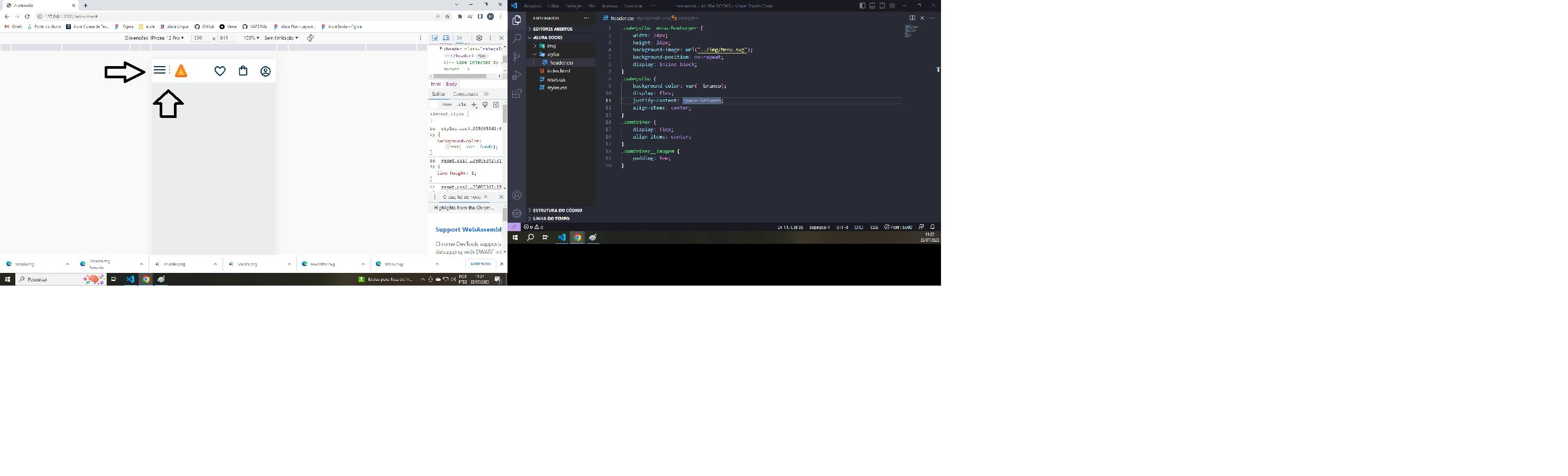
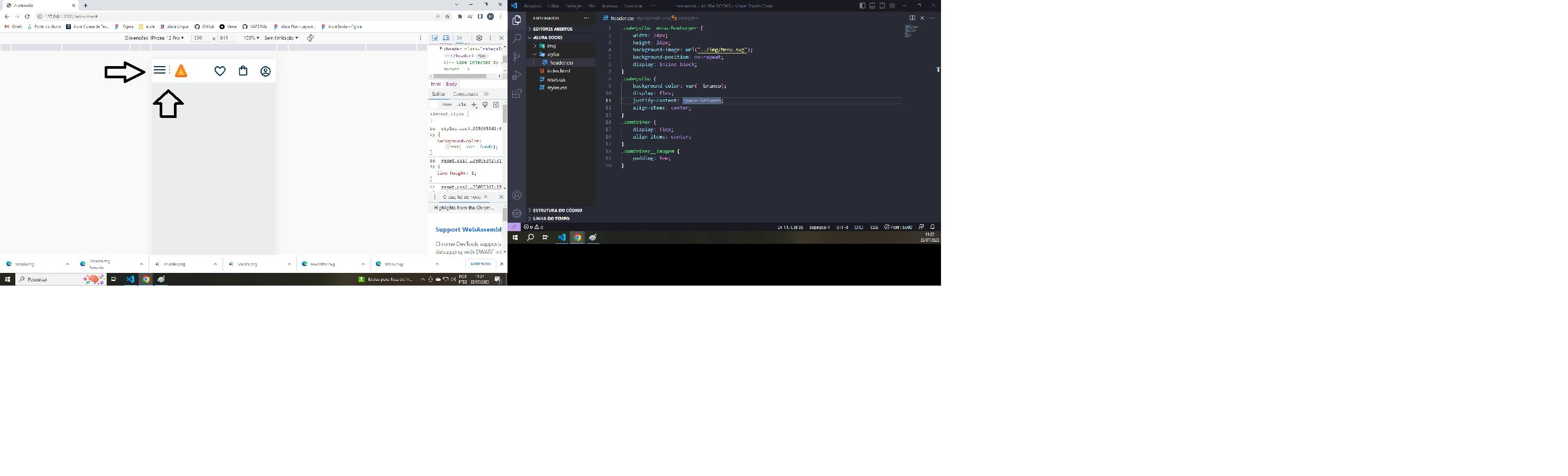
observe a seta na imagem do menu nao consegui retirar esse traços que parece que se repete, obs.: usei o background-position: no-repeat; mesmo assim ainda esta esse traços.

observe a seta na imagem do menu nao consegui retirar esse traços que parece que se repete, obs.: usei o background-position: no-repeat; mesmo assim ainda esta esse traços.

Oi Márcio, tudo bem com você?
Ao que parece, o possivel erro no código está no background-position. Para corrigir, é necessário fazer as seguintes alterações:
.cabeçalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
background-repeat: no-repeat; /* Aqui, o "no-repeat" deve ser atribuído */
background-position: center; /* E aqui, o "center" deve ser atribuído */
display: inline-block;
}
Espero que essa correção tenha sido útil! Se tiver mais alguma dúvida, estou à disposição.