Olá pessoa, tudo bem?
Referente ao curso: React testando seus componentes. Aula 002
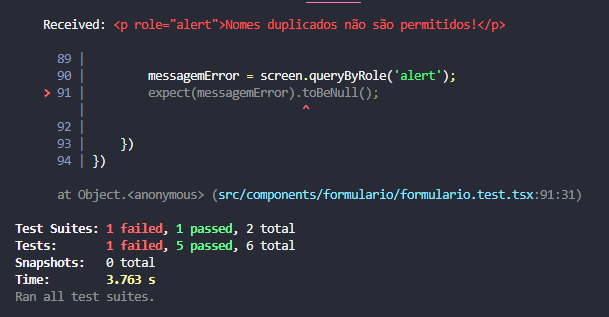
Quando implemento no setTimeOut no Hook para remover a messagem de erro ele não remove o erro e o e a tag p do role="alert"
import { useSetRecoilState, useRecoilValue } from 'recoil';
import { nameList, erroState } from '../atom';
export const AddNameList = () => {
const event = useSetRecoilState<string[]>(nameList);
const lista = useRecoilValue<string[]>(nameList);
const setError = useSetRecoilState<string>(erroState);
return ( name: string ) => {
if(lista.includes(name)){
setError('Nomes duplicados não são permitidos!');
//AQUI NAO EXECUTA
setTimeout(() => {
setError("")
}, 5000)
return
}
return event( ( item ) => [...item, name])
}
}
o que está errado? porque o componente de alert do erro não é removido após 5000 e continua retornando o componente com role?
Repositório publico:





