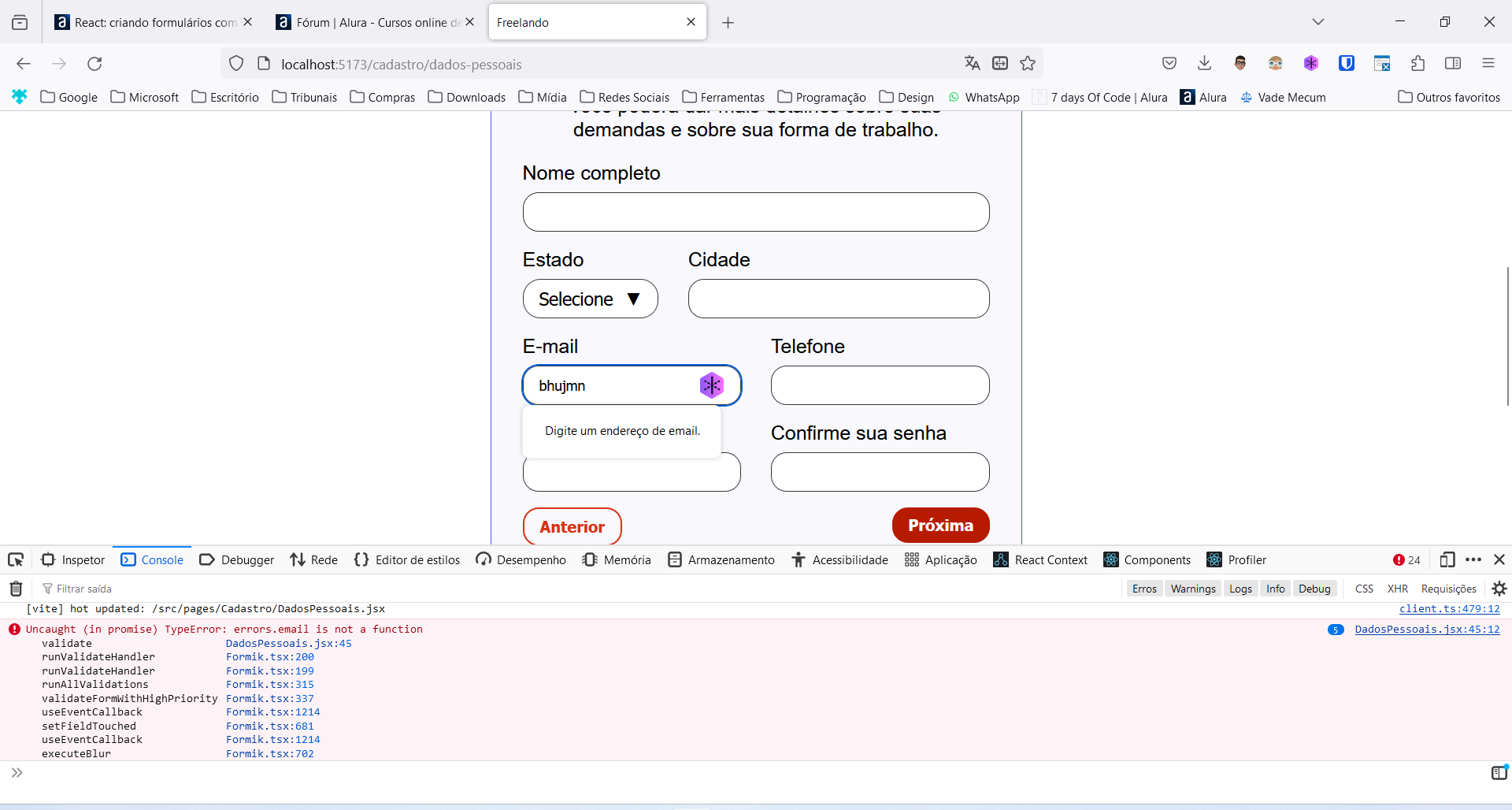
Minha validação do campo de emails não está funcionando. Ao invés disso, a validação que está aparecendo é a do navegador:

Minha validações estão assim:
validate={values => {
const errors = {}
if (!values.nome) {
errors.nome = 'Campo obrigatório'
}
if (!values.confirmarSenha) {
errors.confirmarSenha = 'Campo obrigatório'
} else if (values.senha != values.confirmarSenha) {
errors.confirmarSenha = 'As senhas não conferem'
}
if (!values.telefone) {
errors.telefone = 'Campo obrigatório'
} else if (!/^\d{10,11}$/i.test(values.telefone)) {
errors.telefone('Número de telefone inválido')
}
if (!values.email) {
errors.email = 'Campo obrigatório'
} else if (!/^[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,}$/i.test(values.email)) {
errors.email('Email inválido')
}
return errors
}}
Meu projeto está em: https://github.com/RenanSantos7/Freelando-react-formik





