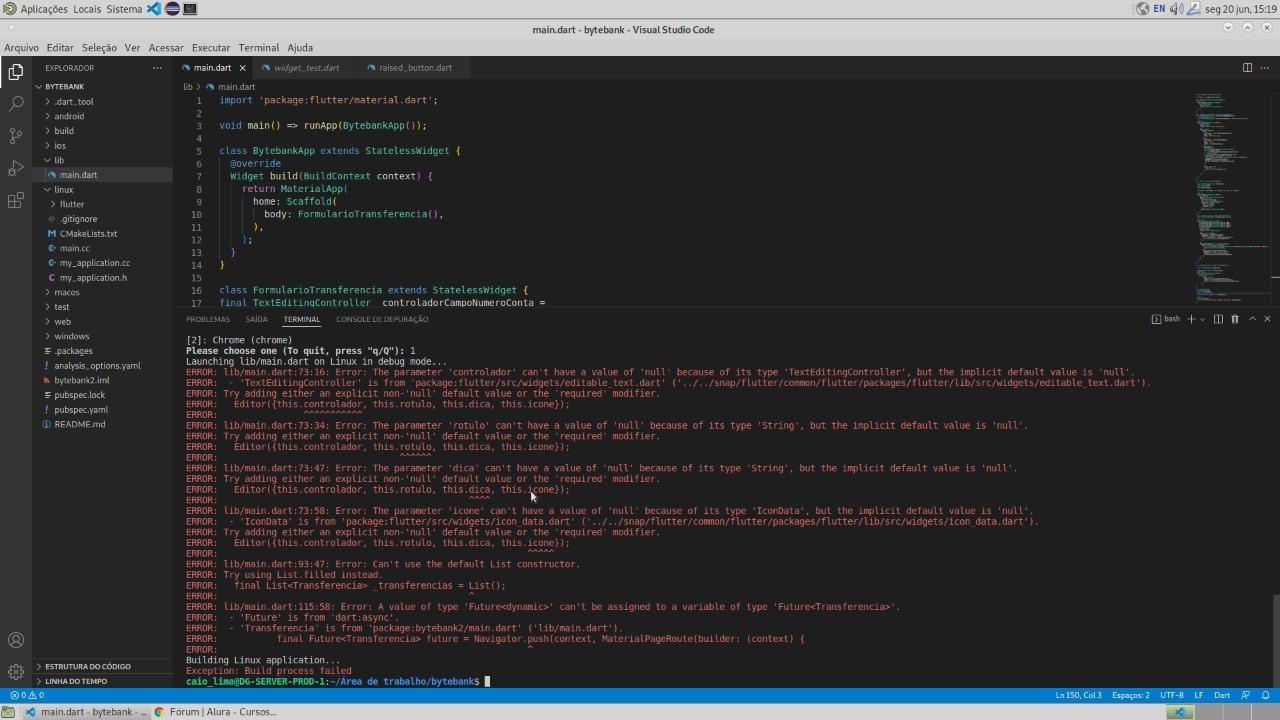
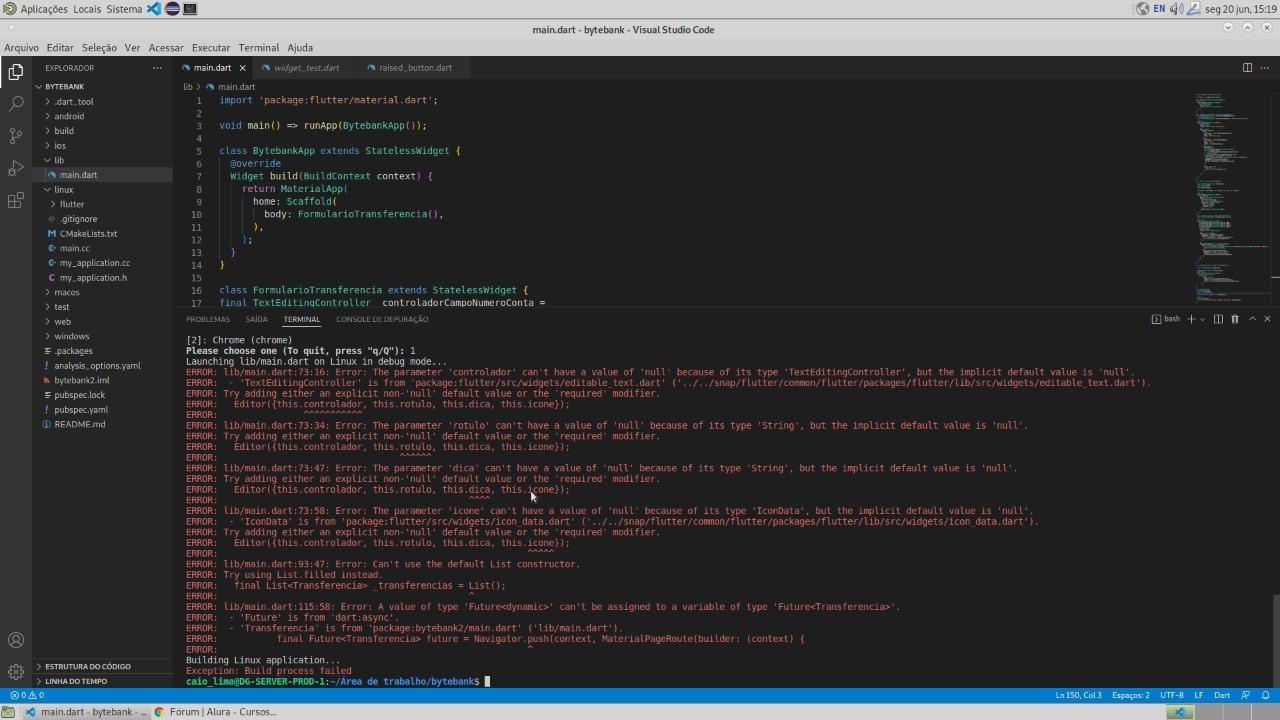
 apos ter resolvido os outros erros, simplesmente peguei o codigo do curso final e colei no vs code, sendo que está dando erro o codigo de gabarito do instrutor e eu não consigo resolver.
apos ter resolvido os outros erros, simplesmente peguei o codigo do curso final e colei no vs code, sendo que está dando erro o codigo de gabarito do instrutor e eu não consigo resolver.
 apos ter resolvido os outros erros, simplesmente peguei o codigo do curso final e colei no vs code, sendo que está dando erro o codigo de gabarito do instrutor e eu não consigo resolver.
apos ter resolvido os outros erros, simplesmente peguei o codigo do curso final e colei no vs code, sendo que está dando erro o codigo de gabarito do instrutor e eu não consigo resolver.
import 'package:flutter/material.dart';
void main() => runApp(BytebankApp());
class BytebankApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: FormularioTransferencia(),
),
);
}
}
class FormularioTransferencia extends StatelessWidget {
final TextEditingController _controladorCampoNumeroConta =
TextEditingController();
final TextEditingController _controladorCampoValor = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Criando Transferência'),
),
body: Column(
children: <Widget>[
Editor(
controlador: _controladorCampoNumeroConta,
dica: '0000',
rotulo: 'Número da Conta',
),
Editor(
controlador: _controladorCampoValor,
dica: '0.00',
rotulo: 'valor',
icone: Icons.monetization_on,
),
ElevatedButton(
onPressed: () {
void _criaTransferencia(BuildContext contex) {
final int? numeroConta =
int.tryParse(_controladorCampoNumeroConta.text);
final double? valor =
double.tryParse(_controladorCampoValor.text);
if(numeroConta != null && valor != null) {
final transferenciaCriada = Transferencia( valor, numeroConta);
debugPrint('clicou no confirmar');
debugPrint('$transferenciaCriada');
Navigator.pop(context, transferenciaCriada);
}
}
},
child: const Text(
"Confirmar",
style: TextStyle(fontSize: 24),
),
)
],
),
);
}
}
class Editor extends StatelessWidget {
final TextEditingController controlador;
final String rotulo;
final String dica;
final IconData icone;
Editor({this.controlador, this.rotulo, this.dica, this.icone});
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(16.0),
child: TextField(
controller: controlador,
style: TextStyle(fontSize: 24.0,),
decoration: InputDecoration(
icon: Icon(icone),
labelText: rotulo,
hintText: dica,
),
keyboardType: TextInputType.number,
),
);
}
}
class ListaTransferencias extends StatelessWidget {
final List<Transferencia> _transferencias = List();
@override
Widget build(BuildContext context) {
_transferencias.add(Transferencia(100.0, 1000));
_transferencias.add(Transferencia(100.0, 1000));
_transferencias.add(Transferencia(100.0, 1000));
_transferencias.add(Transferencia(100.0, 1000));
return Scaffold(
appBar: AppBar(
title: Text('Transferências'),
),
body: ListView.builder(
itemCount: _transferencias.length,
itemBuilder: (context, indice) {
final transferencia = _transferencias[indice];
return ItemTransferencia(transferencia);
},
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add), onPressed: () {
final Future<Transferencia> future = Navigator.push(context, MaterialPageRoute(builder: (context) {
return FormularioTransferencia();
}));
future.then((transferenciaRecebida) {
debugPrint('chegou no then do future');
debugPrint('$transferenciaRecebida');
_transferencias.add(transferenciaRecebida);
});
},
),
);
}
}
class ItemTransferencia extends StatelessWidget {
final Transferencia _transferencia;
ItemTransferencia(this._transferencia);
@override
Widget build(BuildContext context) {
// TODO: implement build
return Card(
child: ListTile(
leading: Icon(Icons.monetization_on),
title: Text(_transferencia.valor.toString()),
subtitle: Text(_transferencia.numeroConta.toString()),
),
);
}
}
class Transferencia {
final double valor;
final int numeroConta;
Transferencia(this.valor, this.numeroConta);
@override
String toString() {
return 'Transferencia{valor: $valor, numeroConta: $numeroConta}';
}
}CODIGO COMPLETO
Oi Caio, tudo bem?
Vi que você finalizou o curso, que ótimo!
Conseguiu resolver o problema? Nesses casos o ideial é mandar o repositório do projeto que aí podemos investigar melhor o que pode estar errado.
Um abraço e bons estudos.