Olá, tudo bem?
Estou com erro no cors, realizei toda a configuração do CORS no back mas ainda continuo com o erro.
Front: (vue js) está manual o authorization para testes.
onSubmit(event) {
var token = VueCookies.get("token");
console.log(token);
var url = "http://localhost:8090/api/cadastrarCurso";
axios
.post(url, this.form, {
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer eyJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJBUEkgU3ByaW5nIEJvb3QgU2lzdGVtYSBBY2FkZW1pY28iLCJzdWIiOiIyIiwiaWF0IjoxNjQxMzM0OTQ2LCJleHAiOjE2NDEzNDM1ODZ9.8WZ_91zt2bSVq8fvUNvf94Eb_i4jG39HzMk35yV4VoE"
},
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
event.preventDefault();
alert(JSON.stringify(this.form));
},Back:
@Configuration
public class CorsConfiguration implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry
.addMapping("/api/**")
.allowedMethods("GET", "POST", "PUT", "DELETE", "OPTIONS", "HEAD", "TRACE", "CONNECT")
.allowedOrigins("*")
.allowedHeaders("*");
}
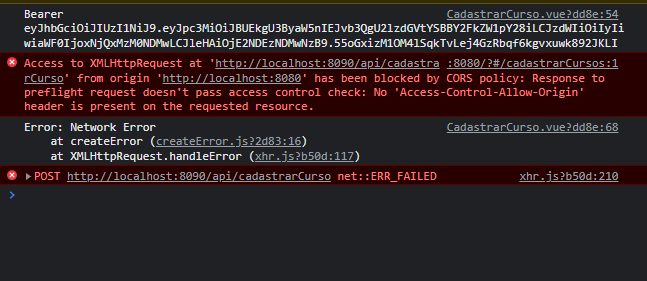
}Erro: como pode ver, acima da mensagem há a response que recebi ao realizar o login, gravei essa response em um cookie mas não consigo realizar o post pois dá erro de cors.