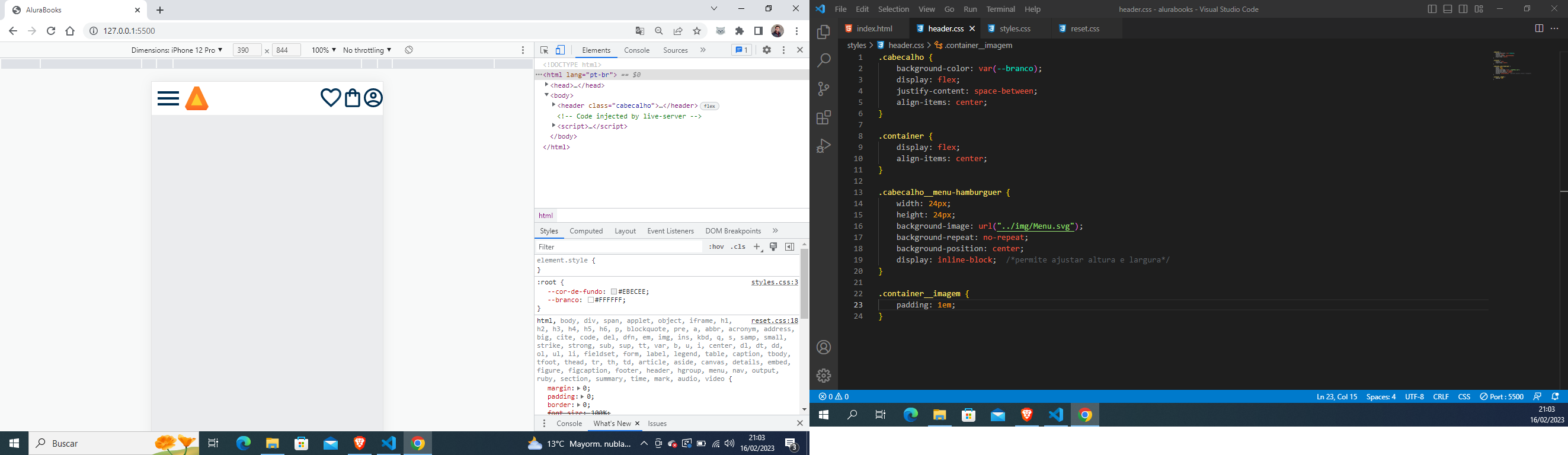
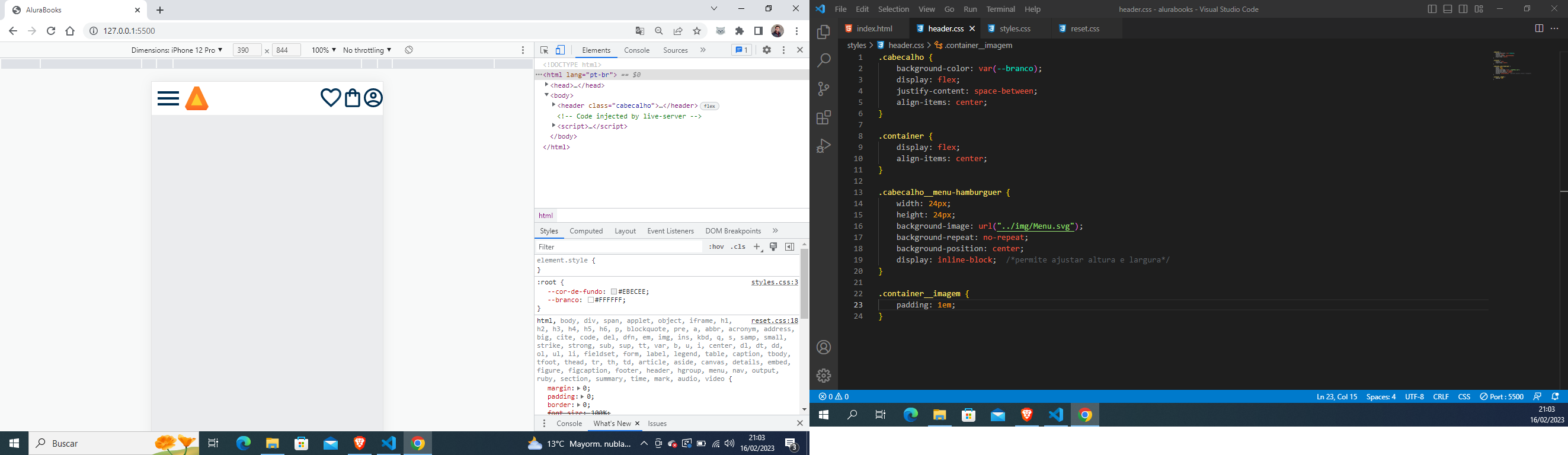
Mesmo com o padding na classe .container__imagem os ícones permanecem bem juntos.

Mesmo com o padding na classe .container__imagem os ícones permanecem bem juntos.

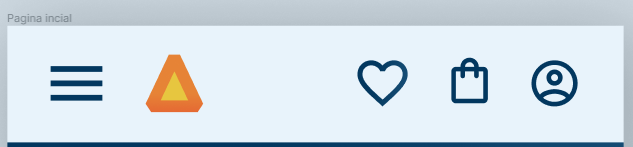
Esse é o formato do design que está no Figma.

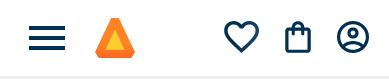
Consegui aproximar o resultado alterando alguns itens no código.
.container {
display: flex;
align-items: center;
gap: 20px;
margin: 10px 20px;
}Esse é o resultado depois que acrescentei o gap e margin.

Olá, Kleber.
Tudo bem?
Ai sim, ficou muito bom o resultado! Isso que você fez é muito legal, testar e ajustar até chegar no resultado esperado, no caso, o mais próximo possível do Figma que era o seu objetivo, parabéns. Isso força a prática, e a querer entender as funcionalidades.
Valeu Kleber.