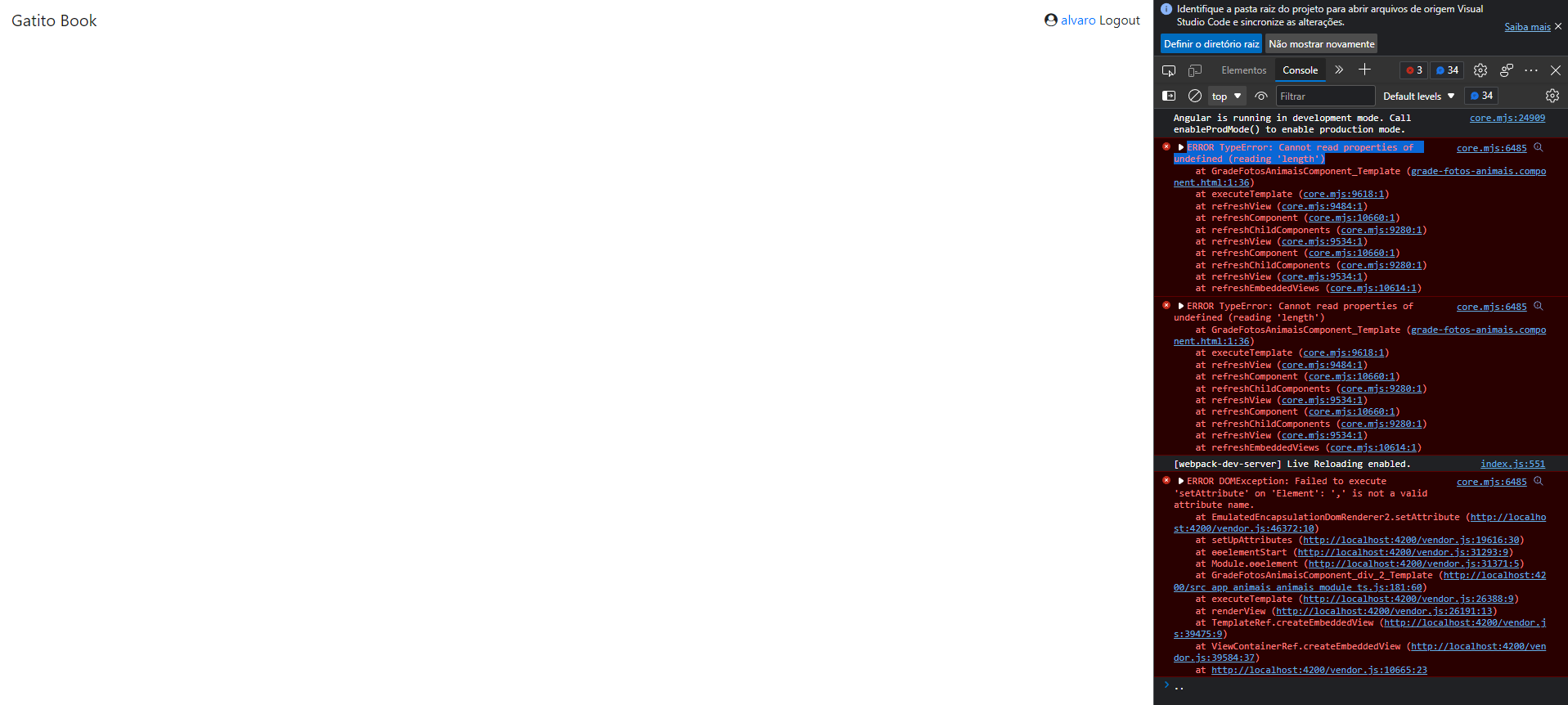
Eu estava executando os procedimentos da aula 02 do segundo modulo e deu o seguinte erro no console do navegador:
 grade-fotos-animais.html:
grade-fotos-animais.html:
<p class="text-center text-muted" *ngIf="!animais.length">
Desculpe não há animais
</p>
<div class="row">
<div class="col-4" *ngFor="let animal of animais">
<a [routerLink]="['/animais']", animal.id></a>
<app-cartao>
<app-animal [url]="animal.url" [descricao]="animal.description"></app-animal>
<i aria-hidden="true" class="fa fa-heart-o fa-1x mr-2">{{animal.likes}}</i>
<i aria-hidden="true" class="fa fa-comment-o fa-1x mr-2 ml-2">{{animal.comments}}</i>
</app-cartao>
</div>
</div>
grade-fotos-animais.ts :
import { Component, Input, OnInit } from '@angular/core';
import { Animais } from '../animais';
@Component({
selector: 'app-grade-fotos-animais',
templateUrl: './grade-fotos-animais.component.html',
styleUrls: ['./grade-fotos-animais.component.css'],
})
export class GradeFotosAnimaisComponent implements OnInit {
@Input() animais!: Animais;
constructor() {}
ngOnInit(): void {}
}
animaisService:
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
import { environment } from 'src/environments/environment';
import { TokenService } from '../autenticacao/token.service';
import { Animais } from './animais';
const API = environment.apiURL;
@Injectable({
providedIn: 'root',
})
export class AnimaisService {
constructor(private http: HttpClient, private tokenService: TokenService) {}
listaDoUsuario(nomeUsuario: string): Observable<Animais> {
const token = this.tokenService.retornaToken();
const headers = new HttpHeaders().append('x-acces-token', token);
return this.http.get<Animais>(`${API}/${nomeUsuario}/photos`, {
headers,
});
}
}




