


Me ajudem por favor.
segue o link do meu código no github: https://github.com/Erick-Fernandes-dev/Spring_MVC



Me ajudem por favor.
segue o link do meu código no github: https://github.com/Erick-Fernandes-dev/Spring_MVC
Olá Erick,
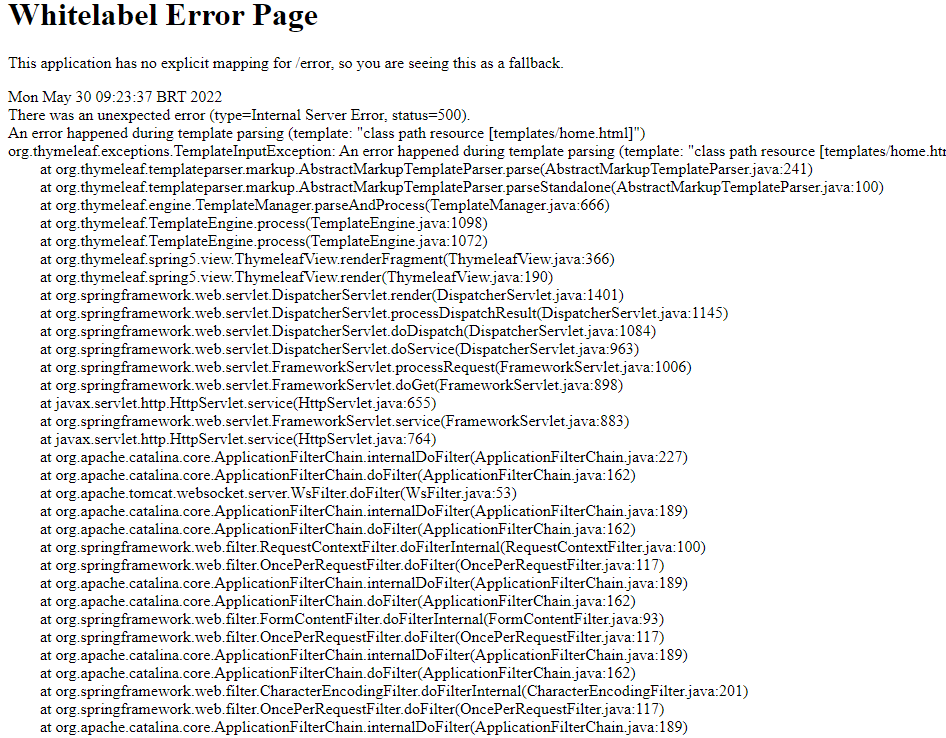
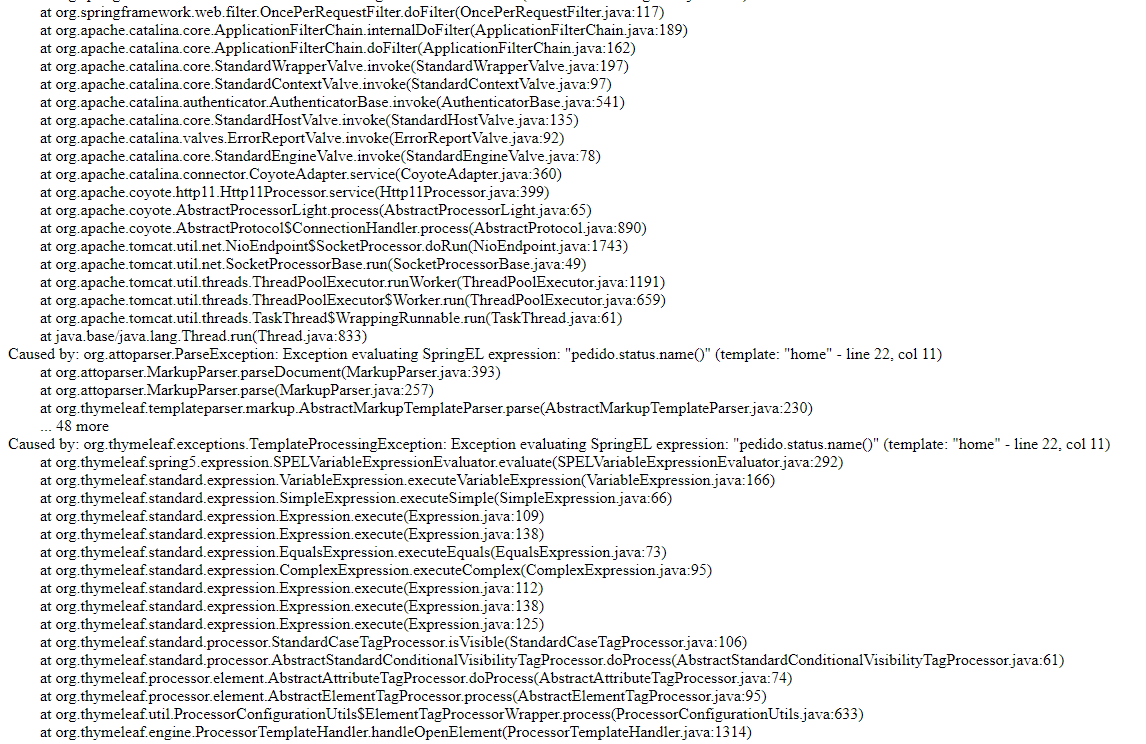
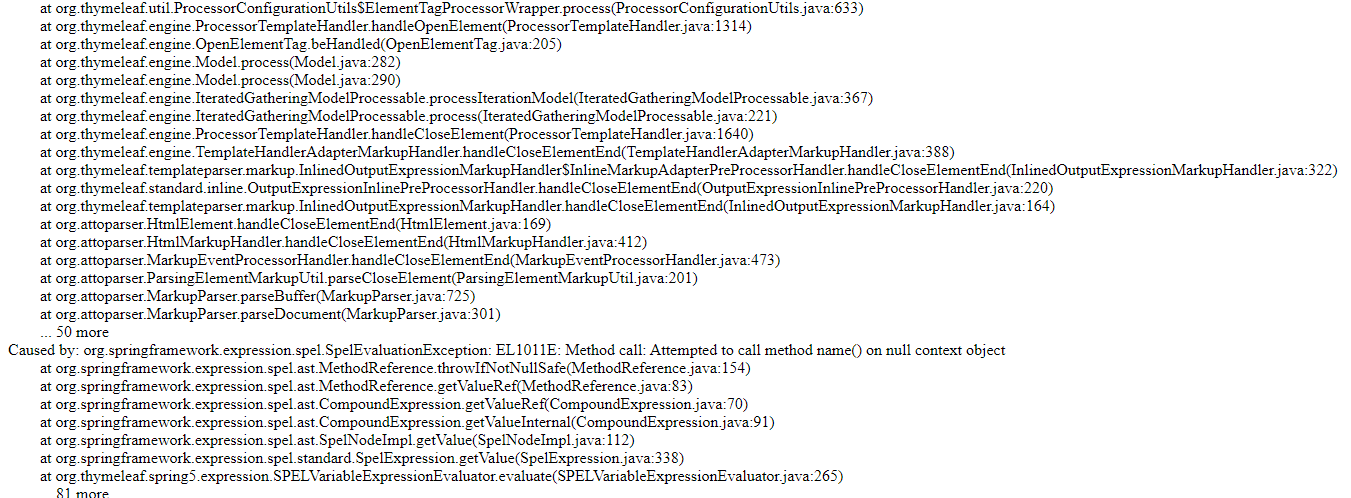
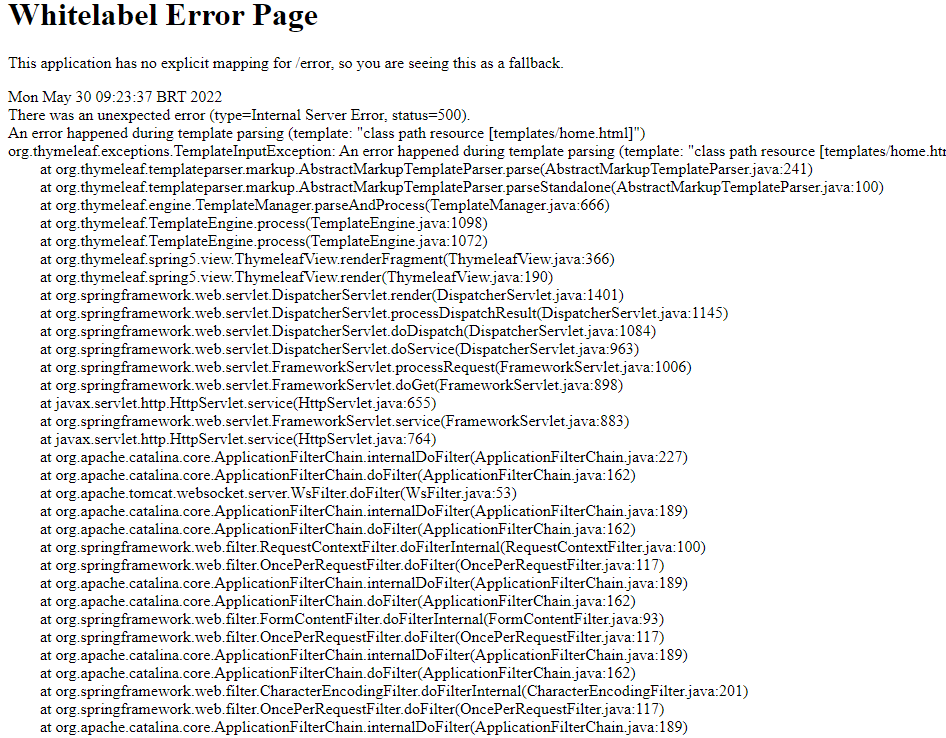
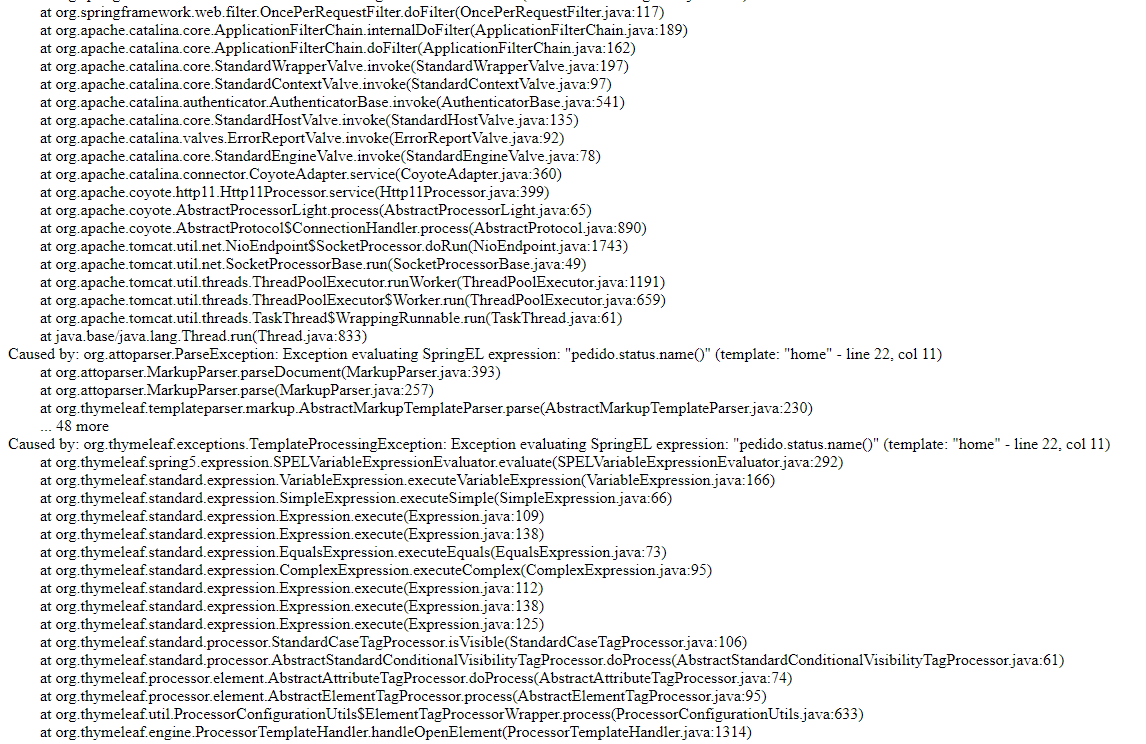
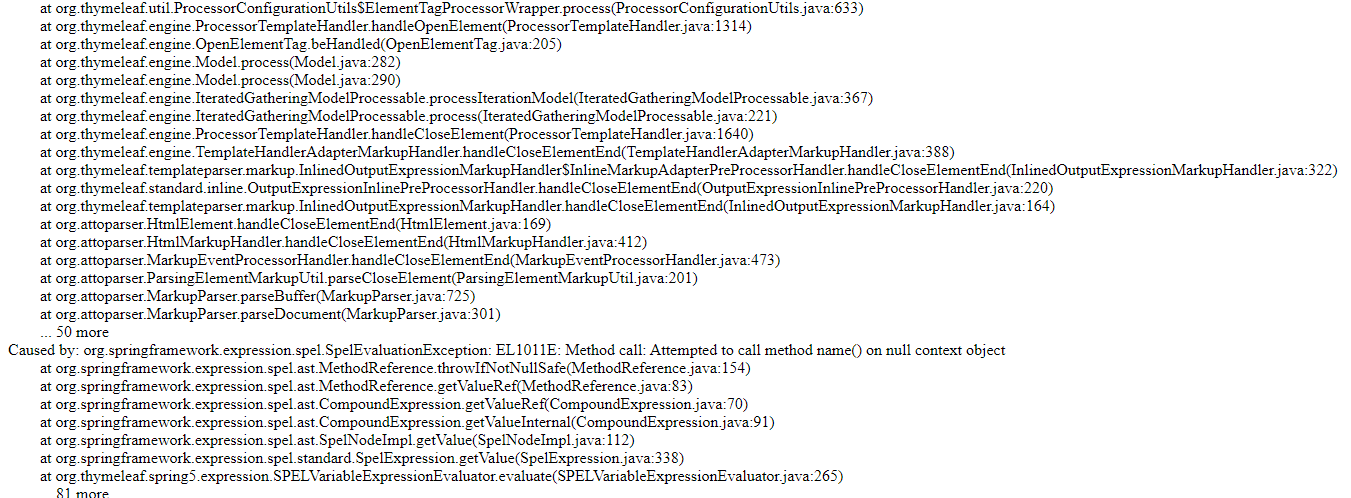
Da uma olhada na sua base de dados se não tem nenhum pedido com o status null ou com status diferente de AGUARDANDO, APROVADO, ENTREGUE.
Se tiver algum registro assim, muda o valor do status para um status valido ou apague esse registro da base.
Abraço
package br.com.algnologia.mvc.mudi.model;
import java.math.BigDecimal;
import java.time.LocalDate;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.EnumType;
import javax.persistence.Enumerated;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
@Entity
public class Pedido {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String nomeProduto;
private BigDecimal valorNegociado;
private LocalDate dataDaEntrega;
private String urlProduto;
private String urlImagem;
private String descricao;
@Enumerated(EnumType.STRING)
private StatusPedido status;
public String getNomeProduto() {
return nomeProduto;
}
public void setNomeProduto(String nomeProduto) {
this.nomeProduto = nomeProduto;
}
public BigDecimal getValorNegociado() {
return valorNegociado;
}
public void setValorNegociado(BigDecimal valorNegociado) {
this.valorNegociado = valorNegociado;
}
public LocalDate getDataDaEntrega() {
return dataDaEntrega;
}
public void setDataDaEntrega(LocalDate dataDaEntrega) {
this.dataDaEntrega = dataDaEntrega;
}
public String getUrlProduto() {
return urlProduto;
}
public void setUrlProduto(String urlProduto) {
this.urlProduto = urlProduto;
}
public String getUrlImagem() {
return urlImagem;
}
public void setUrlImagem(String urlImagem) {
this.urlImagem = urlImagem;
}
public String getDescricao() {
return descricao;
}
public void setDescricao(String descricao) {
this.descricao = descricao;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public StatusPedido getStatus() {
return status;
}
public void setStatus(StatusPedido status) {
this.status = status;
}
}
Ai consegui setar apenas o valor do enum.
package br.com.algnologia.mvc.mudi.dto;
import javax.validation.constraints.NotBlank;
import br.com.algnologia.mvc.mudi.model.Pedido;
import br.com.algnologia.mvc.mudi.model.StatusPedido;
public class RequisicaoNovoPedido {
@NotBlank//NotBlank.requisicaoNovoPedido.nomeProduto=não pode estar em branco
private String nomeProduto;
@NotBlank
private String urlProduto;
@NotBlank
private String urlImagem;
private String descricao;
public String getNomeProduto() {
return nomeProduto;
}
public void setNomeProduto(String nomeProduto) {
this.nomeProduto = nomeProduto;
}
public String getUrlProduto() {
return urlProduto;
}
public void setUrlProduto(String urlProduto) {
this.urlProduto = urlProduto;
}
public String getUrlImagem() {
return urlImagem;
}
public void setUrlImagem(String urlImagem) {
this.urlImagem = urlImagem;
}
public String getDescricao() {
return descricao;
}
public void setDescricao(String descricao) {
this.descricao = descricao;
}
public Pedido toPedido() {
Pedido pedido = new Pedido();
pedido.setNomeProduto(nomeProduto);
pedido.setUrlProduto(urlProduto);
pedido.setUrlImagem(urlImagem);
pedido.setDescricao(descricao);
pedido.setStatus(StatusPedido.AGUARDANDO);
return pedido;
}
}
Depois fui no meu arquivo html e alterei:
<html>
<head th:replace="~{base :: head}"></head>
<body class="bg-dark">
<div th:replace="~{base :: logo}"></div>
<div class="container">
<div th:replace="~{base :: titulo('Meus Pedidos')}"></div>
<nav class="navbar navbar-expand navbar-light bg-light d-flex justify-content-between mb-3">
<div class="navbar-nav">
<a class="nav-item nav-link" href="/home">Todos</a>
<a class="nav-item nav-link" href="/home/aguardando">Aguardando</a>
<a class="nav-item nav-link" href="/home/aprovado">Aprovado</a>
<a class="nav-item nav-link" href="/home/entregue">Entregue</a>
</div>
<a href="/pedido/formulario"><button class="btn btn-outline-secondary my-2 my-sm-0">Novo</button></a>
</nav>
<div class="card mb-3" th:each="pedido : ${pedidos}">
<th:block th:switch="${pedido.status.name()}">
<div th:case="'AGUARDANDO'" class="card-header alert-warning" th:text="${pedido.nomeProduto}">Nome do Produto</div>
<div th:case="'APROVADO'" class="card-header alert-success" th:text="${pedido.nomeProduto}">Nome do Produto</div>
<div th:case="'ENTREGUE'" class="card-header alert-dark" th:text="${pedido.nomeProduto}">Nome do Produto</div>
</th:block>
<div class="card-body">
<div class="row">
<div class="col-12 col-sm-8 mb-3">
<div class="row ">
<div class="col-md-5">Valor: <span th:if="${pedido.valorNegociado} != null" th:text="${'R$ ' + #numbers.formatDecimal(pedido.valorNegociado, 3, 'POINT', 2, 'COMMA')}">200,99</span></div>
<div class="col-md-6">Data da entrega: <span th:text="${#temporals.format(pedido.dataDaEntrega, 'dd/MM/yyyy')}">10/02/2020</span></div>
</div>
<div>Produto</div>
<div> <input class="form-control" th:value="${pedido.urlProduto}" value="url do produto" /></div>
<div>Descrição</div>
<div>
<textarea class="form-control" th:text="${pedido.descricao}">descrição do pedido</textarea>
</div>
</div>
<div class="col-12 col-sm-4">
<div>
<img class="img-thumbnail" th:src="${pedido.urlImagem}" src="" />
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>