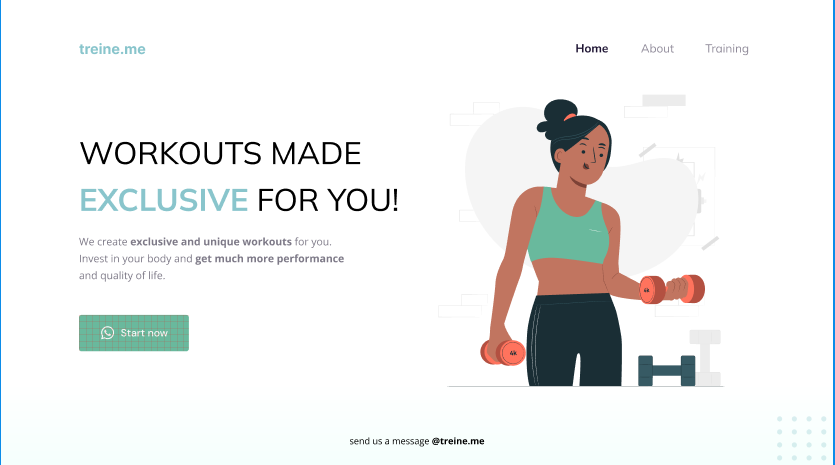
Sei que ainda não esta completo meu projeto, mas como foi proposto escolher um modelo de figma e trabalhar usando os conhecimento adquirido até agora, estou compartilhando o que eu entendi até o momento. Agora vamos ver se vai ensinar sobre posicionamento dos elemento no proximo modulo :D. Aceito feedback para melhoria na construção index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Treine-aqui</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="cabecalho">
<img class="cabecalho_image" src="/Exercicios_Praticos/Project_Figma/Logo.svg" alt="Logo da empresa Treine-aqui">
<nav class="cabecalho_menu">
<a class="cabecalho_menu_link" href="/Exercicios_Praticos/Project_Figma/home.html">Home</a>
<a class="cabecalho_menu_link" href="/Exercicios_Praticos/Project_Figma/about.html">About</a>
<a class="cabecalho_menu_link" href="/Exercicios_Praticos/Project_Figma/training.html">Training</a>
</nav>
</header>
<main class="hero">
<section>
<h1>WORKOUTS MADE <br><span>EXCLUSIVE</span> FOR YOU !</h1>
<p class="hero_texto">We create <strong>exclusive and unique workouts</strong> for you. <br>
Invest in your body and <strong>get much more performance</strong><br>
and quality of life</p>
<br>
<div>
<a class="hero_link" href="" > <img src="/Exercicios_Praticos/Project_Figma/whatsapp.png" width="30px" alt="">Start now</a>
</div>
</section>
<img class="hero_conteudo_image" src="/Exercicios_Praticos/Project_Figma/fitness-jump.svg" alt="Imagem de uma pessoa treinando">
</main>
<footer class="rodape">
<p class="rodape_texto">send us a message <strong>@treine.me</strong></p>
</footer>
</body>
</html>
style.css
/* * {
background-color: #E3FFF8;
} */
body{
background-color: var(--backgroud--1);
color: black;
}
.cabecalho{
color: #1F1534;
}
.cabecalho_menu{
color: #1F1534;
}
.hero{
color: var(--black);
}
.hero h1{
color: var(--black);
}
.hero h1 span{
color: #89C5CC;
}
.hero_texto{
color: #7D7987;
}
.hero_link{
background-color: #69B99D;
color: #F9F9F9;
}
.rodape{
color: #000000;
}
.rodape_texto{
color: #000000;
}
```