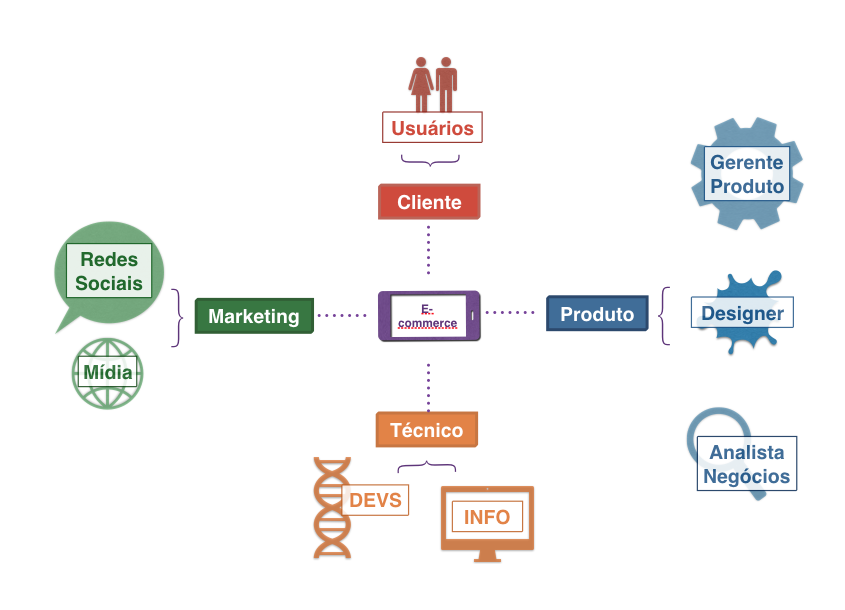
Para garantir a visão estratégica sobre o produto, e a atualização de todos os envolvidos, foi feita a criação no mapa de stakeholders com todas as áreas envolvidas no processo de criação ou desenvolvimento do produto.
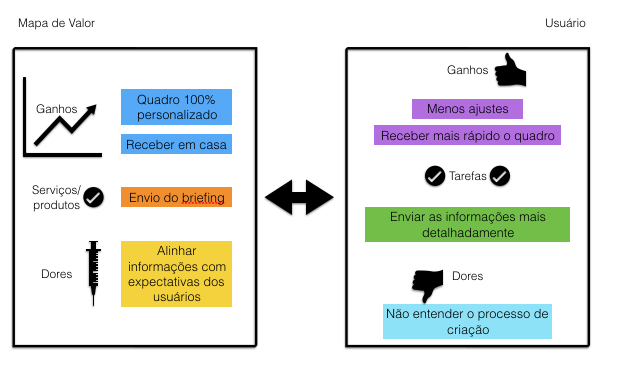
Para alinhamento da necessidade da empresa com a visão e dores dos usuários, o canvas de proposta de valor desenvolvido. Com ele a área de negócio e design puderam chegar em um único objetivo de atuação do produto.
 3) Idealização, prototipação e testes.
Com a visão do usuário sobre o campos de quadro retrato e a visão de negócio sobre a estratégia, ficou definido que o primeiro ponto de melhoria é adicionar opções visuais para facilitar a explicação o usuário e ter a opção deste mesmo contato via WhatsApp.
3) Idealização, prototipação e testes.
Com a visão do usuário sobre o campos de quadro retrato e a visão de negócio sobre a estratégia, ficou definido que o primeiro ponto de melhoria é adicionar opções visuais para facilitar a explicação o usuário e ter a opção deste mesmo contato via WhatsApp.
Os testes de usabilidade apontam que 4 dos 5 usuários que efetuaram o teste conseguiram atingir o objetivo que era informar de forma simples as especificações. Conclusão Com os resultados das ferramentas de mapeamento mais as pesquisas com usuários, foi possível ouvir o usuário, identificar os erros de usabilidade referente a coleta do briefing , desenhar e testar em menor tempo. Ações Como ação para o time de desenvolvimento, resultou na codificação do protótipo sugerido. Próximos passos ● Continuar as melhorias na parte de acessibilidade e aplica-las também para o WhatsApp. ● Acompanhar métricas e engajamento dos usuários.




