Estou utilizando uma API que desenvolvi no curso de Spring Boot. Criei um endpoint para validar o usuário conforme segue
Controller:
@Operation(summary = "Validate Accounts", description = "Método responsável por validar se usuário ja existe", tags = "account-controller")
@RequestMapping(path = "/validate/{email}", method = RequestMethod.GET, produces = "application/json")
@ResponseBody
@ApiResponses(value = { @ApiResponse(code = 200, message = "Retorno da validação de Account"),
@ApiResponse(code = 403, message = "Não Permitido executar esta ação"),
@ApiResponse(code = 500, message = "Erro interno do servidor, necessario atuação tecnica") })
private ResponseEntity<?> validateAccount(@PathVariable String email) {
return service.validaUsuario(email);
}
Service:
public ResponseEntity<Boolean> validaUsuario(String email) {
ResponseEntity<Boolean> response = null;
Integer valida = repository.validaUsuario(email);
try {
if (valida>0) {
response = new ResponseEntity<Boolean>(Boolean.TRUE, HttpStatus.OK);
}else{
response = new ResponseEntity<Boolean>(Boolean.FALSE, HttpStatus.OK);
}
} catch (Exception e) {
response = new ResponseEntity(
new Gson().toJson("[Error] - ERROR" + e.getMessage()),
HttpStatus.INTERNAL_SERVER_ERROR);
}
return response;
}Mas quando implemento essa validação no angular, o mesmo não retorna que o usuário já esta cadastrado.
import { Injectable } from '@angular/core';
import { AbstractControl } from '@angular/forms';
import { first, map, switchMap } from 'rxjs';
import { NovoUsuarioService } from './novo-usuario.service';
@Injectable({
providedIn: 'root',
})
export class UsuarioExisteService {
constructor(private novoUsuarioService: NovoUsuarioService) {}
usuarioExistente() {
return (control: AbstractControl) => {
return (
control.valueChanges.pipe(
switchMap(
(email) => this.novoUsuarioService.verificaUsuarioExistente(email)
),
map((usuarioExiste) =>
usuarioExiste ? { usuarioExistente: true } : null
),
first()
)
);
};
}
}
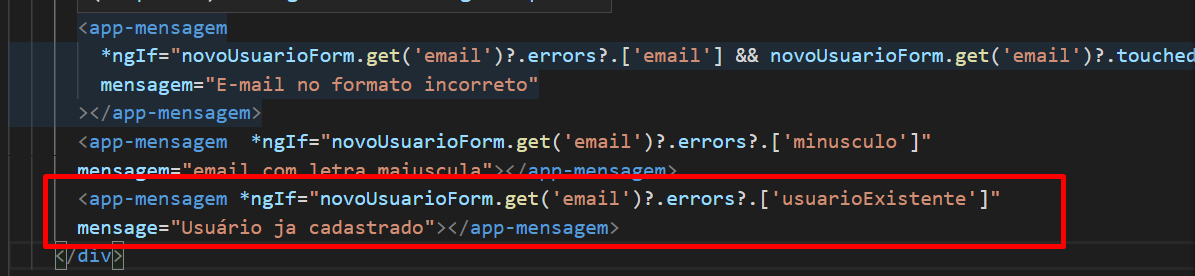
Front
 Como posso validar o retorno da API ou desse método no angular?
Como posso validar o retorno da API ou desse método no angular?

