
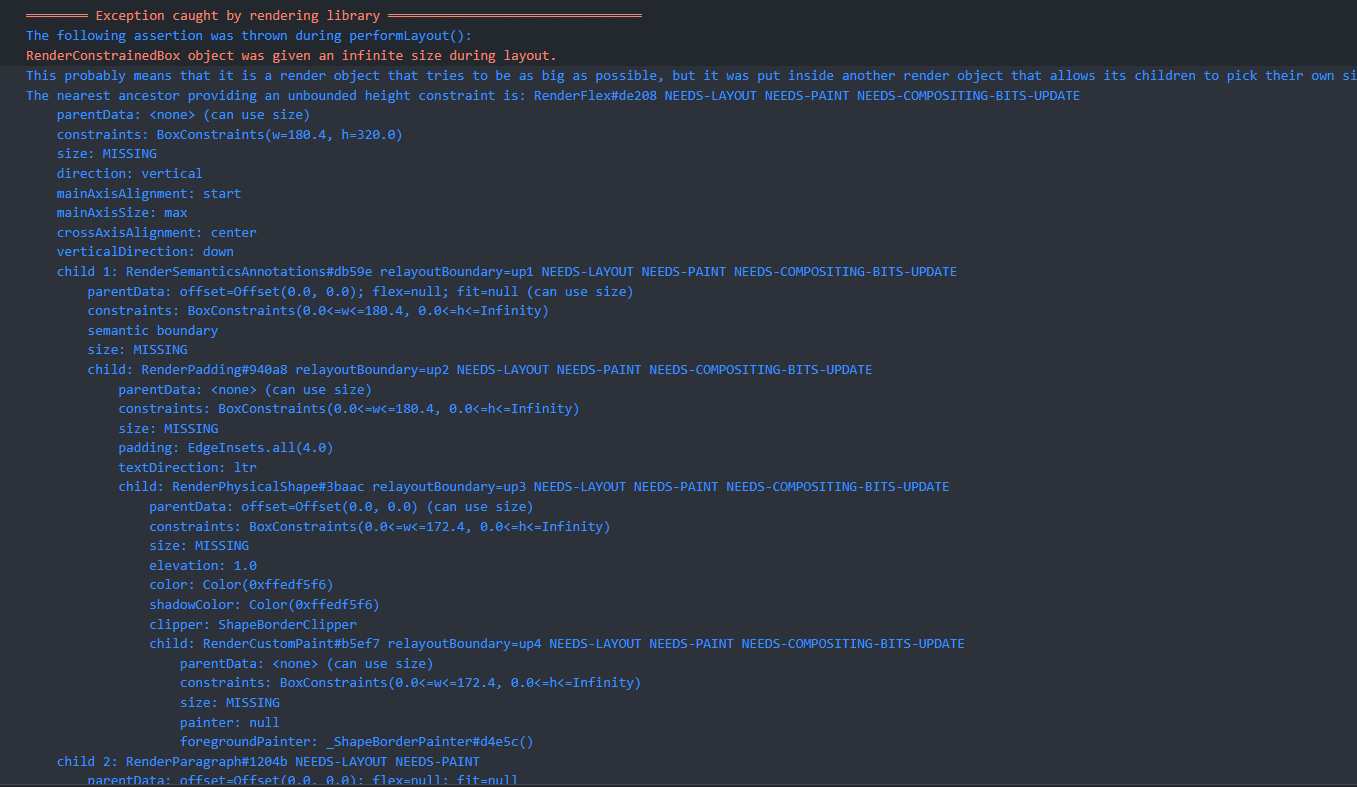
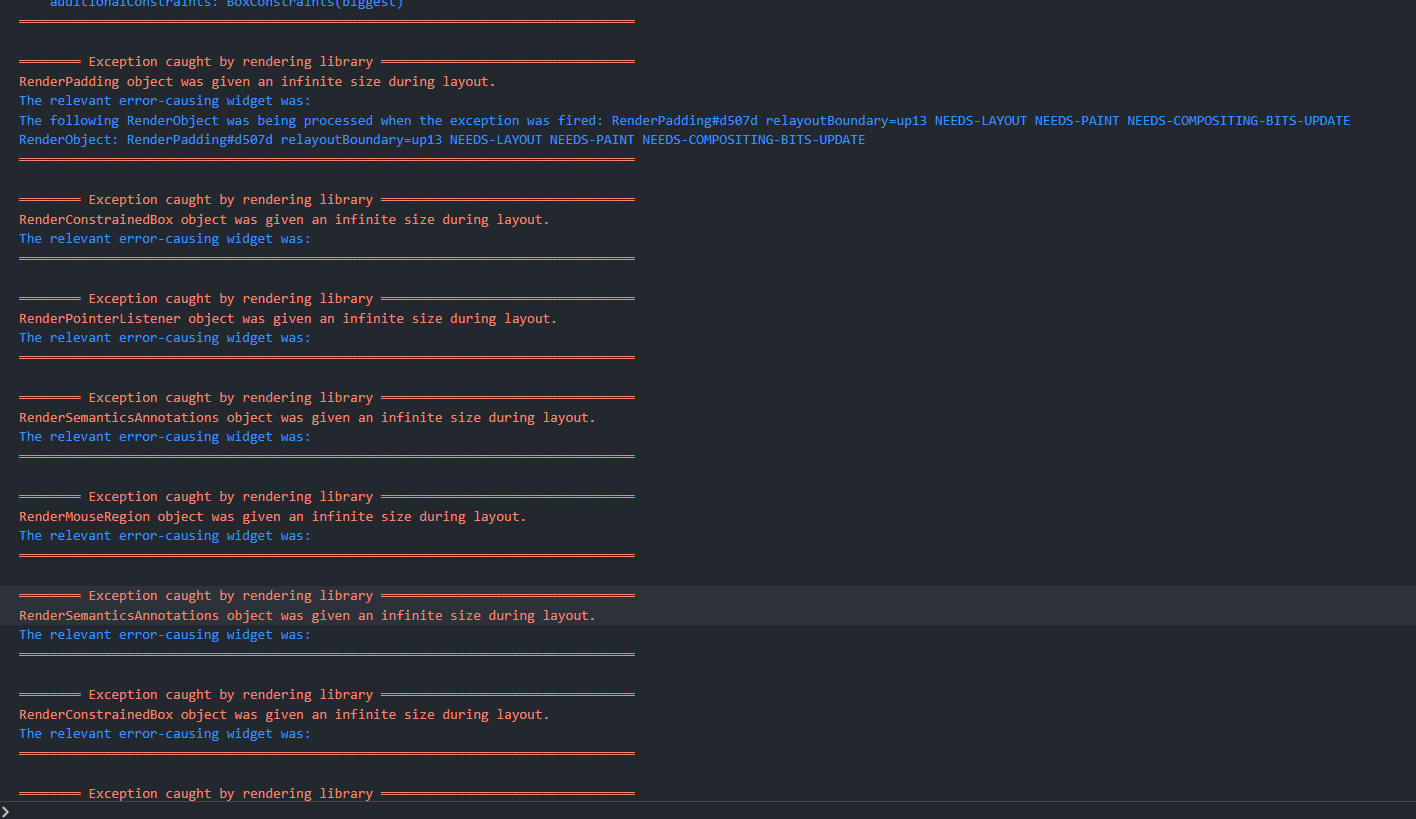
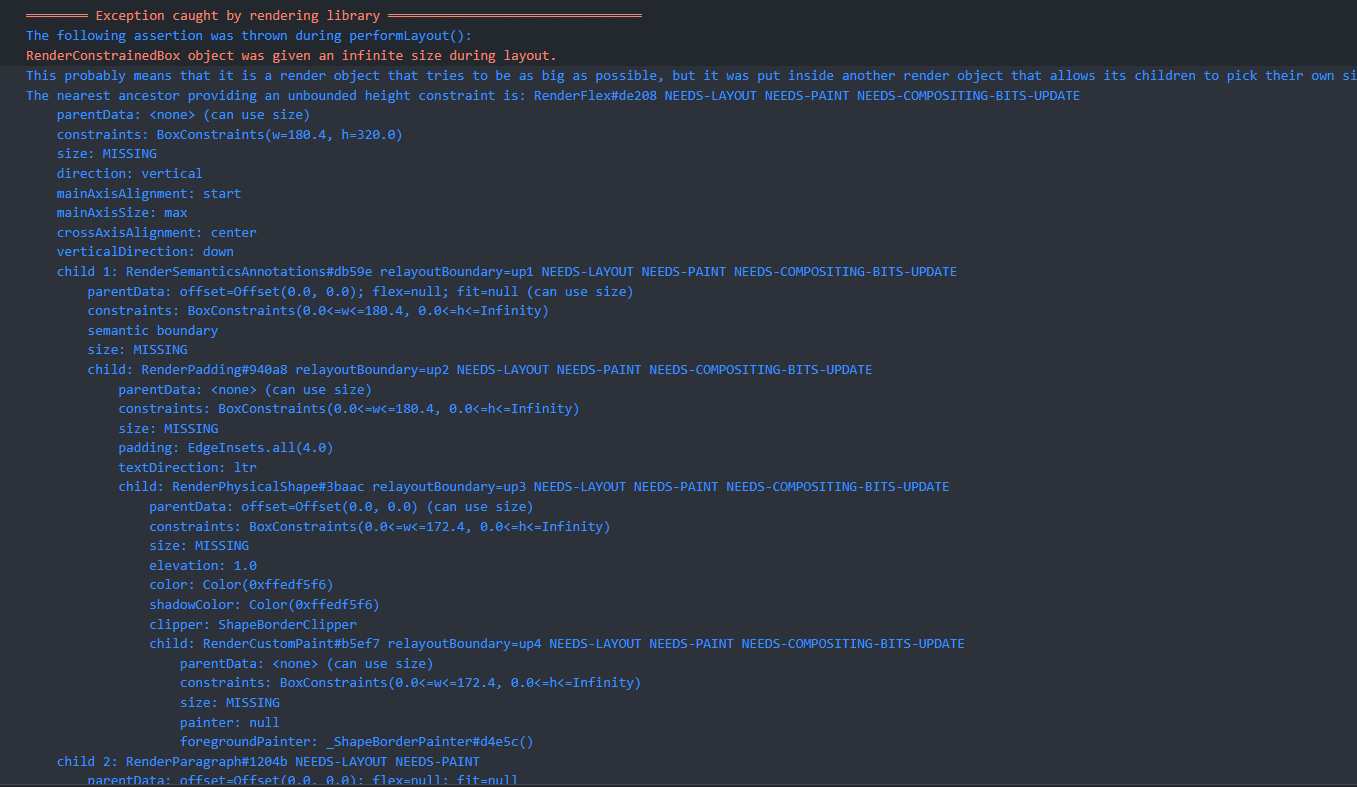
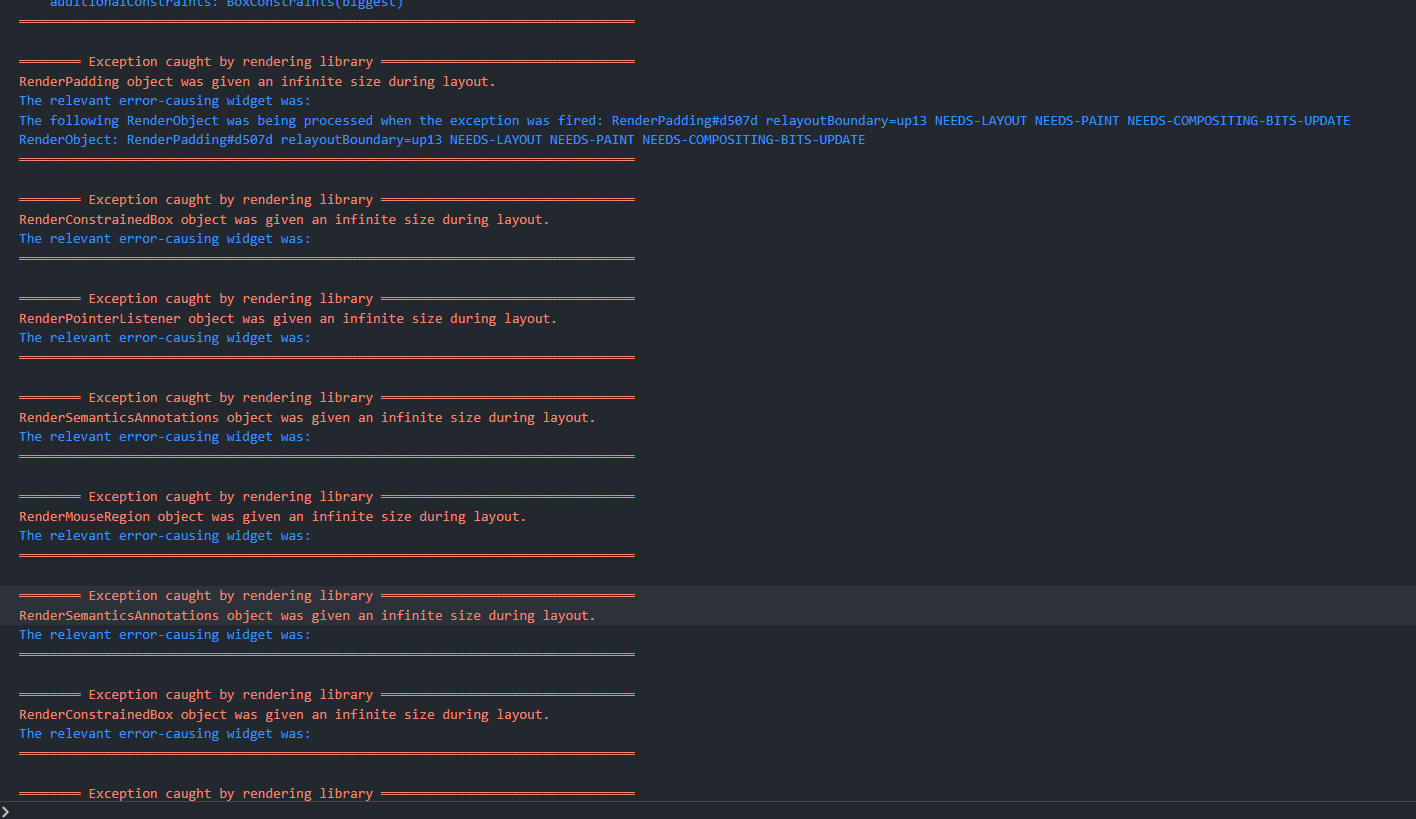
 Boa tarde pessoal, esse erro aconteceu, logo após eu remover os dados mockados do MovieCard, e inserido o state.movies[index]
Boa tarde pessoal, esse erro aconteceu, logo após eu remover os dados mockados do MovieCard, e inserido o state.movies[index]

 Boa tarde pessoal, esse erro aconteceu, logo após eu remover os dados mockados do MovieCard, e inserido o state.movies[index]
Boa tarde pessoal, esse erro aconteceu, logo após eu remover os dados mockados do MovieCard, e inserido o state.movies[index]
Olá, Pedro!
Parece que você está enfrentando um erro comum no Flutter relacionado ao layout, onde um widget está recebendo um tamanho infinito durante o layout. Esse tipo de erro geralmente ocorre quando um widget que precisa de limites definidos para o seu tamanho é colocado dentro de um contexto que não impõe esses limites, como um widget com propriedades de scroll ou flexibilidade.
A mensagem de erro indica que o RenderPadding e outros widgets estão recebendo um tamanho infinito, o que não é permitido. Para resolver esse problema, você precisa garantir que os widgets dentro de um contexto flexível, como ListView, Column ou Row, tenham restrições de tamanho definidas ou estejam envolvidos por widgets que forneçam essas restrições, como Expanded, Flexible, ou Container com propriedades de altura e largura definidas.
No seu caso, após a remoção dos dados mockados e a inserção de state.movies[index], é possível que você tenha alterado inadvertidamente a estrutura que fornece essas restrições de tamanho para o MovieCard. Verifique se o MovieCard está dentro de um contexto que permite definir seu tamanho adequadamente. Se estiver usando um GridView.builder, por exemplo, certifique-se de que as propriedades crossAxisCount e childAspectRatio estejam configuradas corretamente para permitir que cada item do grid tenha um tamanho finito.
Além disso, confira se o MovieCard tem todas as restrições de tamanho necessárias ou se algum widget dentro dele está causando o problema. Às vezes, um simples Container com propriedades de width e height definidas ou o uso de Expanded em um contexto flexível pode resolver o problema.
Espero ter ajudado e bons estudos!
Passei pelo mesmo problema e depois de corrigir ele bati em uma imagem com erro também. Substitui o build() do teu MovieCard pelo código a seguir e vê se resolve, deixei uns comentários do porquê fiz cada alteração no código:
@override
Widget build(BuildContext context) {
return Column(
children: [
Expanded(
child: Card(
clipBehavior: Clip.hardEdge,
child: InkWell( // Removi o ConstrainedBox que envolvia esse inkWell e adicionei o Expanded no card para ele ocupar o máximo de espaço possível na Column
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => MovieScreen(movie: movie),
),
);
},
child: movie.imageURI != null
? Ink(
width: double.infinity,
// Removi o decorador e adicionei esse child para tratar uma Imagem que não estava carregando corretamente
child: Image.network(
movie.imageURI!,
fit: BoxFit.cover,
errorBuilder: (context, error, stackTrace) => Ink(
child: const Center(
child: Icon(Icons.error),
),
),
),
)
: Ink(
child: const Center(
child: Icon(Icons.error),
),
))),
),
Text(
movie.name,
style: Theme.of(context).textTheme.displaySmall,
)
],
);
}