<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Portfólio de Claudio Lima - Desenvolvedor Front-end">
<title>Claudio Lima - Desenvolvedor Front-end</title>
<link rel="stylesheet" href="style.css">
<!-- Adicione pré-conexão para links externos -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<!-- Adicione links de navegação relevantes -->
<a class="cabecalho__menu__link" href="#sobre">Sobre</a>
<a class="cabecalho__menu__link" href="#projetos">Projetos</a>
<a class="cabecalho__menu__link" href="#contato">Contato</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">
Eleve seu negócio digital a outro nível
<strong class="titulo-destaque">com um Front-end de qualidade!</strong>
</h1>
<p class="apresentacao__conteudo__texto">
Olá! Sou Claudio Lima, desenvolvedor Front-end com especialidade em React, HTML e CSS.
Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?
</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao__links__link" href="https://www.instagram.com/claudio_fileoriginal/" target="_blank" rel="noopener noreferrer">
<img src="icone instagram.jpg" alt="Ícone do Instagram">
Instagram
</a>
<a class="apresentacao__links__link" href="https://github.com/Claudiolima436" target="_blank" rel="noopener noreferrer">
<img src="icone github.png" alt="Ícone do GitHub">
GitHub
</a>
</div>
</section>
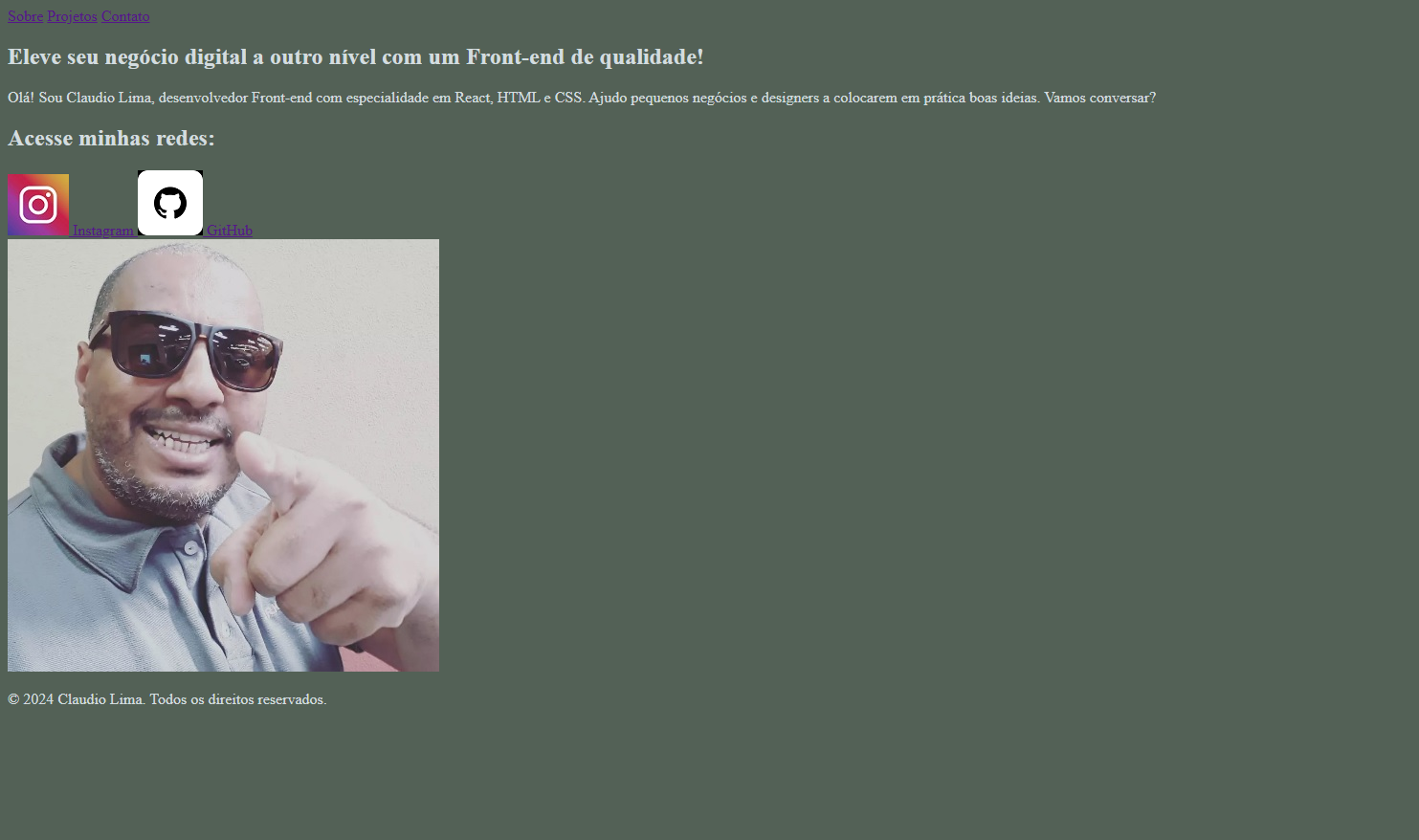
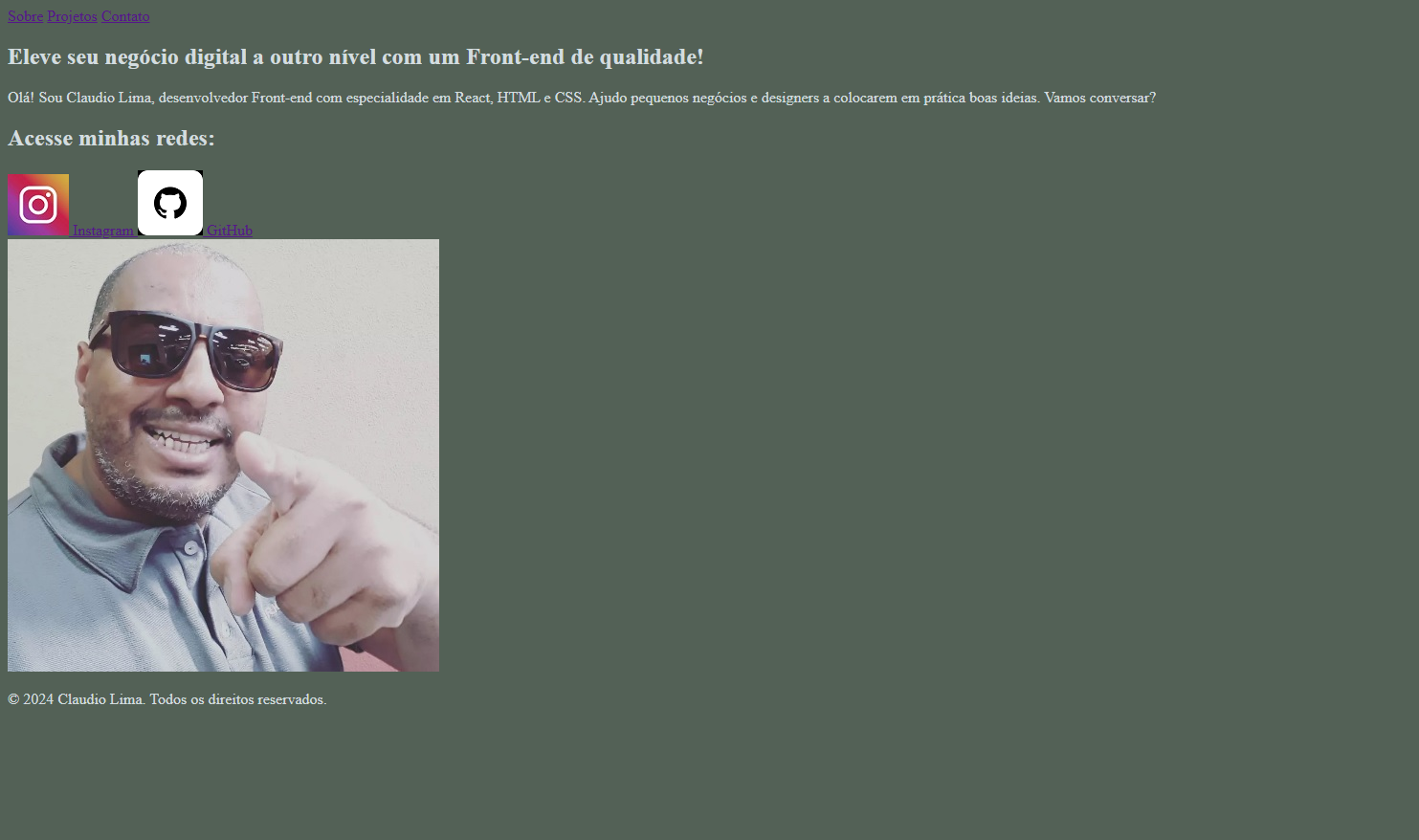
<img class="apresentacao__imagem" src="Claudinho.jpg" alt="Claudio Lima, desenvolvedor front-end, sorrindo e fazendo sinal de positivo com as mãos">
</main>
<footer class="rodape">
<p>© 2024 Claudio Lima. Todos os direitos reservados.</p>
</footer>
</body>
</html>