Alguma maneira de eu criar um app com sistema de posts sem um back-end, para que eu possa testar como está ficando os posts do usuários/tela de postagens na parte estética do meu app principal?
Alguma maneira de eu criar um app com sistema de posts sem um back-end, para que eu possa testar como está ficando os posts do usuários/tela de postagens na parte estética do meu app principal?
Olá!
É possível! Uma abordagem comum é utilizar dados mockados (falsos) diretamente no Front-end.
Você pode criar uma lista de posts no próprio código, ou usar uma biblioteca como o JSON Server para simular uma API local. Isso permite testar a interface e visualizar como os posts se comportariam, sem precisar de um back-end real.
Um exemplo:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Simulador de Posts',
home: PostScreen(),
);
}
}
class PostScreen extends StatelessWidget {
final List<Map<String, String>> posts = [
{'user': 'Alice', 'content': 'Este é o meu primeiro post!'},
{'user': 'João', 'content': 'Flutter é incrível!'},
{'user': 'Maria', 'content': 'Adorei o design do app.'},
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Posts Simulados'),
),
body: ListView.builder(
itemCount: posts.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(posts[index]['user']!),
subtitle: Text(posts[index]['content']!),
leading: Icon(Icons.person),
);
},
),
);
}
}
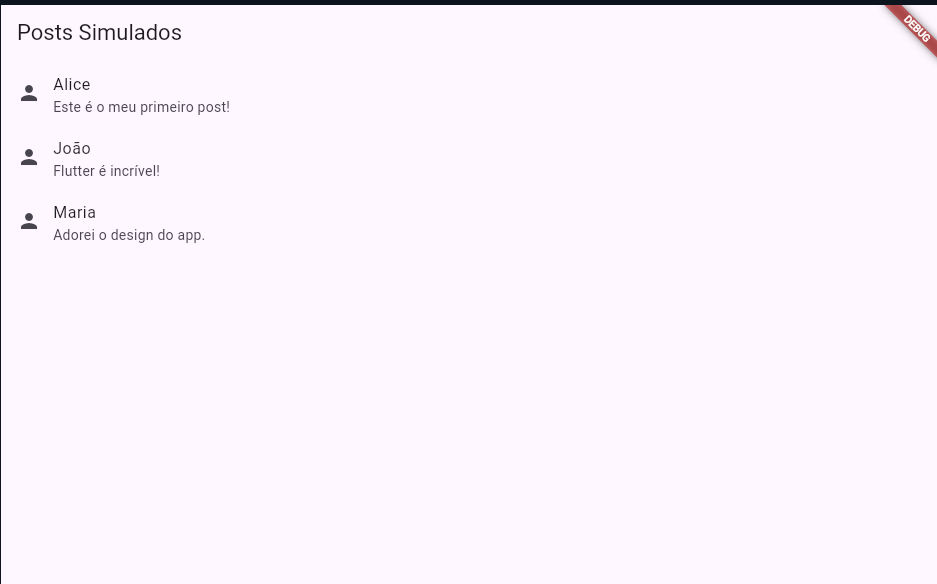
O resultado é esse:

Um abraço e bons estudos.