Cheguei na parte do curso de testar a inserção de um journal no localhost com o post na função main:
void main() {
runApp(const MyApp());
JournalService journalService = JournalService();
journalService.register(Journal.empty());
}A função que realiza o post se encontra assim:
class JournalService {
static const String url = "http://192.168.1.9:3000/";
static const String resource = "journals/";
http.Client client = InterceptedClient.build(
interceptors: [LoggingInterceptor()],
);
String getUrl() {
return "$url$resource";
}
Future<bool> register(Journal journal) async {
String jsonJournal = json.encode(journal.toMap());
http.Response response = await client.post(
Uri.parse(getUrl()),
headers: {'Content-type': "aplication/json"},
body: jsonJournal
);
if (response.statusCode == 201) {
return true;
}
return false;
}A função de mapear o journal se encontra da seguinte maneira:
class Journal {
String id;
String content;
DateTime createdAt;
DateTime updatedAt;
Journal({
required this.id,
required this.content,
required this.createdAt,
required this.updatedAt,
});
Journal.empty()
: id = const Uuid().v1(),
content = "",
createdAt = DateTime.now(),
updatedAt = DateTime.now();
Map<String, dynamic> toMap() {
return <String, dynamic>{
"id": id,
"content": content,
"created_at": createdAt.toString(),
"updated_at": updatedAt.toString(),
};
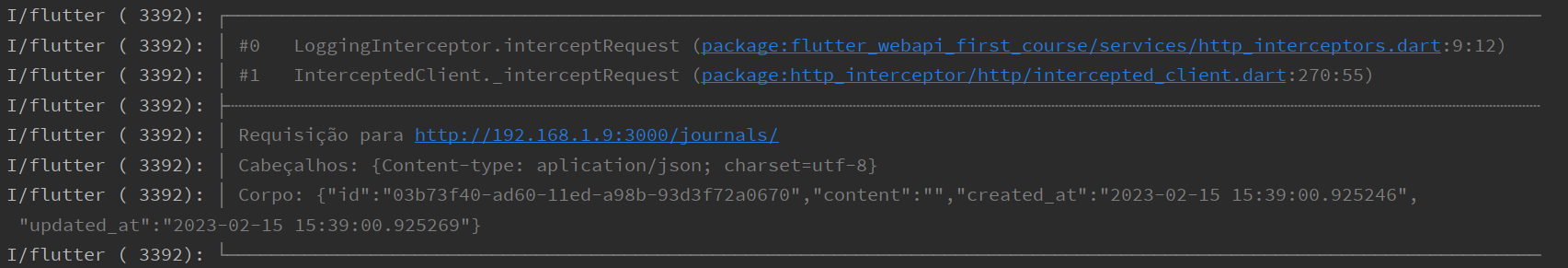
}Ao rodar o programa e fazer a requisição com o post recebo o seguinte log de request do Logger:

Nota-se que o body tem todas as informações corretas o que me faz acreditar que o código está correto principalmente a transformação do objeto Journal para mapa e consequentemente JSON.
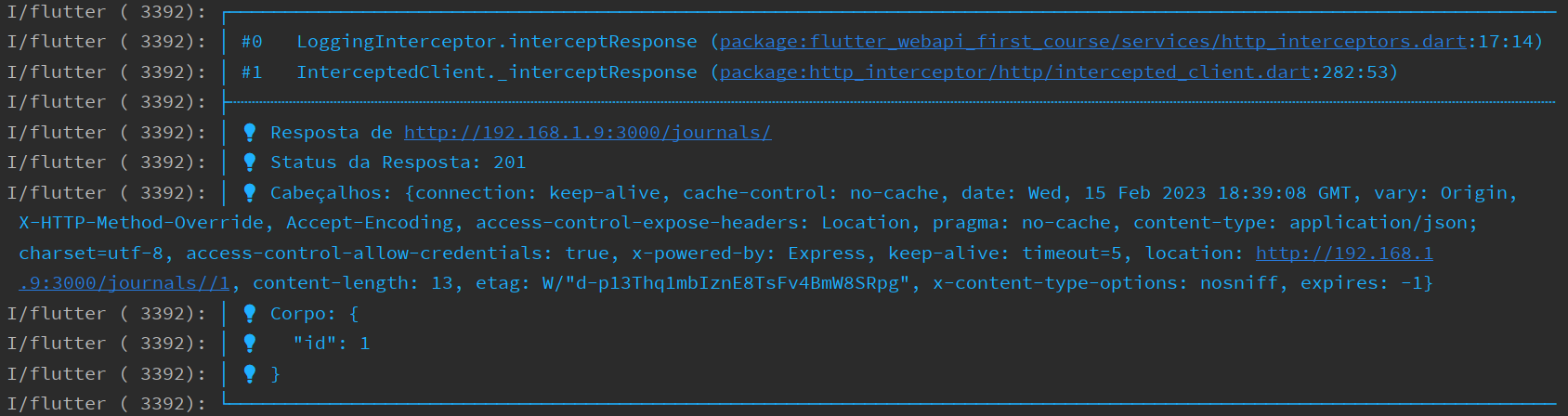
Entretanto o log de response do Logger se encontra da seguinte forma:

E no arquivo db.json o input realizado foi realmente esse:
{
"learnflutter": {},
"journals": [
{
"id": 1
}
]
}Baixei o projeto finalizado desta etapa do curso e por ele consegui realizar um post após configurá-lo corretamente para meu ip, entretanto, mesmo conferindo o código com esse projeto não consegui encontrar o erro.
Aqui estão as dependências:
environment:
sdk: ">=2.17.3 <3.0.0"
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
uuid: ^3.0.6
google_fonts: ^4.0.3
http: ^0.13.5
http_interceptor: ^1.0.2
logger: ^1.1.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^2.0.0
flutter:
uses-material-design: trueAlguém saberia me dizer o porquê de estar cadastrando na api "id": 1 e não o JSON do meu objeto? Agradeço desde já.





