

O meu está dando erro e não estou conseguindo resolver, o link do repositório: https://github.com/PedroPassos081/alfabit


O meu está dando erro e não estou conseguindo resolver, o link do repositório: https://github.com/PedroPassos081/alfabit
Fala ai Pedro, tudo bem?
Dei uma olhada aqui no seu código e vi que é um erro de configuração simples no Storybook. Então é facinho de arrumarmos.
O Storybook por padrão cria uma pasta chamada .storybook e nela ele deixa alguns arquivos de configurações. Um desses arquivos se chama main.ts, ele é o arquivo de configuração principal do Storybook. Nele nos informamos os plugins usados, onde ele vai encontrar nossas Stories e muito mais.
No objeto de configuração do Storybook temos uma propriedade chamada stories, que é um array de string no qual passamos os caminhos dos diretorios que terão nossas stories.
O seu código está da seguinte forma:
import type { StorybookConfig } from "@storybook/nextjs";
const config: StorybookConfig = {
stories: [
"../componentes/**/*.mdx",
"../stories/**/*.stories.@(js|jsx|mjs|ts|tsx)",
],
// Outras onfigurações
}
Ou seja, você está falando que as stories vão ser encontradas em QUALQUER pasta dentro de componentes e stories, para qualquer mdx e qualquer js|jsx|mjs|ts|tsx que tiver .stories no nome.
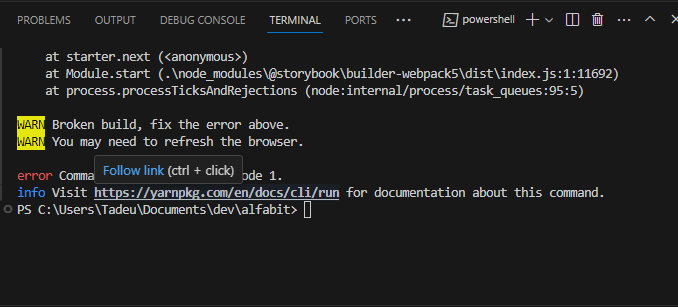
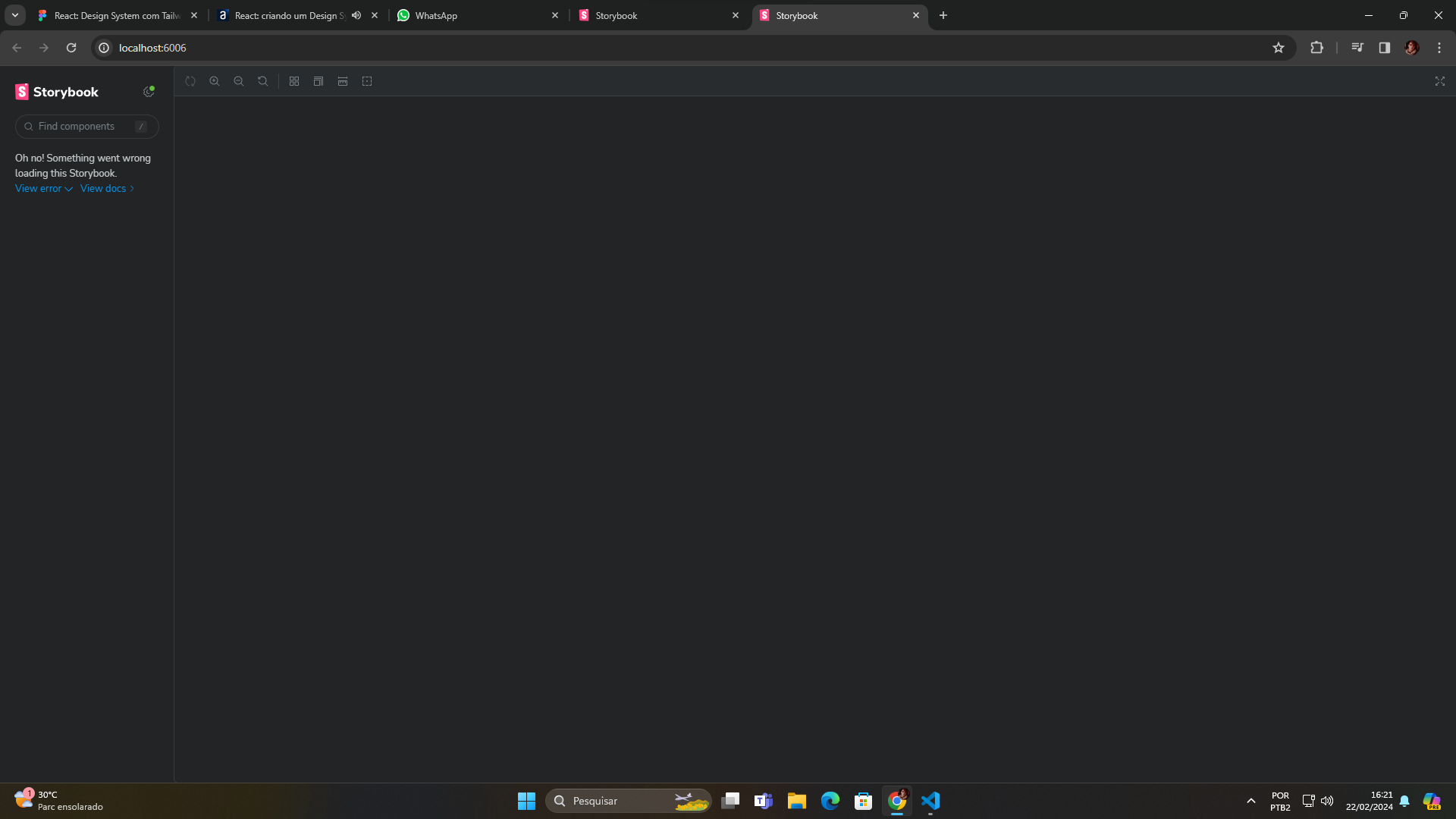
Só que se formos ver, seu projeto não tem nenhum diretório chamado stories, logo o Storybook procura o diretório e os arquivos e não encontra nada.
No seu projeto, você está colocando suas stories dentro da pasta componentes ao invés da stories, logo, para resolvermos é só alterarmos o diretório na configuração. Podemos mudar para:
const config: StorybookConfig = {
stories: [
"../componentes/**/*.mdx",
"../componentes/**/*.stories.@(js|jsx|mjs|ts|tsx)"
],
//Outras configurações
}
No código acima, estamos falando para ele pegar em qualquer pasta dentro componentes qualquer arquivo que tiver .stories e ter as extensões de JavaScript e TypeScript.
Espero que tenha ajudado, qualquer dúvida é só responder aqui no fórum.
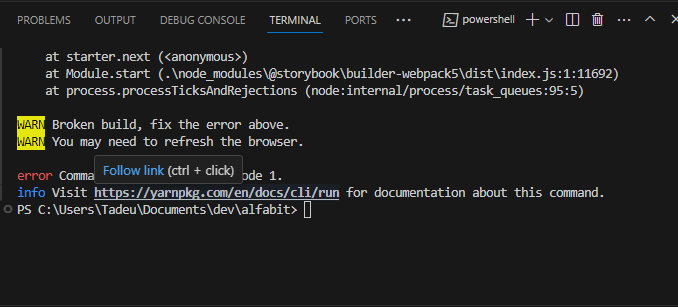
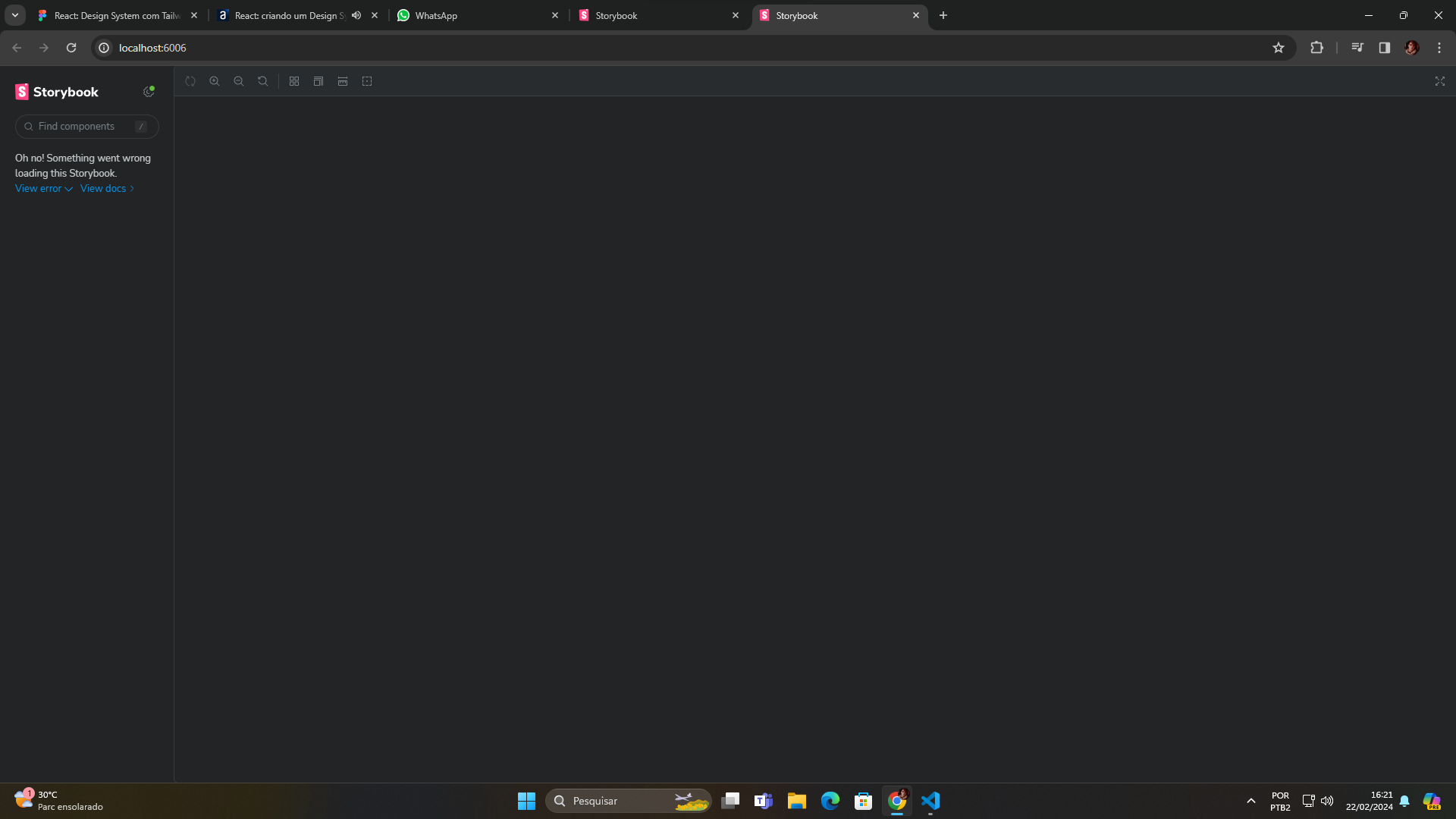
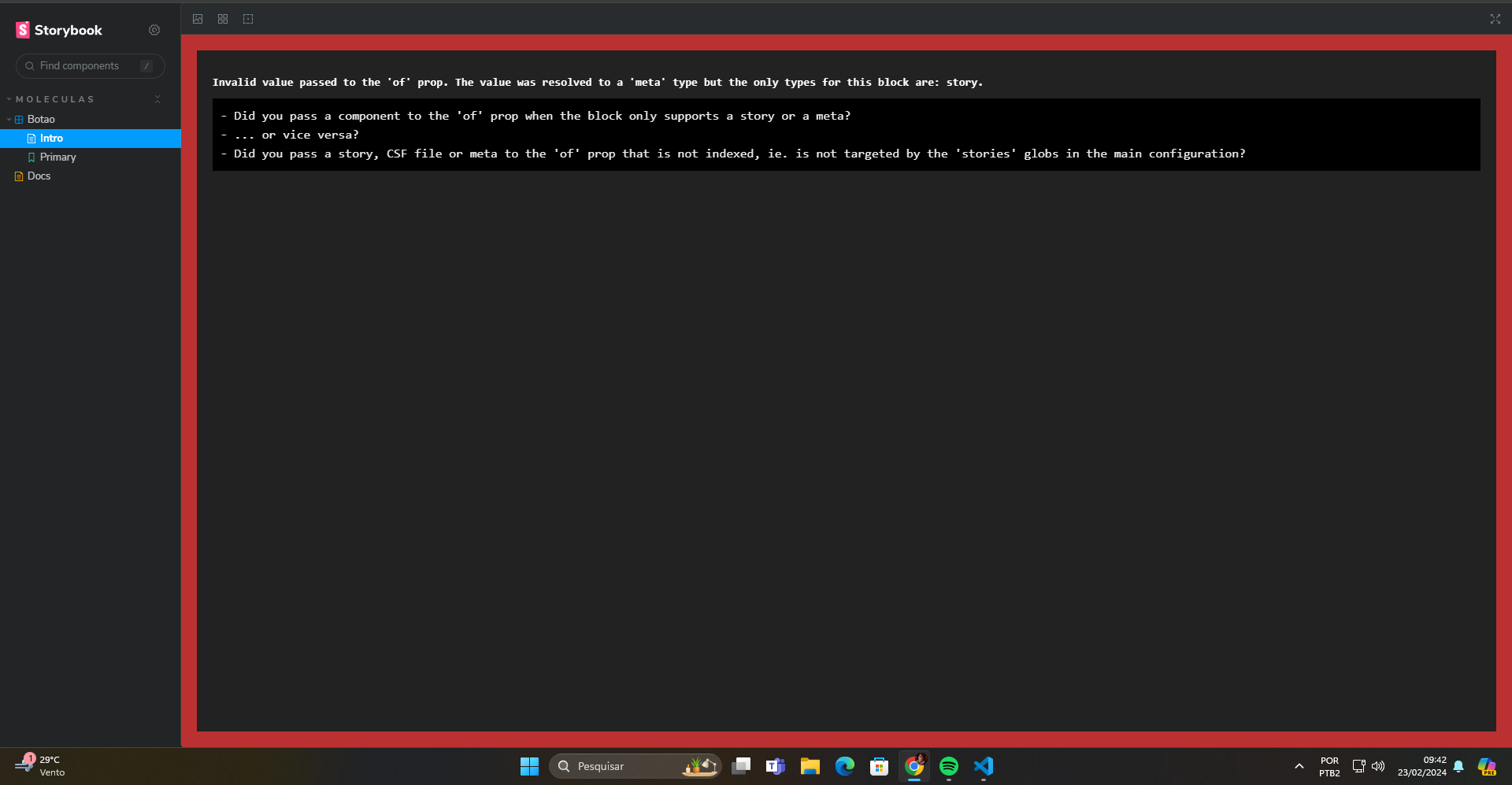
Entendi, ótima explicação, obrigado mesmo João, funcionou mas apareceu outro erro
V
Não tinha reparado nesse erro. Dei uma olhada aqui e vi que é algo simples também. O component <Controls /> do @storybook/blocks não precisa do atributo of={Story} igual o <Meta /> e você está passando o atributo no seu index.mdx.
Para arrumar é só ir no index.mdx e mudar de:
import { Meta, Controls, Primary} from "@storybook/blocks";
import * as Story from "./Botao.stories.ts"
<Meta of={Story} />
# Botao
This is a button component.
<Primary />
<Controls of={Story}/>
Para:
import { Meta, Controls, Primary} from "@storybook/blocks";
import * as Story from "./Botao.stories.ts"
<Meta of={Story} />
# Botao
This is a button component.
<Primary />
<Controls />
Espero ter te ajudado.
Deu tudo certinho, muito obrigado João.
Que bom que consegui te ajudar. Qualquer outra dúvida é só criar um tópico aqui no fórum. Bons estudos Pedro!