Quando fui colocar o gráfico na coluna 2 apareceu o erro

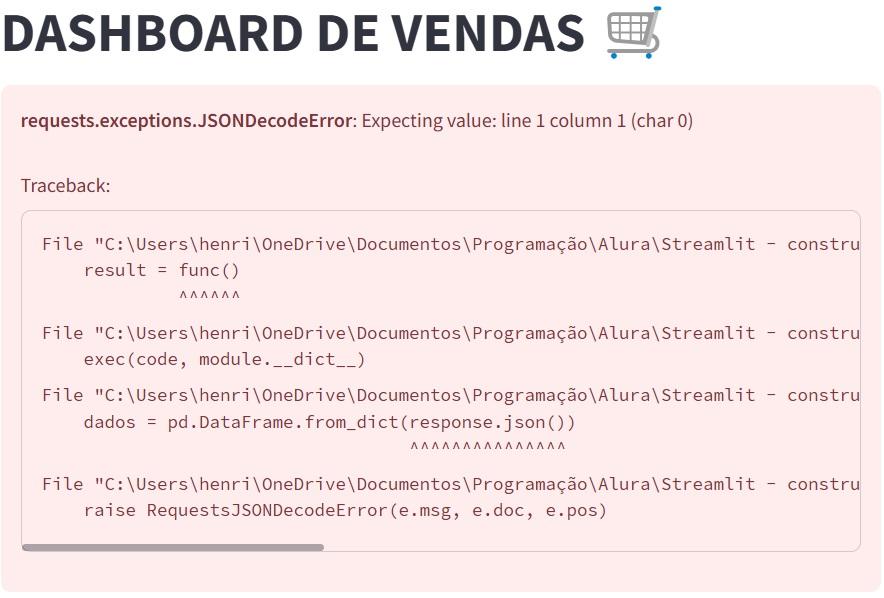
Aqui o que está escrito no Traceback
File "C:\Users\henri\OneDrive\Documentos\Programação\Alura\Streamlit - construindo um dashboard interativo\venv\Lib\site-packages\streamlit\runtime\scriptrunner\exec_code.py", line 121, in exec_func_with_error_handling
result = func()
^^^^^^
File "C:\Users\henri\OneDrive\Documentos\Programação\Alura\Streamlit - construindo um dashboard interativo\venv\Lib\site-packages\streamlit\runtime\scriptrunner\script_runner.py", line 591, in code_to_exec
exec(code, module.__dict__)
File "C:\Users\henri\OneDrive\Documentos\Programação\Alura\Streamlit - construindo um dashboard interativo\Dashboard.py", line 17, in <module>
dados = pd.DataFrame.from_dict(response.json())
^^^^^^^^^^^^^^^
File "C:\Users\henri\OneDrive\Documentos\Programação\Alura\Streamlit - construindo um dashboard interativo\venv\Lib\site-packages\requests\models.py", line 978, in json
raise RequestsJSONDecodeError(e.msg, e.doc, e.pos)
Aqui o código que foi escrito
import streamlit as st
import requests
import pandas as pd
import plotly.express as px
def formata_numero(valor, prefixo = ''):
for unidade in ['', 'mil']:
if valor <1000:
return f'{prefixo} {valor:.2f} {unidade}'
valor /= 1000
return f'{prefixo} {valor:.2f} milhões'
st.title('DASHBOARD DE VENDAS :shopping_trolley:')
url = 'https://labdados.com/produtos'
response = requests.get(url)
dados = pd.DataFrame.from_dict(response.json())
dados['Data da Compra'] = pd.to_datetime(dados['Data da Compra'], format = '%d/%m/%Y')
## Tabelas
receita_estados = dados.groupby('Local da compra')[['Preço']].sum()
receita_estados = dados.drop_duplicates(subset = 'Local da compra')[['Local da compra', 'lat', 'lon']].merge(receita_estados, left_on = 'Local da compra', right_index = True).sort_values('Preço', ascending = False)
receita_mensal = dados.set_index('Data da Compra').groupby(pd.Grouper(freq = 'M'))['Preço'].sum().reset_index()
receita_mensal['Ano'] = receita_mensal['Data da Compra'].dt.year
receita_mensal['Mes'] = receita_mensal['Data da Compra'].dt.month_name()
## Gráfico
fig_mapa_receita = px.scatter_geo(receita_estados,
lat = 'lat',
lon = 'lon',
scope = 'south america',
size = 'Preço',
template = 'seaborn',
hover_name = 'Local da compra',
hover_data = {'lat':False,'lon':False},
title = 'Receita por Estado')
fig_receita_mensal = px.line(receita_mensal,
x = 'Mes',
y = 'Preço',
markers = True,
range_y = (0, receita_mensal.max()),
color='Ano',
line_dash = 'Ano',
title = 'Receita mensal')
fig_receita_mensal.update_layout(yaxis_title = 'Receita')
## Visualização no Streamlit
coluna1, coluna2 = st.columns(2)
with coluna1:
st.metric('Receita', formata_numero(dados['Preço'].sum(), 'R$'))
st.plotly_chart(fig_mapa_receita)
with coluna2:
st.metric('Quantidade de vendas', formata_numero(dados.shape[0]))
st.plotly_chart(fig_receita_mensal)
st.dataframe(dados)




