Olá,
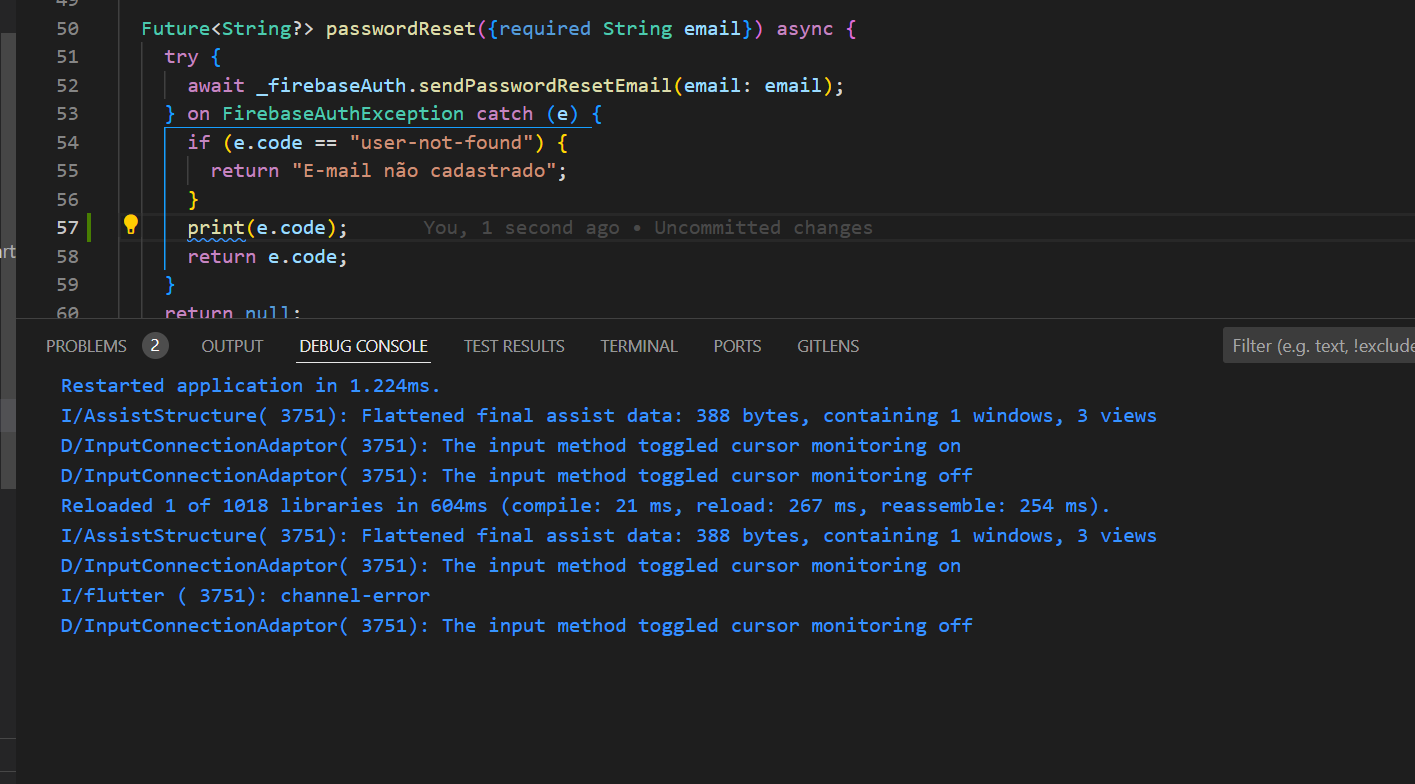
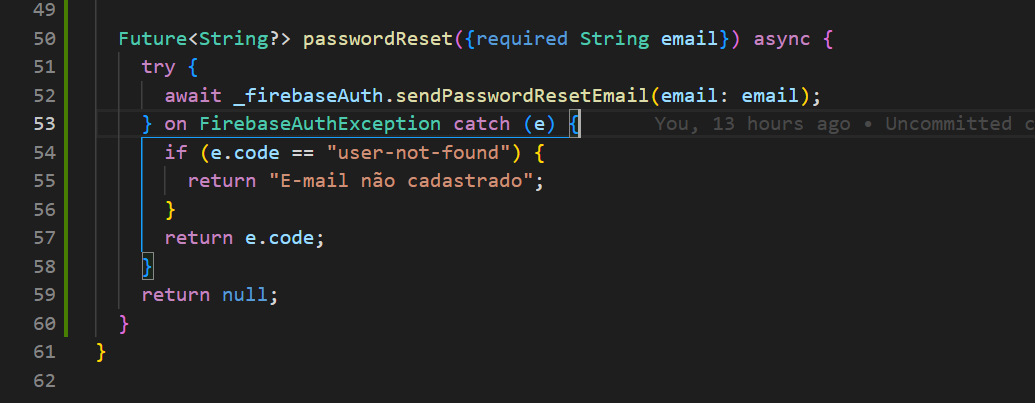
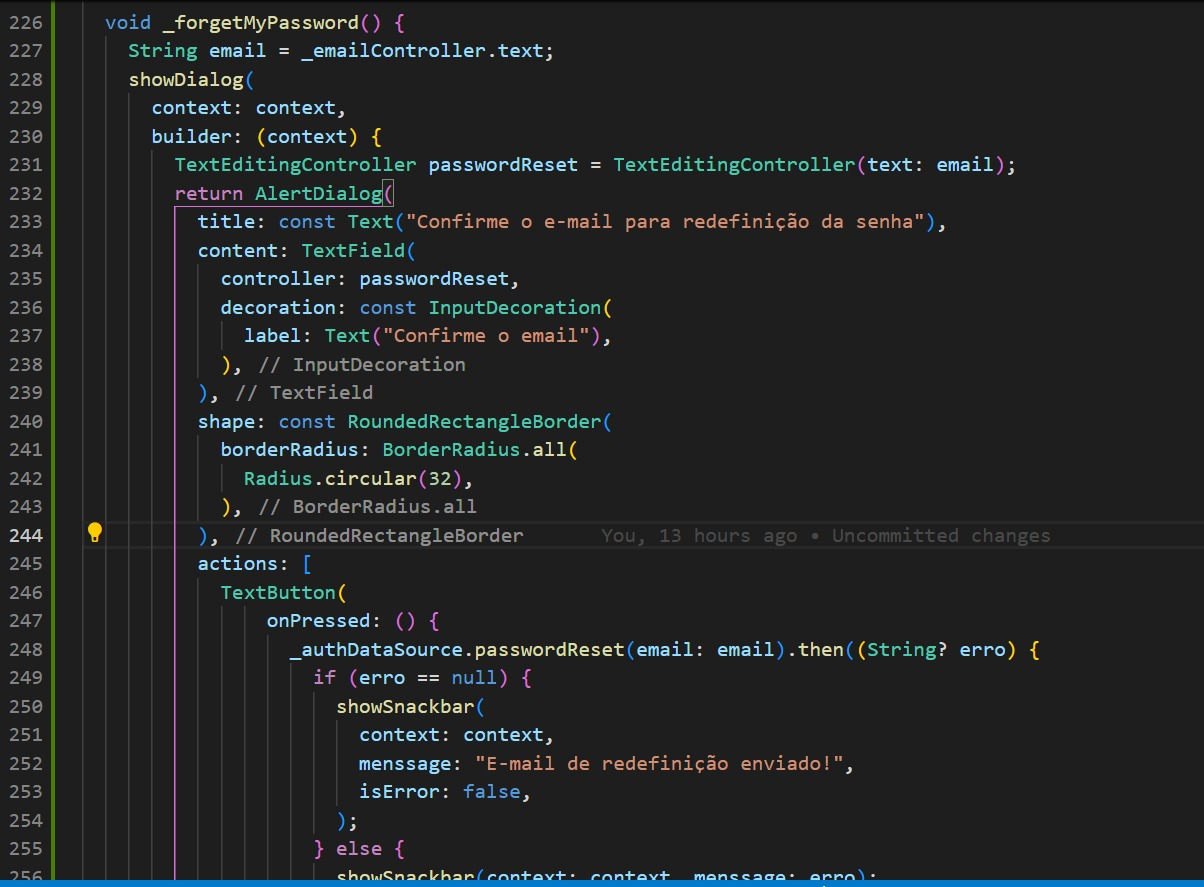
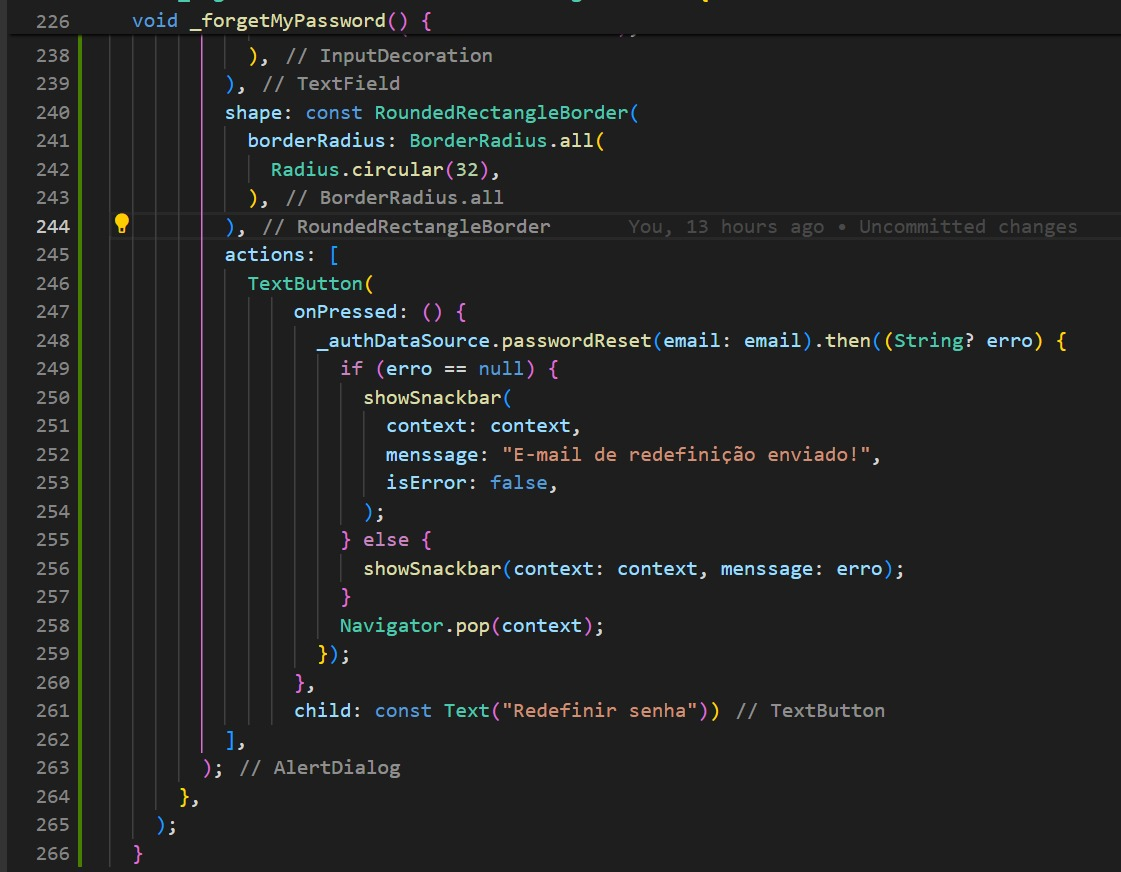
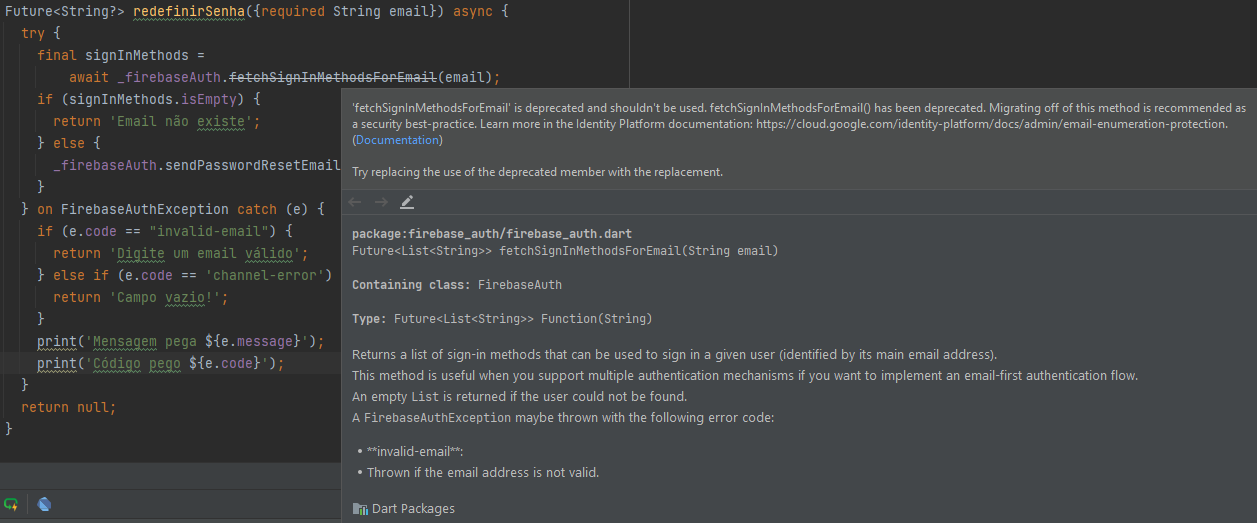
Outro colega postou sobre o problema de não aparecer o retorno, conforme a aula, quando o e-mail não existe, então foi respondido para usar o método fetchSignInMethodsForEmail, utilizei este método e ele agora retorna sempre que não há e-mail, mesmo com e-mail cadastrado e também este método está descontinuado e não deve mais ser usado, qual outra alternativa para corrigir isso?

Outra coisa bem importante seria incluir um adendo no curso informando que houveram mudanças, de início eu fiquei procurando o erro no meu código quando então recorri ao fórum e vi que havia outra postagem do mesmo assunto, isso torna o estudo mais produtivo.