Salve salve a todos(as)!
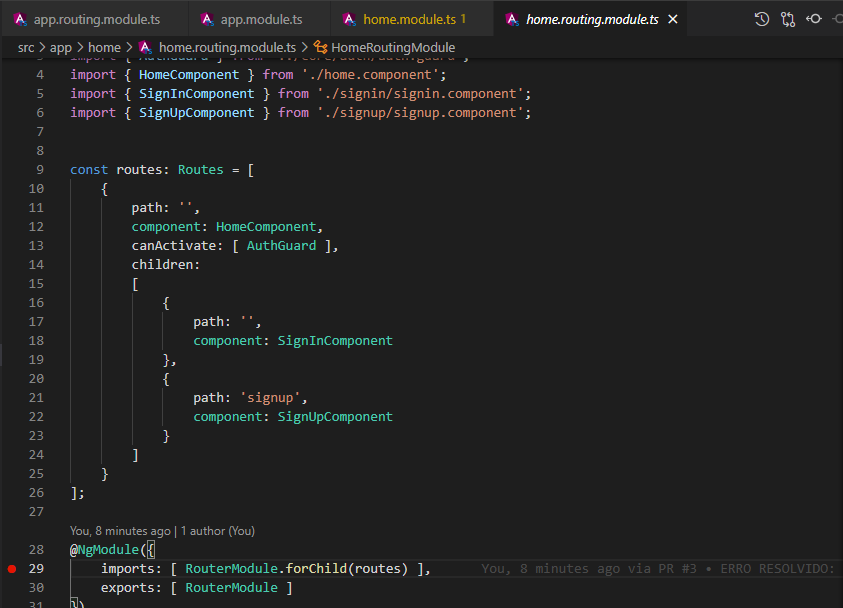
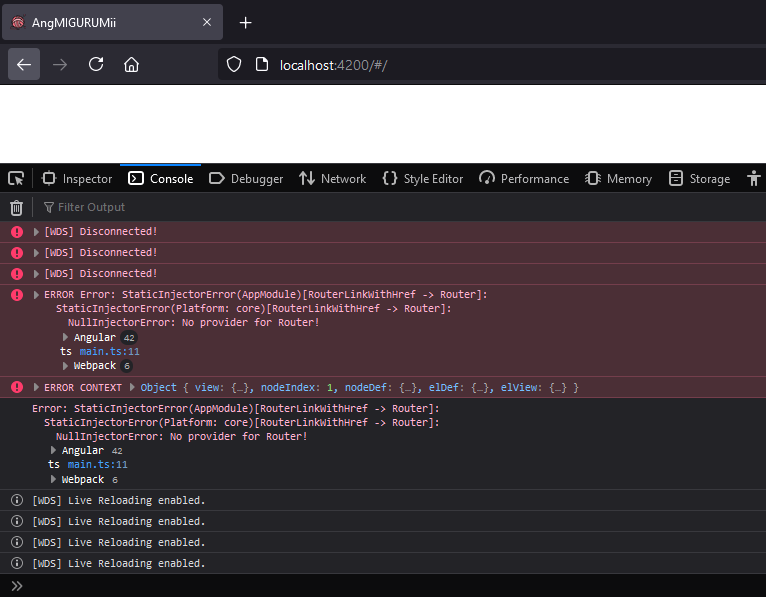
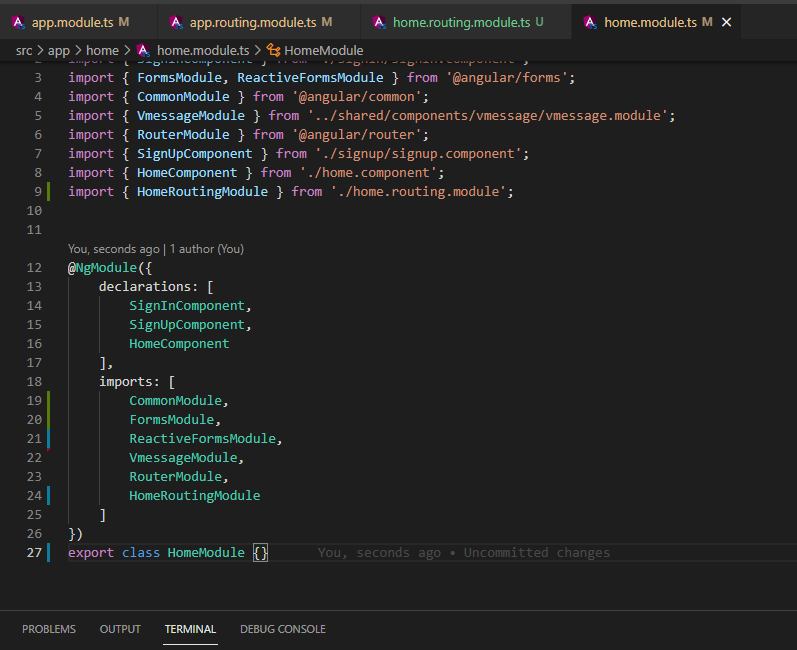
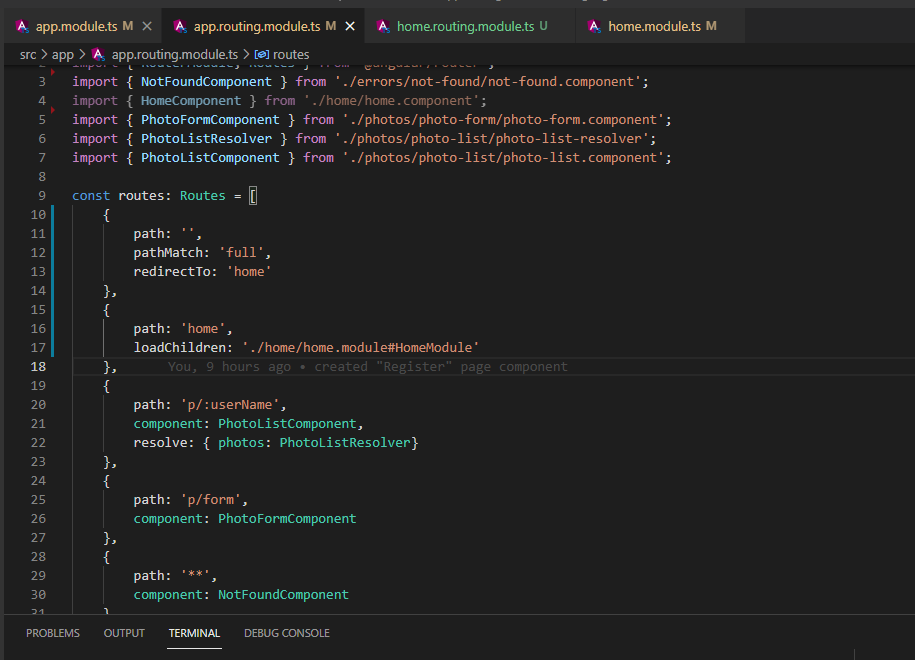
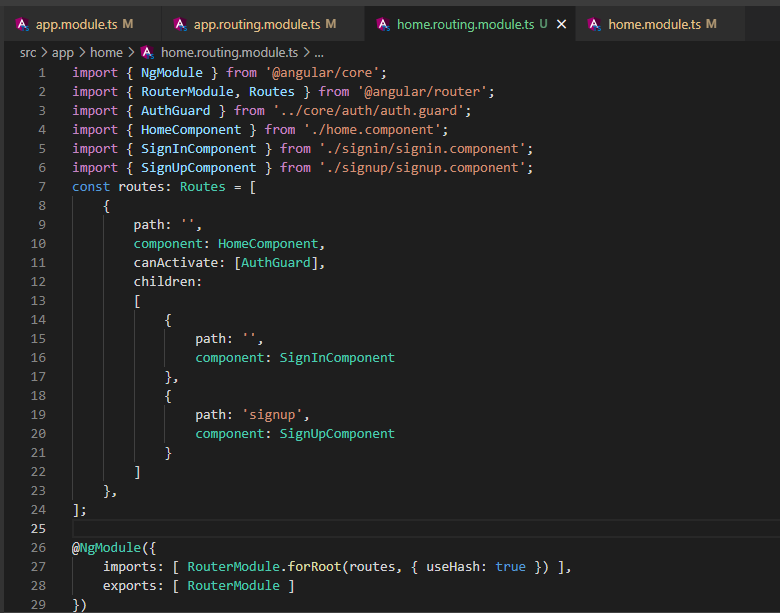
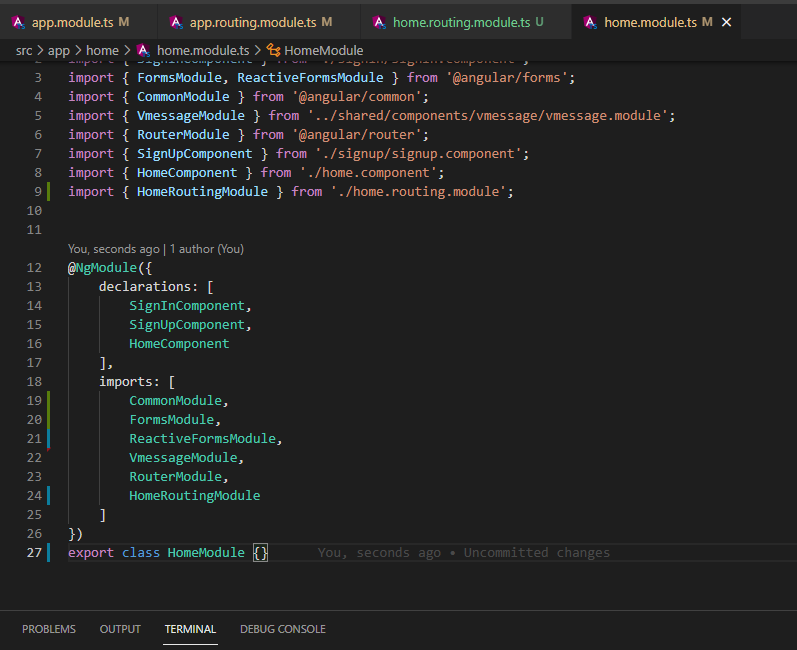
Seguindo a mesma lógica feita pelo Flávio no vídeo, nos arquivos de routing, para implementar o Lazy Loading foi retornado o seguinte erro no navegador, após implementação:
*ERROR Error: StaticInjectorError(AppModule)[RouterLinkWithHref -> Router]: *





Please, caso alguém conheça ou possa me ajudar a entender a solução, fico agradecido desde já!
Thanks!