

Olá, Danilo, tudo bem?
Primeiramente, gostaria de parabenizá-lo pelo interesse em aprender React Native e utilizar Hooks em seus projetos. Entendo que ao se deparar com erros, pode ser um pouco frustrante, mas com um pouco de paciência e dedicação, com certeza você conseguirá superá-los.
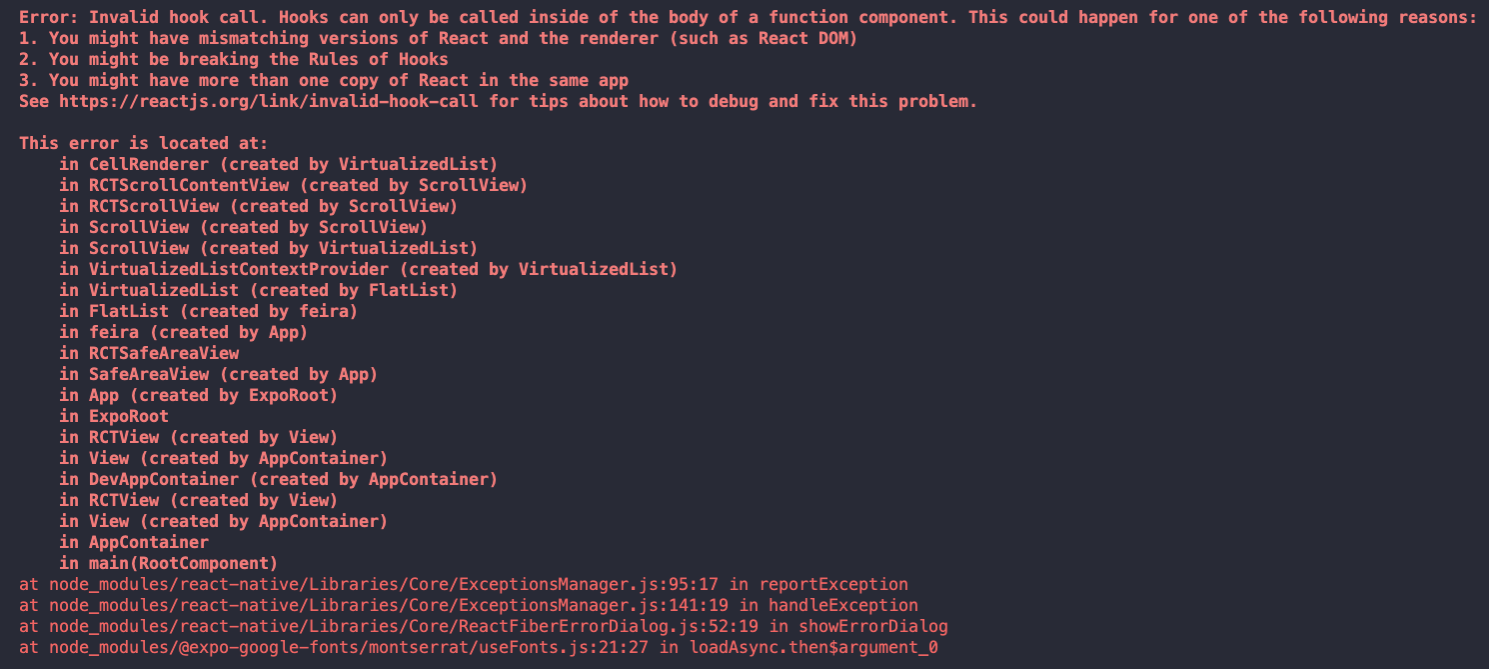
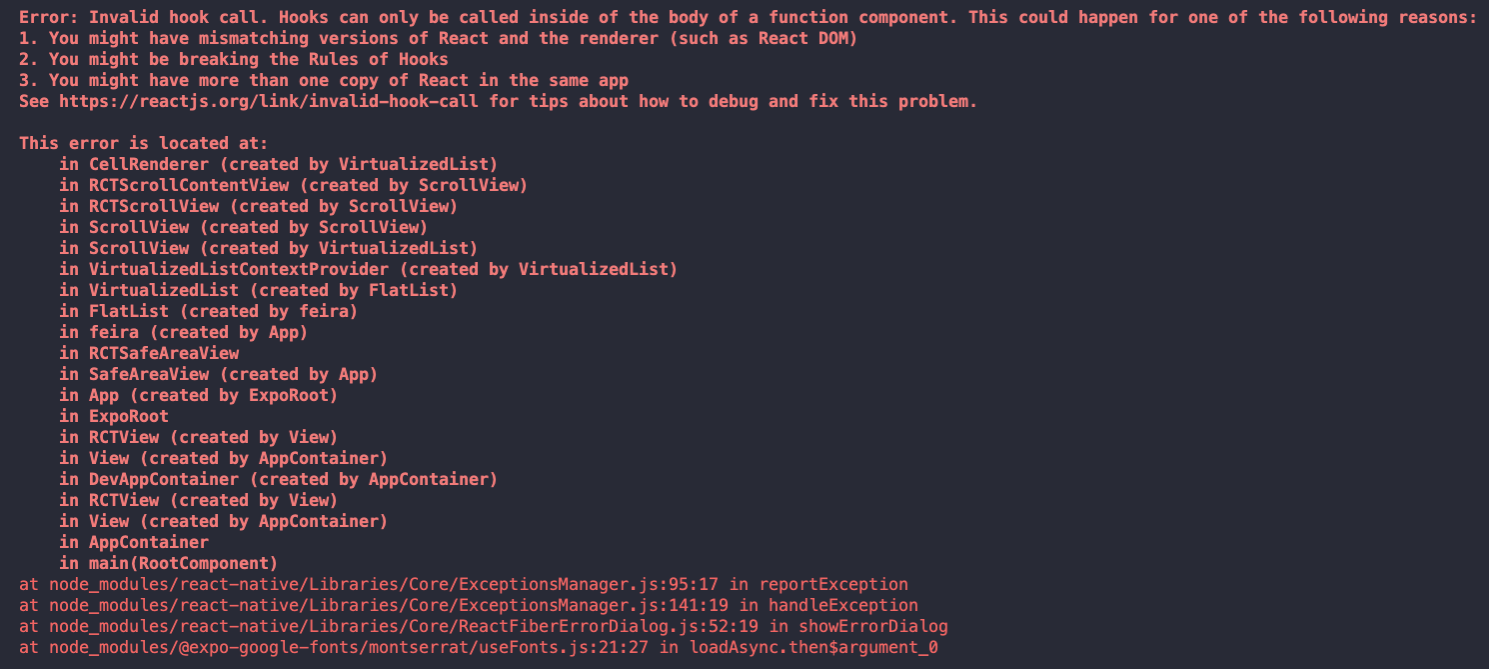
No seu fórum, você mencionou que está enfrentando um erro ao utilizar o hook useState em um componente de estrelas. Você poderia fornecer mais informações sobre o erro que está enfrentando, como a mensagem de erro exata que está aparecendo no seu console? Isso pode ajudar a identificar o problema de forma mais precisa.
De qualquer forma, existem algumas possibilidades que podem estar causando o erro. Uma delas é a forma como você está inicializando o estado no seu componente. Por exemplo, se você estiver inicializando o estado como uma variável vazia, como no exemplo abaixo:
const [stars, setStars] = useState();Isso pode causar um erro, pois a função setStars espera receber um valor para atualizar o estado. Nesse caso, você poderia inicializar o estado com um valor padrão, como no exemplo abaixo:
const [stars, setStars] = useState(0);Outra possibilidade é que você esteja tentando atualizar o estado de forma incorreta. Por exemplo, se você estiver tentando atualizar o estado diretamente, como no exemplo abaixo:
stars++;
setStars(stars);Isso também pode causar um erro, pois você não deve atualizar o estado diretamente. Em vez disso, você deve utilizar a função setStars para atualizar o estado, como no exemplo abaixo:
setStars(stars + 1);Além disso, pode ser útil verificar se o seu componente está sendo renderizado corretamente e se o estado está sendo atualizado de acordo com as suas expectativas. Você pode fazer isso adicionando alguns console.log no seu código, como no exemplo abaixo:
const [stars, setStars] = useState(0);
console.log('stars:', stars);
const handlePress = () => {
console.log('handlePress');
setStars(stars + 1);
};
return (
<View>
<Text>{stars} estrelas</Text>
<TouchableOpacity onPress={handlePress}>
<Text>Adicionar estrela</Text>
</TouchableOpacity>
</View>
);Dessa forma, você pode verificar no console se o estado está sendo atualizado corretamente e se a função handlePress está sendo chamada quando o usuário pressiona o botão.
Por fim, gostaria de enfatizar a importância de ler a documentação oficial do React Native e dos Hooks que você está utilizando, como useState. A documentação pode fornecer informações valiosas sobre como utilizar esses recursos de forma eficiente e correta, além de fornecer exemplos práticos que podem ajudá-lo a resolver problemas em seu código.
Espero que tenha te ajudado, bons estudos!