Por volta do minuto 1 do vídeo, o Guilherme diz que tudo o que é dito fica salvo em um evento (e). E, assim, usamos o evento na função para conseguir capturar a transcrição do nosso áudio.
Fiquei muito intrigada para saber exatamente onde na documentação da API isso é indicado. Na página de SpeechRecognition, logo no início, encontrei um pequeno diagrama logo abaixo da primeira nota: EventTarget <-- SpeechRecognition Mas não estou certa de que esse é o indicativo que eu estava buscando.
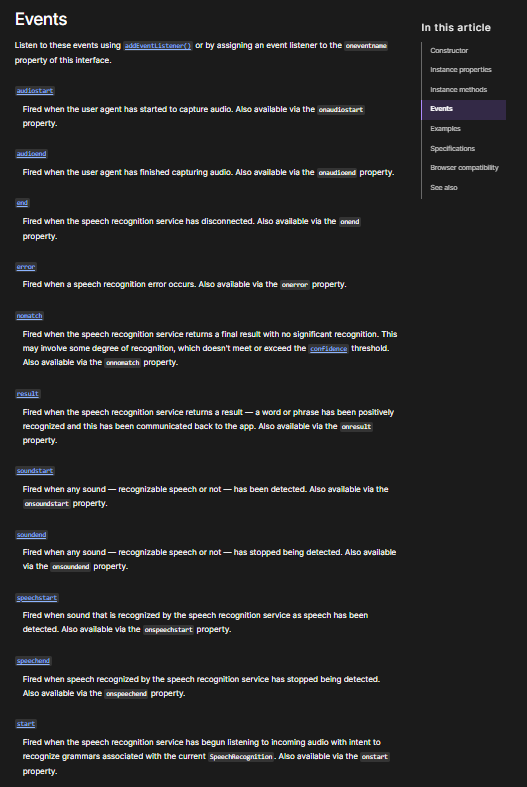
 Dando mais uma fuçada, ali em 'Events', não encontrei menção nenhuma da utilização de (e) como um parâmetro a ser passado ao utilizar a instância onde guardamos SpeechRecognition (encontrei eventos como start(), que usamos para iniciar o microfone). Só fui encontrar ao descer mais um pouco a página e ver o primeiro exemplo dele sendo utilizado:
Dando mais uma fuçada, ali em 'Events', não encontrei menção nenhuma da utilização de (e) como um parâmetro a ser passado ao utilizar a instância onde guardamos SpeechRecognition (encontrei eventos como start(), que usamos para iniciar o microfone). Só fui encontrar ao descer mais um pouco a página e ver o primeiro exemplo dele sendo utilizado:

const grammar =
"#JSGF V1.0; grammar colors; public <color> = aqua | azure | beige | bisque | black | blue | brown | chocolate | coral | crimson | cyan | fuchsia | ghostwhite | gold | goldenrod | gray | green | indigo | ivory | khaki | lavender | lime | linen | magenta | maroon | moccasin | navy | olive | orange | orchid | peru | pink | plum | purple | red | salmon | sienna | silver | snow | tan | teal | thistle | tomato | turquoise | violet | white | yellow ;";
const recognition = new SpeechRecognition();
const speechRecognitionList = new SpeechGrammarList();
speechRecognitionList.addFromString(grammar, 1);
recognition.grammars = speechRecognitionList;
recognition.continuous = false;
recognition.lang = "en-US";
recognition.interimResults = false;
recognition.maxAlternatives = 1;
const diagnostic = document.querySelector(".output");
const bg = document.querySelector("html");
document.body.onclick = () => {
recognition.start();
console.log("Ready to receive a color command.");
};
recognition.onresult = (event) => {
const color = event.results[0][0].transcript;
diagnostic.textContent = `Result received: ${color}`;
bg.style.backgroundColor = color;
};
Senti a necessidade de trazer essa discussão pro fórum porque ainda sinto muita dificuldade em ler a documentação de uma API e implementá-la nos meus códigos sem recorrer, antes, a vídeos e tutoriais. Gostariam de me dar um insight sobre?



