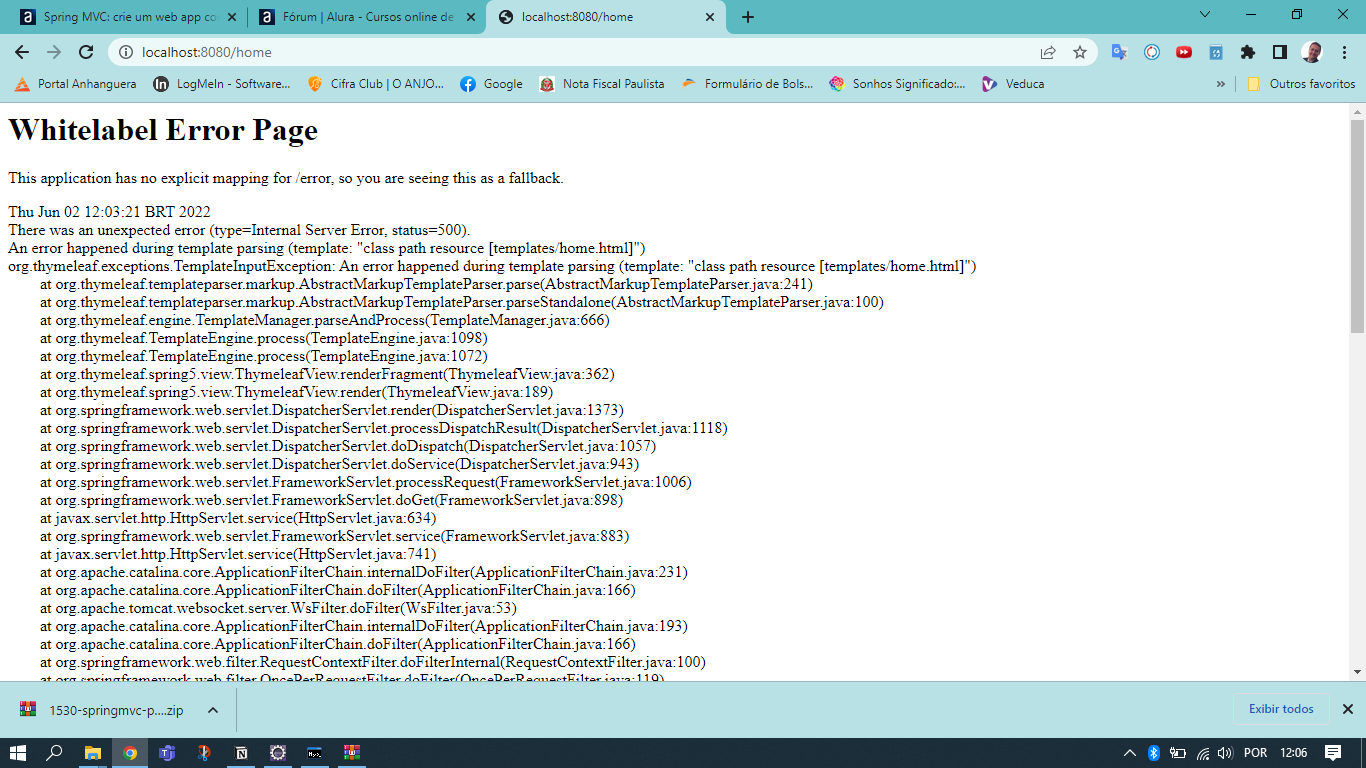
Já encontrei o erro, estava na home.html
Baixei a home do professor e deu certo:
<html>
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> </head>
<body>
<div class="container">
<div class="jumbotron mb-0">
<h1 class="display-4">Meus Pedidos</h1>
</div>
<nav class="navbar navbar-expand navbar-light bg-light d-flex justify-content-between mb-3">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="">Todos</a>
<a class="nav-item nav-link" href="">Aguardando</a>
<a class="nav-item nav-link" href="">Aprovado</a>
<a class="nav-item nav-link" href="">Entregue</a>
</div>
<a href="/pedido/formulario"><button class="btn btn-outline-secondary my-2 my-sm-0">Novo</button></a>
</nav>
<div class="card" th:each="pedido : ${pedidos}">
<div class="card-header" th:text="${pedido.nomeProduto}">Nome do Produto</div>
<div class="card-body">
<div class="row">
<div class="col-12 col-sm-8 mb-3">
<div class="row ">
<div class="col-md-5">Valor: <span th:text="${pedido.valorNegociado}">200,99</span></div>
<div class="col-md-6">Data da entrega: <span th:text="${pedido.dataDaEntrega}">10/02/2020</span></div>
</div>
<div>Produto</div>
<div> <input class="form-control" th:value="${pedido.urlProduto}" value="url do produto" /></div>
<div>Descrição</div>
<div>
<textarea class="form-control" th:text="${pedido.descricao}">descrição do pedido</textarea>
</div>
</div>
<div class="col-12 col-sm-4">
<div>
<img class="img-thumbnail" th:src="${pedido.urlImagem}" src="" />
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>