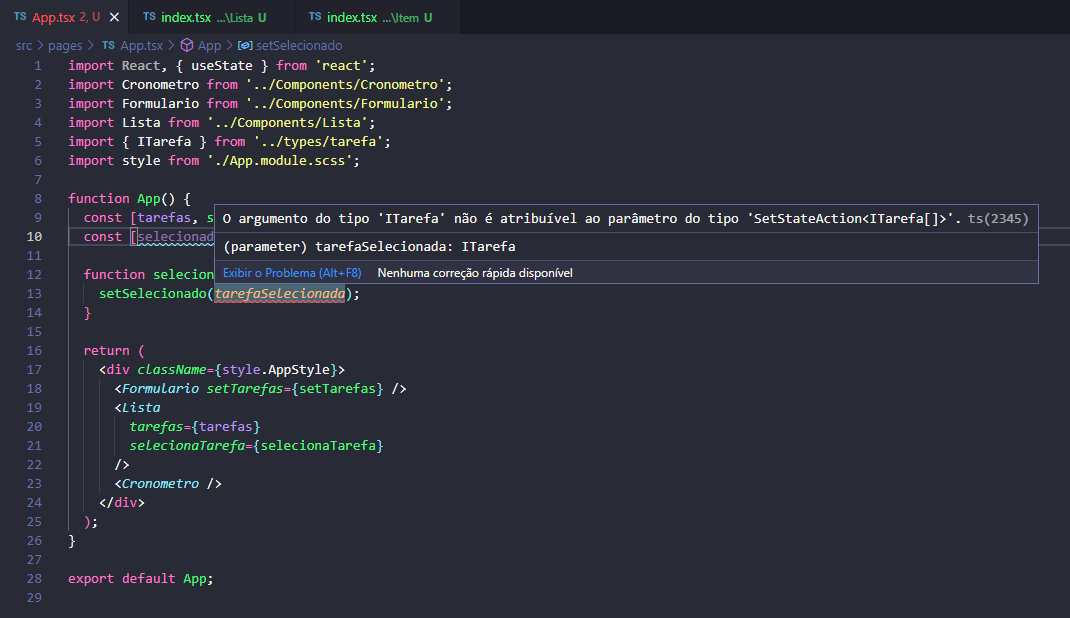
Na hora de modificar o App.tsx, não consigo criar a function selecionaTarefa (erro no print abaixo)
 Código do App.tsx
Código do App.tsx
import React, { useState } from 'react';
import Cronometro from '../Components/Cronometro';
import Formulario from '../Components/Formulario';
import Lista from '../Components/Lista';
import { ITarefa } from '../types/tarefa';
import style from './App.module.scss';
function App() {
const [tarefas, setTarefas] = useState<ITarefa[]>([]);
const [selecionado, setSelecionado] = useState<ITarefa[]>([]);
function selecionaTarefa(tarefaSelecionada: ITarefa){
setSelecionado(tarefaSelecionada);
}
return (
<div className={style.AppStyle}>
<Formulario setTarefas={setTarefas} />
<Lista
tarefas={tarefas}
selecionaTarefa={selecionaTarefa}
/>
<Cronometro />
</div>
);
}
export default App;
Código do index.tsx (Lista)
import React from 'react';
import { ITarefa } from '../../types/tarefa';
import Item from './Item';
import style from './Lista.module.scss';
interface Props {
tarefas: ITarefa[],
selecionaTarefa: (tarefaSelecionada: ITarefa) => void
}
function Lista({ tarefas, selecionaTarefa }: Props) {
return (
<aside className={style.listaTarefas}>
<h2> Estudos do dia </h2>
<ul>
{tarefas.map(item => (
<Item
selecionaTarefa={selecionaTarefa}
key={item.id}
{...item}
/>
))}
</ul>
</aside>
)
}
export default Lista;Código do index.tsx (Item)
import { ITarefa } from '../../../types/tarefa';
import style from '../Lista.module.scss';
interface Props extends ITarefa {
selecionaTarefa: (tarefaSelecionada: ITarefa) => void
}
export default function Item({ tarefa, tempo, selecionado, completado, id, selecionaTarefa }: Props) {
console.log('item atual: ', { tarefa, tempo, selecionado, completado, id })
return (
<li className={style.item} onClick={() => selecionaTarefa({tarefa, tempo, selecionado, completado, id})}>
<h3>{tarefa}</h3>
<span>{tempo}</span>
</li>
)
}Código do tarefa.ts
export interface ITarefa {
tarefa: string,
tempo: string,
selecionado: boolean,
completado: boolean,
id: string
}


