Gostaria de espaçar um pouco mais os dados que estão na section para a imagem, porém sempre que tento os botões da tag "a" se grudam, tentei aumentar o tamanho da width mas não estou entendendo o porque não consigo espaçar. Segue exemplo abaixo:
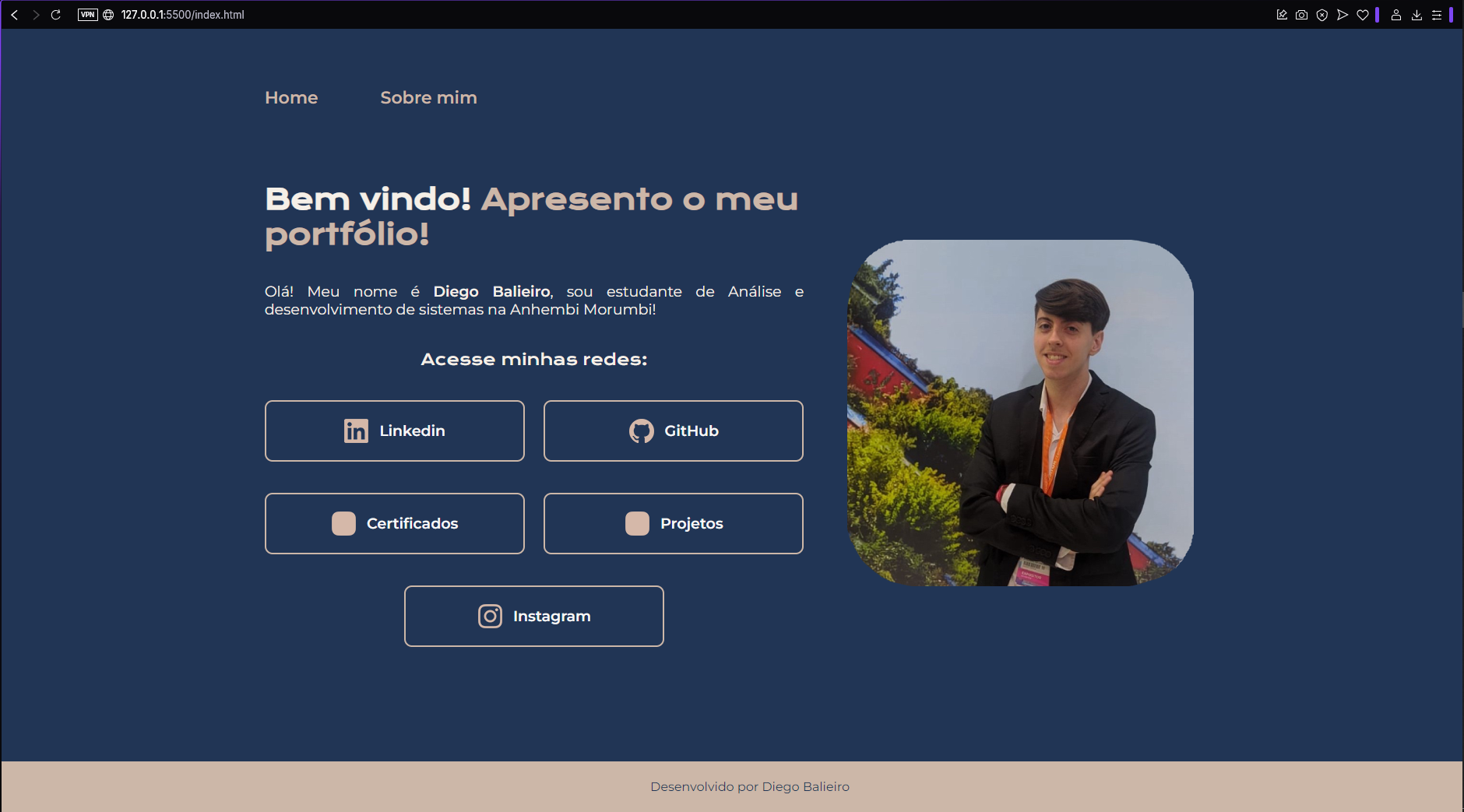
Na imagem 1 o projeto normal, porém sem o espaçamento que eu desejo!
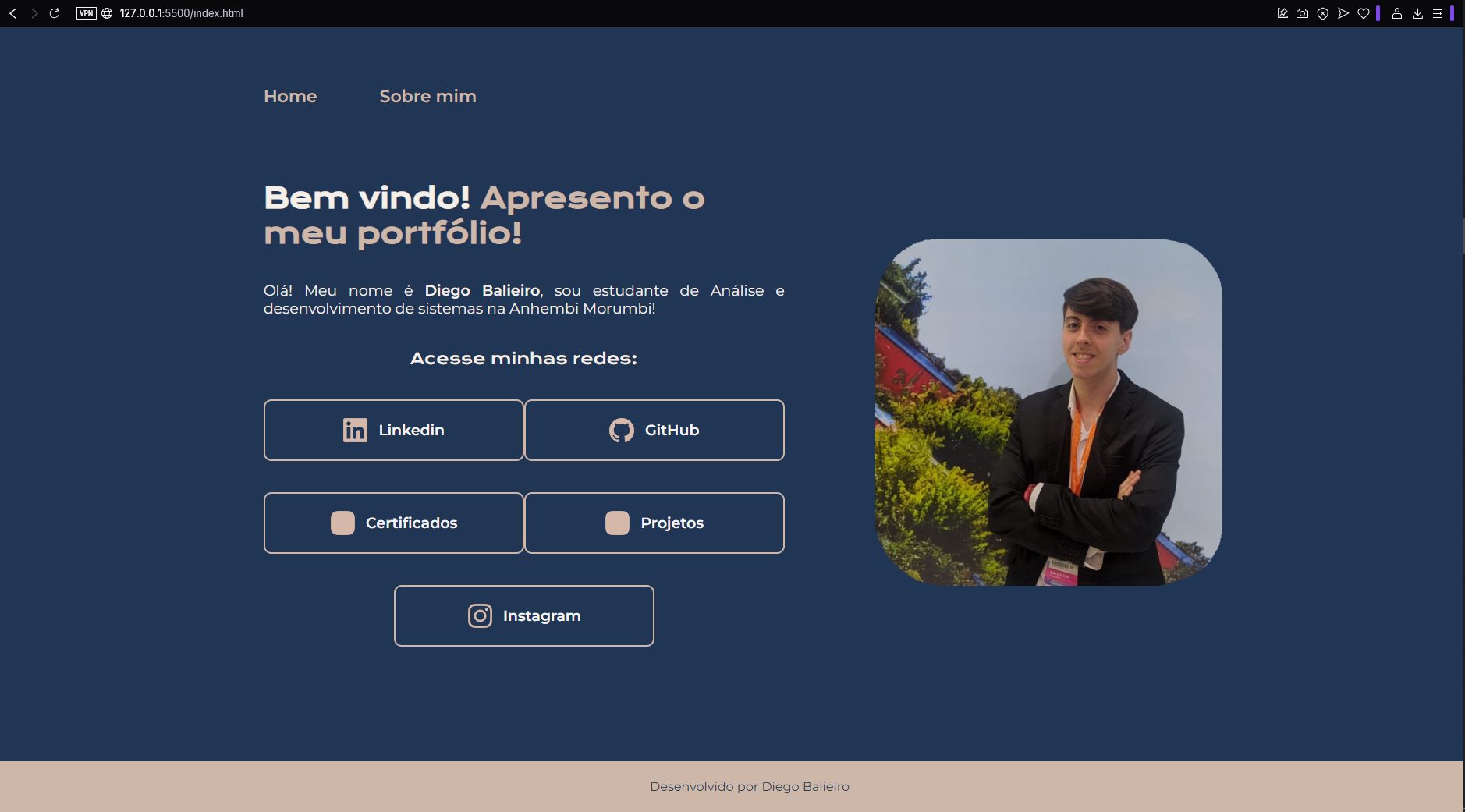
Na imagem 2 acontece das tags "a" se juntaram por eu tentar espaçar, exemplo, adicionando padding-left na imagem(não sei se é o modo correto).
código abaixo:
Home Sobre mim<main class="conteudo">
<section class="conteudo_texto">
<h1 class="conteudo_titulo">Bem vindo! <strong class="conteudo_titulo_destaque">Apresento o meu portfólio!</strong></h1>
<p class="conteudo_paragrafo">Olá! Meu nome é <strong>Diego Balieiro</strong>, sou estudante de Análise e desenvolvimento de sistemas na Anhembi Morumbi!</p>
<h2 class="conteudo_redesSociais">Acesse minhas redes:</h2>
<div class="conteudo_botoes">
<a class="conteudo_botoes_estilo" href="https://www.linkedin.com/in/diegobalieiro/" target="_blank">
<img src="assets/linkedin.1.png" alt="Logo Linkedin">
Linkedin
</a>
<a class="conteudo_botoes_estilo" href="https://github.com/DiegoBalieiroDev" target="_blank">
<img src="assets/github.1.png" alt="Logo GitHub">
GitHub
</a>
</div>
<div class="conteudo_botoes">
<a class="conteudo_botoes_estilo" href="certificados.html" target="_blank">
<img src="assets/quadrado.png" alt="Icone de certificados">
Certificados
</a>
<a class="conteudo_botoes_estilo" href="projetos.html" target="_blank">
<img src="assets/quadrado.png" alt="Ícone de projetos">
Projetos
</a>
</div>
<div class="conteudo_botoes_b">
<a class="conteudo_botoes_estilo" href="https://instagram.com/diegoobali" target="_blank">
<img src="assets/instagram.1.png" alt="Logo instagram">
Instagram</a>
</div>
</section>
<img class="imagem" src="assets/eu.png" alt="Foto do Diego Balieiro">
</main>
<footer class="rodape">
Desenvolvido por Diego Balieiro
</footer>

