







Olá, Ricardo!
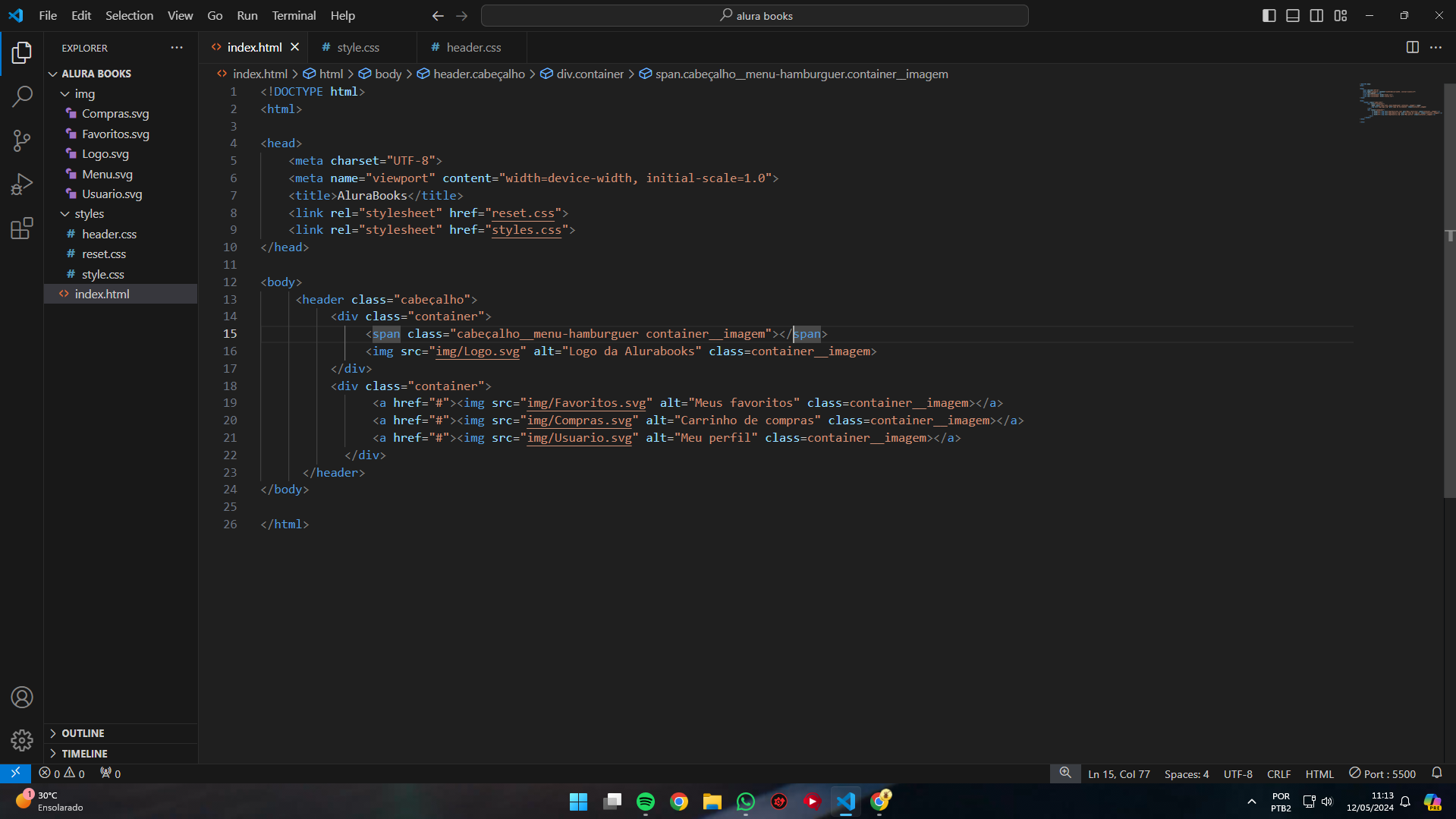
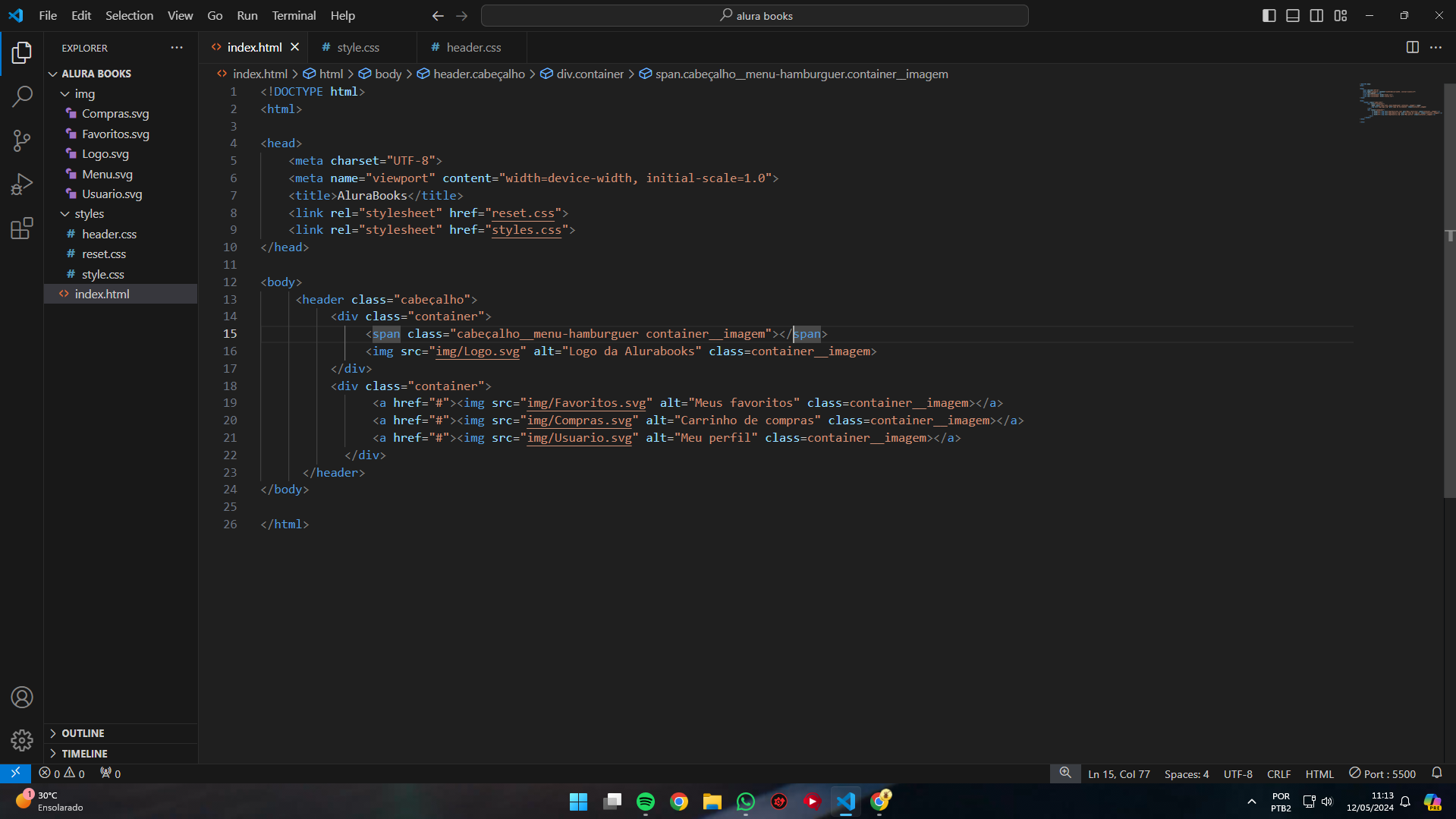
Para o menu hambúrguer, verifique se a imagem de fundo está sendo carregada corretamente no span com a classe cabeçalho__menu-hamburguer. Verifique o caminho da imagem na aba de rede do navegador para identificar possíveis erros.
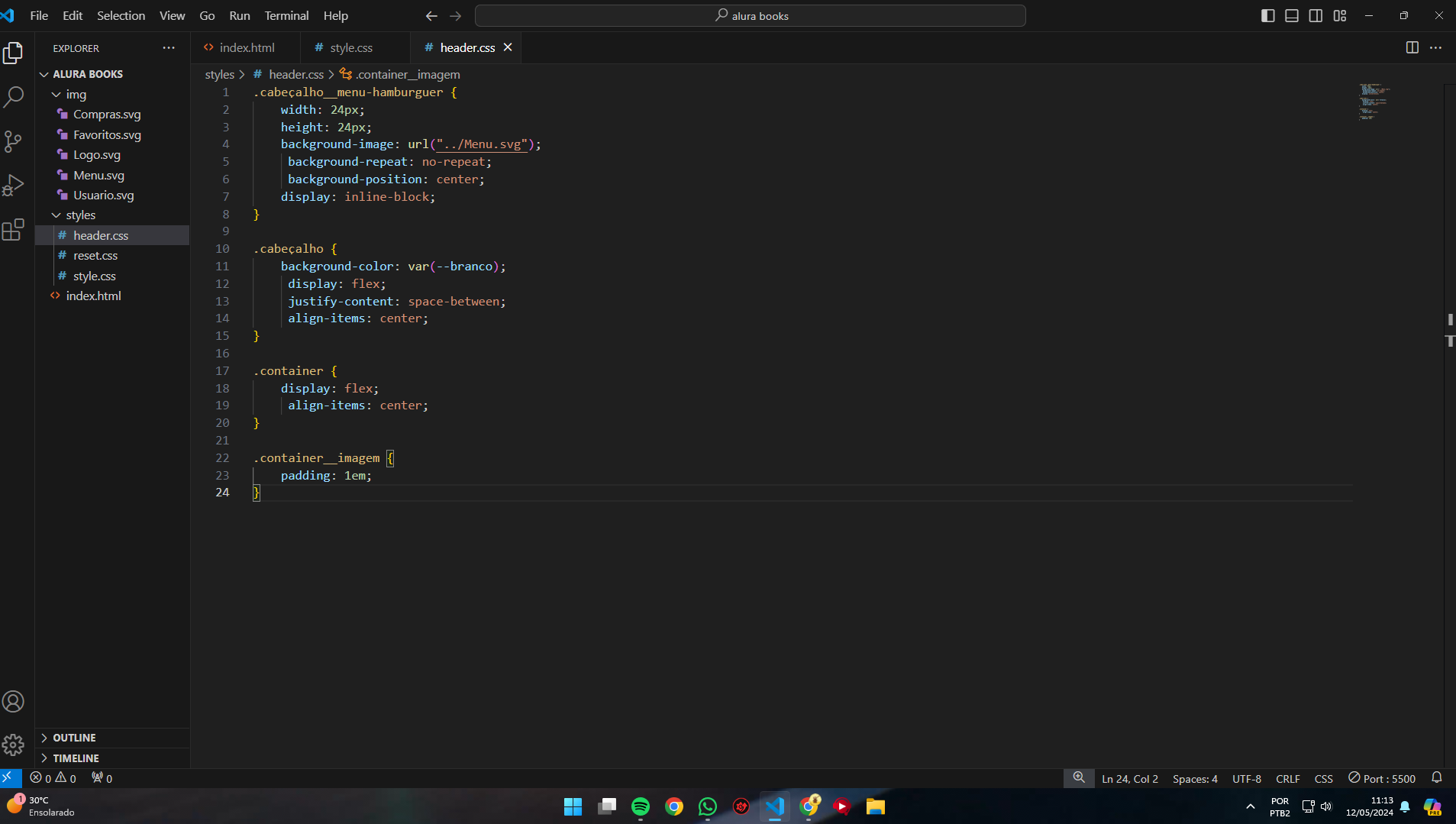
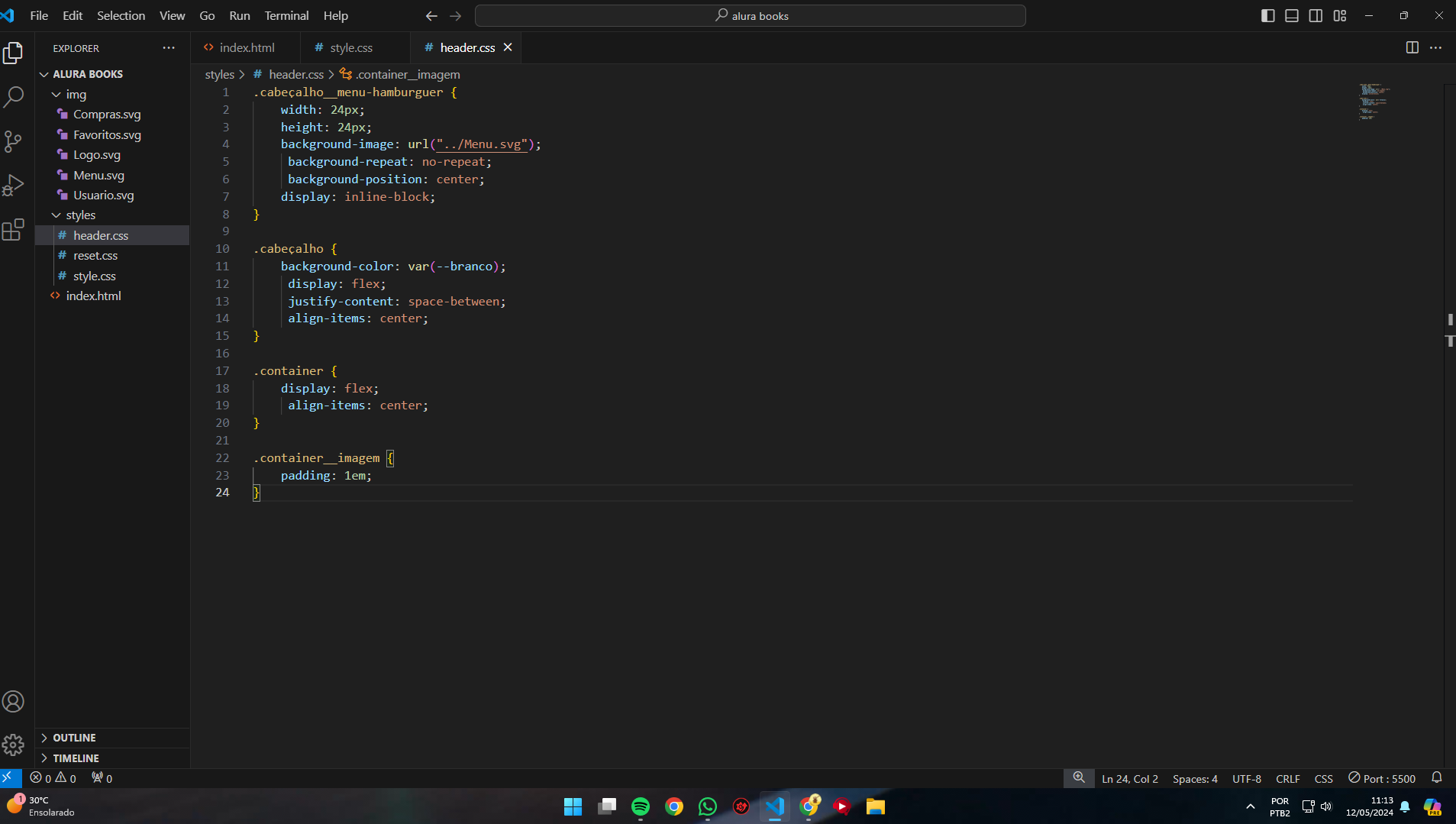
No CSS do menu hambúrguer, corrija o erro de sintaxe em background image: url("../Menu.svg");, que deve ser background-image: url("../img/Menu.svg");. Adicione também background-size: cover; para garantir que a imagem cubra todo o espaço do span sem repetir.
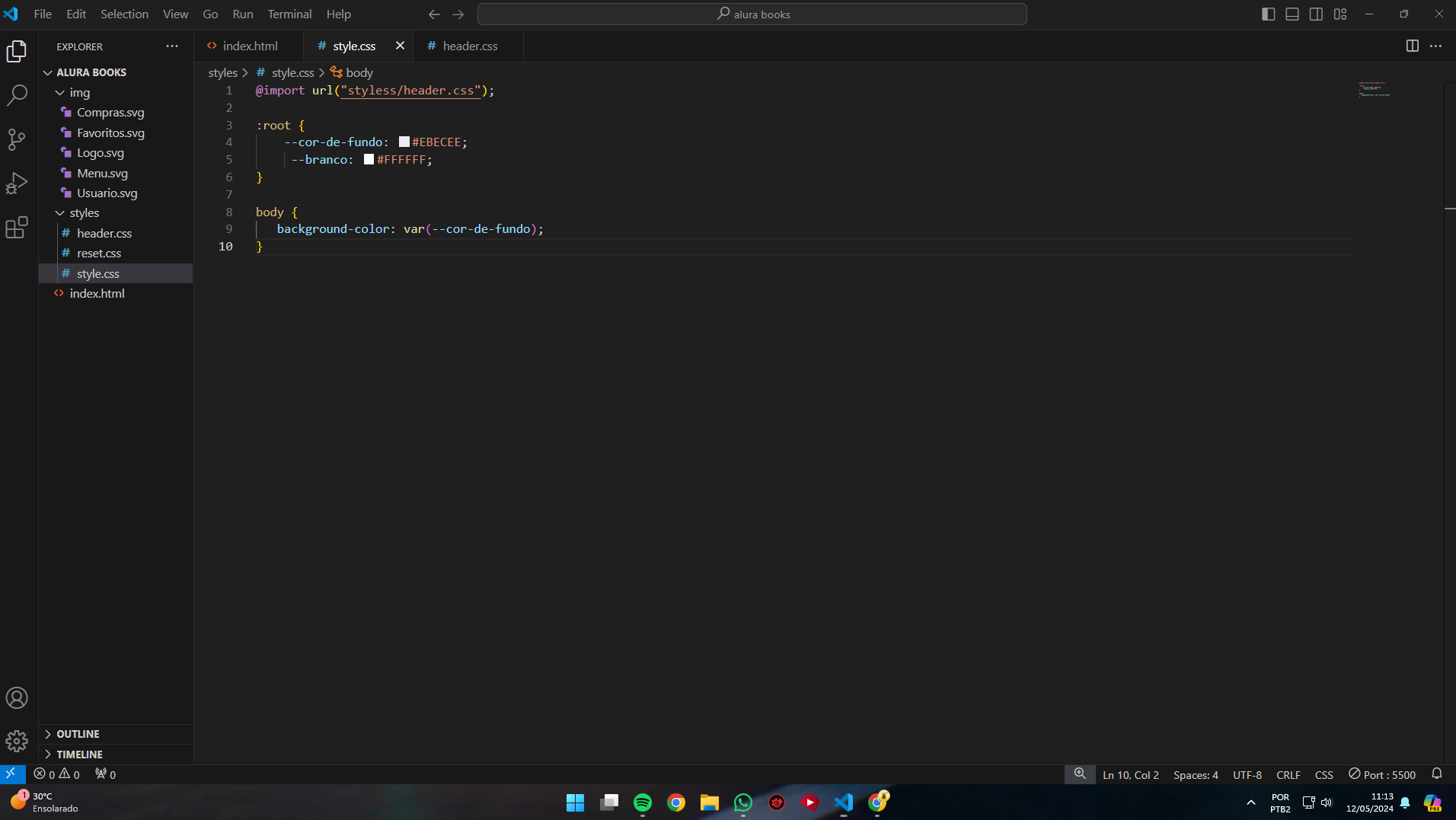
No mais, pelos prints fica difícil testar o seu código, por favor se possível me envia, os seus códigos, copie e cole os mesmos aqui no tópico.
Em caso de persistência do erro, fico no aguardo.
Sucesso ✨
Um grande abraço e até mais!
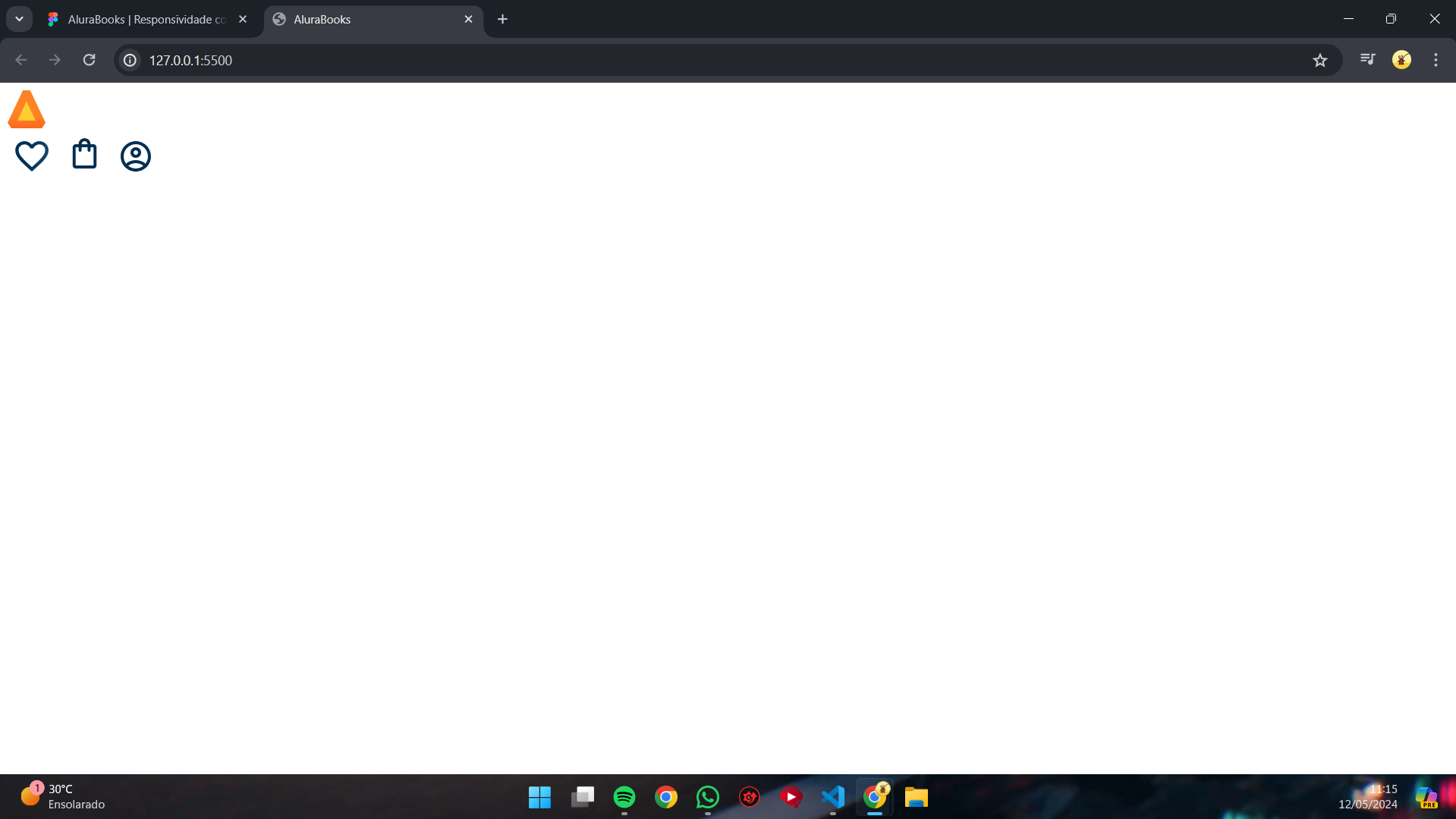
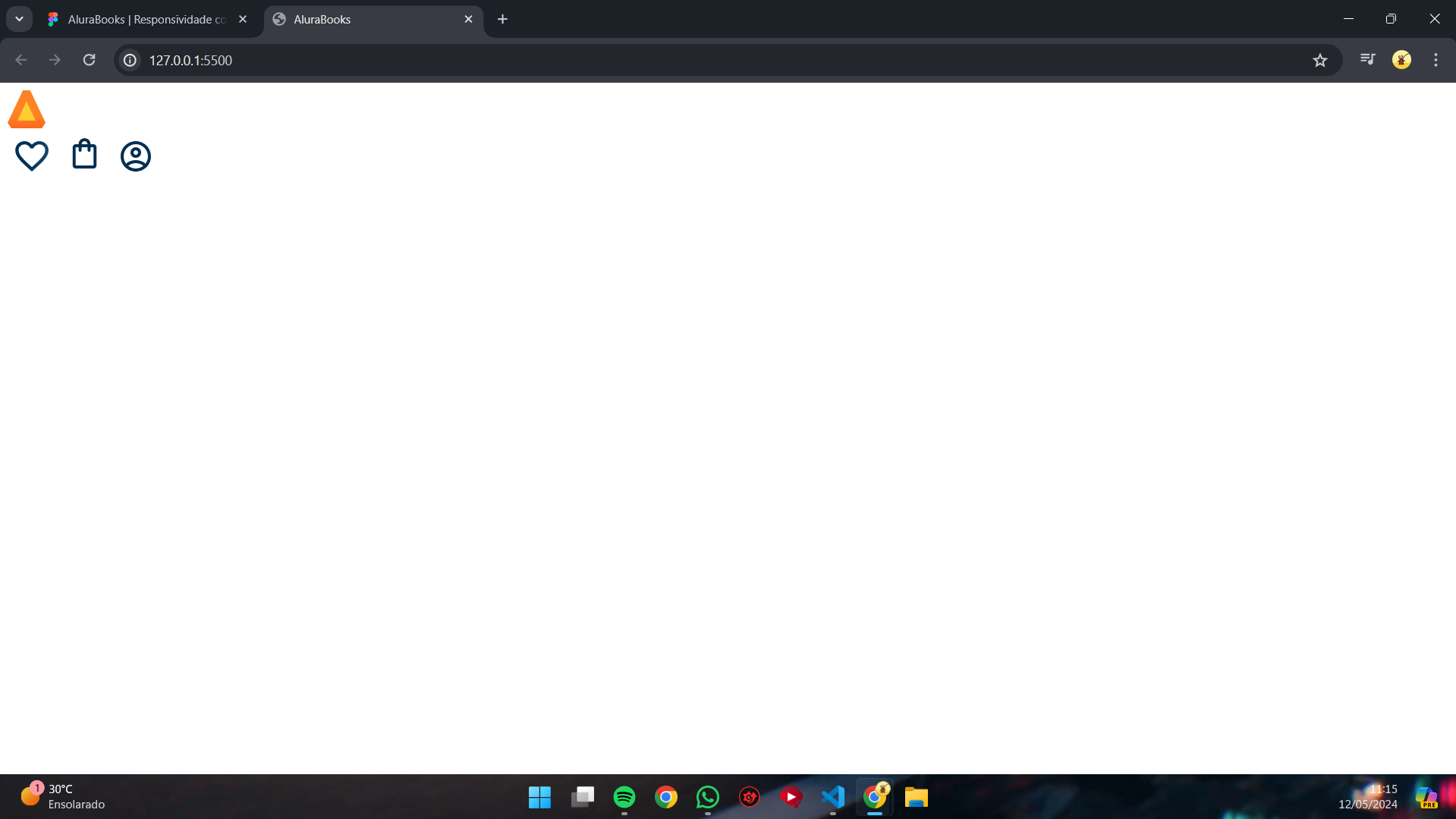
Boa Tarde Ricardo, Tudo bem? O seu código menu hamburguer você definiu o tamanho para o container do menu hamburguer, width:24px e Height:24px, porém o tamanho do seu background-image não foi definido e ele foi para o tamanho padrão, ultrapassando o container do seu menu hamburguer, você precisa adicionar Background-size: "tamanho em px ou rem", para que ele seja menor que o container do seu menu hamburguer, recomendo colocar a altura em 100%, porque o container ira ocupar o tamanho do seu header, e largura de 4 a 10%, e se quiser coloque background-color para ver com precisão o tamanho do container, já o problema da sua logo está acontecendo porque não definiu o tamanho do header e ele se ajustou por padrão com o tamanho que seus elementos estão ocupando na pagina, e por não ter espaço o Display: flex não consegue jogar um item ao lado do outro, Defina a largura do seu header de 100% ou max-width: 1600px e o height: 6vh; que ira criar a altura do seu header, que conseguentemente fará com que seus items tenha espaço para ficarem em linha.