Olá, pessoal
Estava realizando a montagem do código conforme orientado pelo professor, porém na hora de criar a função setTarefas o seguinte erro é apresentado:
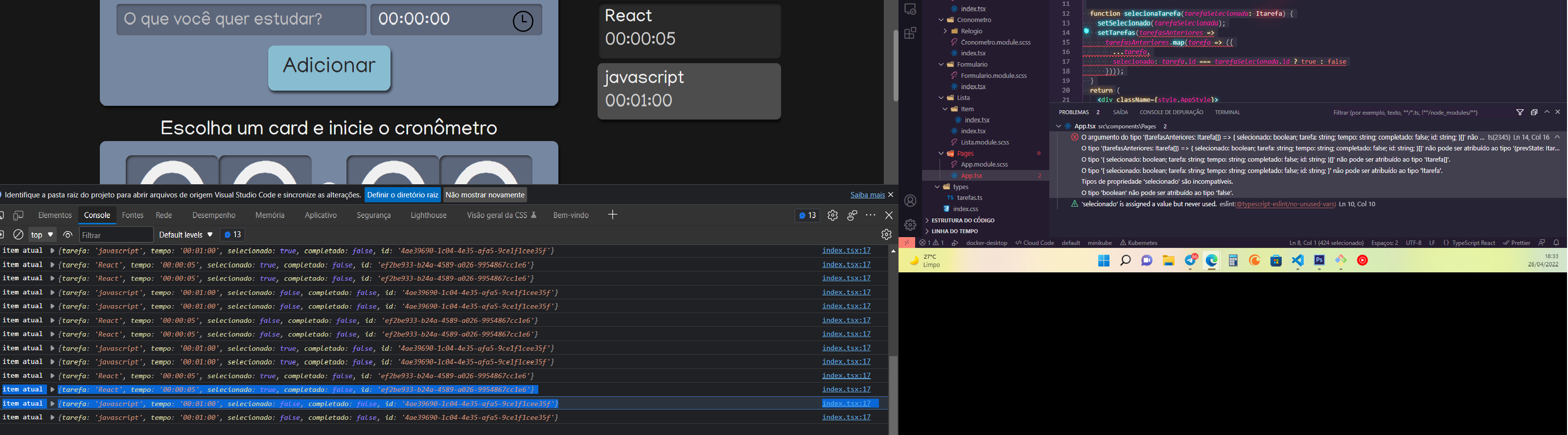
[{ "resource": "/c:/Users/thiag/alura-studies/src/components/Pages/App.tsx", "owner": "typescript", "code": "2345", "severity": 8, "message": "O argumento do tipo '(tarefasAnteriores: Itarefa[]) => { selecionado: boolean; tarefa: string; tempo: string; completado: false; id: string; }[]' não é atribuível ao parâmetro do tipo 'SetStateAction<Itarefa[]>'.\n O tipo '(tarefasAnteriores: Itarefa[]) => { selecionado: boolean; tarefa: string; tempo: string; completado: false; id: string; }[]' não pode ser atribuído ao tipo '(prevState: Itarefa[]) => Itarefa[]'.\n O tipo '{ selecionado: boolean; tarefa: string; tempo: string; completado: false; id: string; }[]' não pode ser atribuído ao tipo 'Itarefa[]'.\n O tipo '{ selecionado: boolean; tarefa: string; tempo: string; completado: false; id: string; }' não pode ser atribuído ao tipo 'Itarefa'.\n Tipos de propriedade 'selecionado' são incompatíveis.\n O tipo 'boolean' não pode ser atribuído ao tipo 'false'.", "source": "ts", "startLineNumber": 14, "startColumn": 16, "endLineNumber": 18, "endColumn": 10 }]
Segue o bloco do código
function App() {
const [tarefas, setTarefas] = useState<Itarefa[]>([]);
const [selecionado, setSelecionado] = useState<Itarefa>();
function selecionaTarefa(tarefaSelecionada: Itarefa) {
setSelecionado(tarefaSelecionada);
setTarefas(tarefasAnteriores =>
tarefasAnteriores.map(tarefa => ({
...tarefa,
selecionado: tarefa.id === tarefaSelecionada.id ? true : false
})));
}
return Vale salientar que no navegador a ferramenta de selecionar e alternar as atividades criadas está funcionando perfeitamente, porém não consegui achar uma solução para que este erro sumisse. Poderiam ajudar?